В настоящее время разработчикам и дизайнерам очень важно подобрать подходящий шрифт для своих проектов. Хорошо подобранный шрифт может существенно повысить узнаваемость и привлекательность сайта или приложения. Одним из способов получить доступ к большому количеству качественных шрифтов является использование Google Fonts.
Google Fonts предоставляет разработчикам и дизайнерам возможность бесплатно использовать широкий выбор шрифтов, которые можно добавить на свой сайт или приложение. Это удобно и просто в использовании. В этой пошаговой инструкции я расскажу, как добавить шрифт в Google и использовать его в своих проектах.
Шаг 1: Откройте веб-браузер и перейдите на сайт Google Fonts. Вы найдете его, выполнить поиск в поисковой системе или нажать на ссылку: fonts.google.com.
Выбор и загрузка шрифта

Google предоставляет широкий выбор шрифтов для использования в веб-проектах. Чтобы выбрать и загрузить нужный шрифт, выполните следующие шаги:
- Откройте веб-браузер и перейдите на сайт Google Fonts (fonts.google.com).
- Используйте поиск или просмотрите категории, чтобы найти подходящий шрифт. Вы можете просматривать шрифты по классификации, популярности или языковым настройкам.
- После выбора шрифта, нажмите на кнопку "Выбрать" рядом с ним. Обратите внимание на появление боковой панели с выбранным шрифтом.
- На боковой панели выберите желаемые настройки шрифта, такие как начертание, толщина и размер. Чтобы добавить дополнительные начертания или настройки, нажмите на кнопку "Добавить другую семью шрифта" в верхней части панели.
- После того, как вы настроили шрифт, прокрутите вниз и нажмите на кнопку "Встроить". Это откроет модальное окно с кодом, который необходимо добавить на вашу веб-страницу.
- Скопируйте отображаемый код и вставьте его в HTML-код вашей веб-страницы в место, где вы хотите использовать выбранный шрифт. Обычно код вставляется между тегами <head> и </head> или внутри файла CSS.
Теперь ваш выбранный шрифт будет использоваться на вашей веб-странице в соответствии с настройками, которые вы указали. Не забудьте сохранить изменения и проверить результаты в браузере.
Регистрация аккаунта на Google Fonts

Прежде чем добавить шрифт на Google Fonts, вам потребуется зарегистрировать аккаунт на платформе. Следуйте этим шагам, чтобы создать свою учетную запись:
- Откройте веб-браузер и перейдите на страницу Google Fonts.
- В верхнем правом углу страницы нажмите на кнопку "Войти".
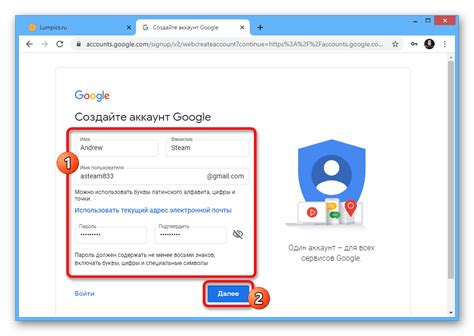
- В появившемся окне выберите "Создать аккаунт".
- Введите вашу личную информацию, включая имя, фамилию и адрес электронной почты.
- Придумайте пароль для вашей учетной записи и повторите его для подтверждения.
- Прокрутите вниз страницы и нажмите кнопку "Создать аккаунт".
- Google Fonts может потребовать подтверждения вашей аккаунта. Убедитесь, что вы ввели правильную информацию при создании аккаунта.
- После подтверждения вашего аккаунта вы сможете добавить и использовать шрифты на Google Fonts по своему усмотрению.
Теперь вы готовы приступить к использованию Google Fonts и добавлению новых шрифтов на ваш веб-сайт или проект. Удачи в вашем творческом путешествии!
Поиск нужного шрифта

Чтобы найти нужный шрифт для добавления в Google, вам понадобится перейти на сайт Google Fonts по адресу fonts.google.com.
На главной странице вы увидите огромный выбор различных шрифтов, представленных в виде карточек. Вы можете просмотреть шрифты по категориям, например, "Смешные", "Классические" или "Модные". Также есть возможность открыть раздел "Шрифты без засечек" или "Недавно добавленные".
Когда вы нашли подходящий шрифт, нажмите на него, чтобы увидеть дополнительные детали. На странице каждого шрифта вы найдете его название, примеры текста с этим шрифтом, а также информацию о том, сколько весит файл шрифта и какие символы поддерживаются.
Добавление шрифта на веб-страницу

