Первая строка абзаца – это важная составляющая текста, которая привлекает внимание читателя и помогает структурировать информацию. Существует несколько способов и техник, которые позволяют установить особую выразительность и визуальную отделимость первой строки абзаца. В данной статье мы рассмотрим различные виды первой строки абзаца и подробно расскажем о способах их установки.
Первая строка абзаца с отступом является наиболее распространенным и простым вариантом установки. Для этого достаточно сделать отступ первой строки от левого края абзаца. Такой вариант позволяет наглядно отделить первую строку от основного текста и выдать ей особую значимость.
Первая строка абзаца с использованием bold и italic – еще один эффективный способ выделить первую строку. Для этого можно использовать теги strong и em, которые придают тексту жирность и курсивное начертание соответственно. Выделение первой строки таким образом позволяет установить фокус на ее содержании и привлечь внимание читателя.
Первая строка абзаца с использованием капительного начертания – одна из самых эффектных техник установки. При этом первая буква первого слова абзаца увеличивается в размере и обычно выходит за границы строки. Такой прием позволяет придать первой строке абзаца особую торжественность и солидность, а также создать впечатление великого начала.
Использование отступов

Отступы могут быть использованы для установки первой строки абзаца без использования тегов. Для этого в CSS есть свойство text-indent, которое позволяет задать отступ первой строки абзаца.
Пример использования отступов:
- Выберите нужный абзац с помощью селектора (например, селектор по классу или идентификатору).
- Добавьте свойство
text-indentи задайте нужное значение отступа. Например:text-indent: 2em;.
Значение отступа может быть задано в разных единицах измерения (например, в пикселях или процентах), но чаще всего используются значения в относительных единицах, таких как em или rem.
Применение отступов позволяет создавать более читабельный текст, улучшать его оформление и структуру.
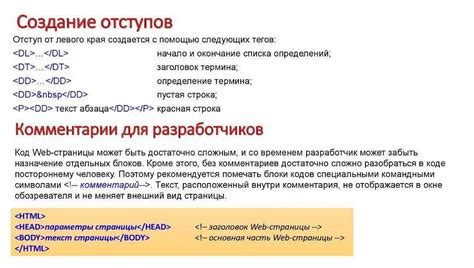
Разделение с помощью пустой строки

Чтобы создать отступ перед абзацем, нужно добавить пустую строку перед текстом этого абзаца. Это можно сделать, вставив тег <p> до абзаца и закрывающий тег </p> после абзаца.
Например:
<p> Первая строка. </p> <p> Вторая строка. </p>
В результате мы получим два абзаца, разделенных пустой строкой.
Этот способ удобен и прост в использовании. Он позволяет четко разделить текст на отдельные абзацы и сделать его более читаемым.
Использование цитат и выделение

Пример использования тега цитаты:
Важно помнить, что знание HTML является основой для создания веб-страниц и веб-приложений.
Выделение - это способ выделить слово, фразу или предложение и придать им особую эмоциональную или визуальную значимость. В HTML это можно сделать с помощью тега strong или em.
Пример использования тега выделения:
Эту фразу следует выделить, чтобы она привлекала внимание читателя.
Также можно использовать тег em, который наклоняет текст:
Она важна для понимания основных принципов HTML и CSS.
Использование цитат и выделения позволяет сделать текст более выразительным, акцентировать важные моменты или различные оттенки смысла. Однако не стоит злоупотреблять этими тегами, чтобы не перегружать текст и не снижать его читаемость.
Применение списков и маркированных пунктов

Списки бывают двух типов: упорядоченные и неупорядоченные.
Упорядоченные списки
Упорядоченные списки используются для представления элементов, которые должны быть отображены в определенном порядке. Каждый элемент списка обозначается числом или буквой и имеет свой порядковый номер. Для создания упорядоченного списка используется тег <ol>.
- Первый элемент упорядоченного списка
- Второй элемент упорядоченного списка
- Третий элемент упорядоченного списка
Тег <ol> обозначает начало упорядоченного списка, а каждый пункт списка обрамляется тегом <li>. Чтобы создать новый пункт списка, просто добавьте новый тег <li>.
Неупорядоченные списки
Неупорядоченные списки используются, когда порядок элементов не имеет значения. Вместо порядковых номеров здесь используются маркеры, например, точки или кружки. Для создания неупорядоченного списка используется тег <ul>.
- Первый элемент неупорядоченного списка
- Второй элемент неупорядоченного списка
- Третий элемент неупорядоченного списка
Каждый пункт списка в неупорядоченном списке также обрамляется тегом <li>.
Использование списков и маркированных пунктов позволяет организовать информацию более структурированно и удобно читать контент на веб-странице.
Использование жирного шрифта

Например, если нужно выделить первую строку абзаца заголовком, можно использовать тег . Для этого достаточно заключить первую строку внутри открывающего и закрывающего тегов и . Пример:
Это первая строка абзаца, выделенная жирным шрифтом. Этот текст является продолжением абзаца и записан обычным шрифтом.
В результате первая строка будет отображаться жирным шрифтом, а остальной текст останется обычным.
Конечно, помимо использования жирного шрифта, существуют и другие способы установки первой строки абзаца, такие как отступы, подчеркивание или цветной текст. Каждый из этих способов подходит для разных ситуаций, и выбор зависит от предпочтений разработчика и требований дизайна.
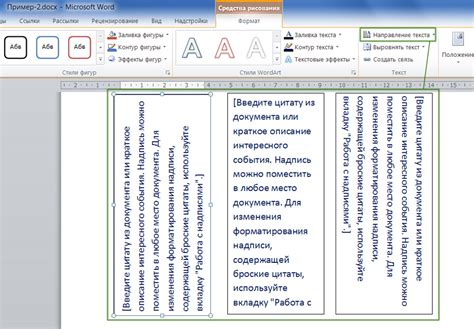
Использование горизонтальной линии для выделения

Часто, чтобы выделить первую строку абзаца или создать разделительный элемент в тексте, используют горизонтальную линию. Для этого можно воспользоваться тегом <hr> в HTML.
Тег <hr> создает горизонтальную линию на странице, которая может быть использована для разделения различных частей контента. Он может быть добавлен после заголовка или перед началом нового раздела, чтобы визуально отделить его от остального текста.
Внешний вид горизонтальной линии может быть изменен с помощью CSS, например, задав ей определенную толщину, цвет, стиль и др. Однако, по умолчанию <hr> отображается как горизонтальная линия со стандартными настройками.
Преимущества использования горизонтальной линии для выделения первой строки абзаца включают:
| Простота использования | Добавление тега <hr> не требует дополнительных стилей или сложных настроек, что делает его удобным инструментом для выделения первой строки абзаца. |
| Ясность | Горизонтальная линия является явным и понятным способом выделения первой строки абзаца, что делает текст более читабельным и структурированным. |
| Визуальное разделение | Горизонтальная линия помогает визуально разделить текст на разные участки, что позволяет улучшить восприятие и понимание информации. |
Горизонтальная линия - простой и эффективный инструмент для выделения первой строки абзаца и создания разделительных элементов в тексте. Вместе с тегом <hr> можно использовать различные CSS-стилизации, чтобы адаптировать его под нужды конкретного дизайна.