Современный ритм жизни заставляет нас все больше и больше переключаться между разными сферами нашей жизни: работой, семьей, хобби, спортом. Но как добиться гармонии и баланса во всем этом многообразии?
Одним из ключевых аспектов успешного управления своим временем является умение правильно ставить приоритеты. Важно понимать, что все сферы нашей жизни важны, но каждая из них требует своей доли внимания и времени. Необходимо научиться найти голден миддл - ту самую середину, которая позволит нам не упустить ни один аспект жизни.
Один из способов достижения баланса - научиться управлять энергией, а не временем. Правильное распределение энергии позволяет нам быть эффективными и успешными в разных сферах жизни. Запомните, что здоровый и отдохнутый человек способен сделать гораздо больше, чем человек, который постоянно находится в стрессе и усталости.
Типы заголовков в HTML

HTML предоставляет различные типы заголовков, которые позволяют организовывать текстовый контент структурным образом. Заголовки помогают устанавливать иерархию информации на веб-странице, предоставляя пользователям понятный и логический путь для чтения и навигации по контенту.
Заголовки в HTML обозначаются тегами h1-h6, где h1 - самый высокий уровень заголовка, а h6 - самый низкий. Отображение заголовков на странице может варьироваться в зависимости от используемого стилевого оформления.
Заголовки в HTML играют важную роль для поисковых систем и доступности, поэтому их использование должно быть осознанным и соответствовать контексту страницы. Главный заголовок страницы (h1) должен четко передавать ее основную тему или название, а остальные заголовки должны быть упорядочены по иерархии информации на странице.
Хорошая практика - использовать заголовки одного уровня на одной странице, чтобы не вызывать путаницы у пользователей и поисковых систем. Заголовки также могут использоваться для создания содержания страницы, добавляемого в элемент nav с помощью якорных ссылок.
Важно помнить, что заголовки в HTML не следует использовать только для изменения внешнего вида текста. HTML предоставляет для этого другие средства - теги strong и em, а также стили и классы CSS.
Вы можете использовать заголовки в HTML с целью улучшения доступности страницы и оптимизации ее для поисковых систем. Однако, не злоупотребляйте заголовками, создавая избыточные или бессмысленные заголовки, которые могут запутать пользователей и спамить поисковые системы.
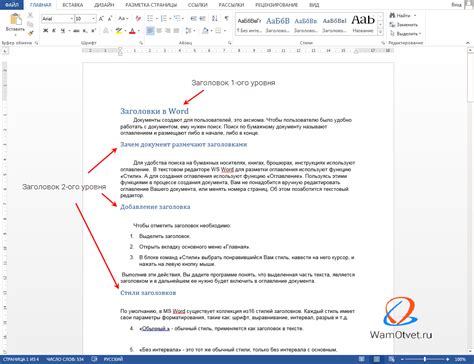
Раздел 1: Заголовки первого уровня

Заголовки первого уровня обычно выделяются более крупным шрифтом и отбиваются от основного текста для создания визуального разделения. Они являются основными заголовками статьи и должны быть информативными, краткими и заметными.
При написании заголовков первого уровня следует придерживаться следующих правил:
- Заголовок первого уровня должен быть один на страницу;
- Заголовок первого уровня должен быть информативным и четко передавать основную тему раздела;
- Заголовок первого уровня должен быть кратким - не более одной или двух строк;
- Заголовок первого уровня должен быть выделен более крупным шрифтом и отбит от основного текста;
При правильном использовании заголовков первого уровня, читатели смогут легко и быстро ориентироваться в статье и находить нужную информацию. Заголовки первого уровня помогают улучшить юзабилити и читабельность веб-страницы, делая ее более привлекательной для пользователей.
Раздел 2: Заголовки второго уровня

Второй уровень заголовков используется для выделения подразделов внутри статьи. Они помогают читателю быстро ориентироваться в содержимом и структуре текста.
Для создания заголовка второго уровня используется тег <h2>. Он дает тексту больший размер и более выразительный вид.
Заголовки второго уровня помогают читателю легче сканировать текст и быстрее находить нужную информацию. Они также улучшают SEO-оптимизацию статьи, так как поисковые системы обращают внимание на заголовки и присваивают им вес.
Однако, не следует злоупотреблять использованием заголовков второго уровня. Их должно быть достаточно, чтобы обеспечить структурированность и легкость чтения, но не так много, чтобы затруднить понимание и утомить читателя.
Обычно, заголовки первого уровня отделяют разделы статьи, а заголовки второго уровня - подразделы или темы, которые развиваются внутри разделов. Это позволяет читателю легко перемещаться по тексту и переходить от одной темы к другой.
Также, заголовки второго уровня могут быть использованы для выделения ключевых и абзацев статьи, которые содержат самую важную информацию, которую следует запомнить.
Использование заголовков второго уровня помогает улучшить структуру и читабельность текста, а также делает его более привлекательным и удобным для чтения.
Раздел 3: Применение заголовков для SEO

Основные принципы применения заголовков для SEO:
- Используйте заголовки в порядке их значимости.
- Заголовок страницы (H1) должен содержать основную тему или ключевое слово страницы.
- Используйте подзаголовки (H2-H6) для организации контента и выделения важных разделов страницы.
- Каждый заголовок должен быть уникальным и описывать содержимое соответствующего блока текста.
- Используйте ключевые слова в заголовках, но не перегружайте их, чтобы избежать негативного влияния на индексацию.
- Оптимизируйте длину заголовков для наилучшего отображения в результатах поиска.
Применение заголовков для SEO поможет структурировать и оптимизировать ваш контент, а также улучшить видимость сайта в поисковых системах.