Шрифты играют важную роль в оформлении веб-страниц и создании уникального визуального стиля. Для того чтобы добавить шрифт на веб-страницу, нужно выполнить несколько шагов:
1. Выберите подходящий шрифт
Перед тем как добавить шрифт на свою веб-страницу, нужно выбрать подходящий шрифт. Вы можете воспользоваться различными ресурсами, такими как Google Fonts, для поиска и выбора нужного шрифта. Обратите внимание на стиль шрифта, его читаемость и соответствие тематике вашей страницы.
2. Получите код подключения шрифта
После выбора шрифта, вам понадобится получить код подключения шрифта. Для этого воспользуйтесь сервисами, такими как Google Fonts, или другими шрифтовыми сервисами.
Пример кода подключения шрифта из Google Fonts:
<link href="https://fonts.googleapis.com/css2?family=Font+Name&display=swap" rel="stylesheet">
3. Добавьте код на веб-страницу
После получения кода подключения шрифта, вам нужно добавить его на вашу веб-страницу. Для этого вставьте полученный код в раздел <head> вашего HTML-документа.
4. Примените шрифт к тексту
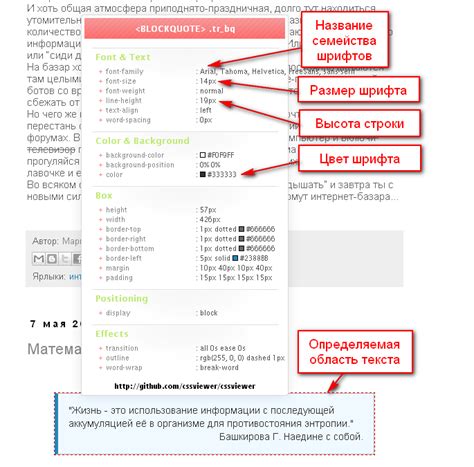
После подключения шрифта на веб-страницу, вы можете применить его к нужному тексту с помощью CSS. Для этого задайте свойство font-family в CSS-правиле для нужного селектора:
Пример CSS-правила для применения шрифта к тексту:
selector { font-family: 'Font Name', sans-serif; }
Вместо 'Font Name' укажите имя выбранного шрифта. Если шрифт состоит из нескольких слов, используйте знак + или URL-кодирование для пробелов.
Теперь вы знаете, как добавить шрифт на веб-страницу. С помощью подходящего шрифта вы можете придать своей странице уникальный вид и повысить удобство чтения текста.
Установка шрифта через CSS код

Если вы хотите использовать определенный шрифт на своем веб-сайте с помощью CSS кода, выполните следующие шаги:
- Найдите и загрузите файл шрифта с разрешением .ttf, .otf, .woff или .woff2 на ваш веб-сервер.
- Создайте новый файл стилей или откройте существующий файл CSS в редакторе кода.
- Добавьте следующий CSS код в ваш файл стилей:
@font-face {
font-family: 'Название шрифта';
src: url('путь_к_шрифту/файл_шрифта.расширение_шрифта') format('формат_шрифта');
}Замените 'Название шрифта' на название вашего шрифта.
Замените 'путь_к_шрифту/файл_шрифта.расширение_шрифта' на путь к загруженному файлу шрифта на вашем веб-сервере.
Замените 'формат_шрифта' на формат файла шрифта, например, 'truetype' для файлов .ttf или 'woff' для файлов .woff.
- Добавьте следующий CSS код для применения шрифта к заданному элементу:
selector {
font-family: 'Название шрифта', fallback_шрифт;
}Замените 'selector' на селектор элемента, к которому нужно применить шрифт.
Замените 'Название шрифта' на название вашего шрифта.
Замените 'fallback_шрифт' на название альтернативного шрифта для использования в случае, если ваш шрифт недоступен.
Теперь ваш сайт будет отображать текст с выбранным шрифтом, который будет загружаться с вашего веб-сервера.
Проверка работы шрифта на веб-странице

После добавления шрифта в свой веб-проект, важно убедиться, что он отображается корректно на веб-странице. Для этого необходимо выполнить следующие действия:
- Обновите страницу: Чтобы шрифт успешно применился, необходимо обновить страницу веб-браузера. После обновления вы должны увидеть текст, отформатированный новым шрифтом.
- Просмотрите различные элементы страницы: Прокрутите страницу веб-сайта и обратите внимание на различные элементы, такие как заголовки, абзацы, ссылки и списки. Убедитесь, что шрифт применяется к каждому элементу, как ожидалось.
- Проверьте кросс-браузерную совместимость: Откройте свой веб-сайт на разных веб-браузерах, таких как Google Chrome, Mozilla Firefox, Safari, Microsoft Edge и Internet Explorer. Убедитесь, что шрифт отображается корректно на каждом из них. Некоторые шрифты могут не отображаться во всех веб-браузерах, поэтому важно проверить их совместимость.
Если вы замечаете какие-либо проблемы с отображением шрифта, убедитесь, что вы правильно добавили его в свой веб-проект, используя соответствующие инструкции.