Выбор шрифта - важная задача при создании веб-сайта. Хорошо подобранный шрифт может сделать ваш сайт элегантным и уникальным, привлекая внимание пользователей. К тому же, правильное использование шрифтов помогает улучшить читабельность текста и повышает пользовательский опыт.
Перед тем как выбрать шрифт для вашего веб-сайта, необходимо определить его общий стиль и настроение. Например, если ваш сайт представляет собой деловую платформу или академический портал, то подходят классические и профессиональные шрифты, такие как Arial или Times New Roman. Если же вы создаете более креативный сайт, например, портфолио художника, то стоит рассмотреть более необычные и уникальные шрифты.
Кроме того, необходимо выбрать шрифт, который будет смотреться хорошо как на компьютерах, так и на мобильных устройствах. Многие пользователи мобильных устройств, таких как смартфоны и планшеты, оценивают сайты исключительно на основе их отображения на их устройствах. Поэтому выбор шрифта, который хорошо масштабируется и удобно читается на разных устройствах, является неотъемлемой частью разработки веб-сайта.
Почему выбор шрифта важен для веб-сайта

Выбор шрифта играет важную роль в создании эффективного дизайна веб-сайта. Шрифт служит основным инструментом передачи информации и установления настроения для посетителей.
Во-первых, шрифт определяет внешний вид текста на веб-сайте. Различные шрифты могут иметь разный характер и чувство стиля. Некоторые шрифты могут выглядеть формально и профессионально, в то время как другие могут быть более креативными и игривыми. Выбор шрифта должен быть соответствующим теме и цели веб-сайта.
Во-вторых, выбор шрифта также влияет на читаемость текста. Шрифты с простыми и понятными символами обеспечивают легкое чтение и улучшают восприятие информации. С другой стороны, некоторые шрифты с необычными или слишком вычурными символами могут затруднить чтение текста и отпугнуть посетителей.
Кроме того, выбор шрифта должен быть совместим с различными устройствами и браузерами. Некоторые шрифты могут не поддерживаться на всех устройствах, поэтому важно выбрать шрифт, который будет отображаться корректно и читабельно на всех платформах.
Наконец, шрифт также может быть использован для выделения определенных элементов или создания иерархии информации на веб-сайте. Часто на веб-сайте используются разные шрифты для заголовков, подзаголовков и основного текста, чтобы помочь читателям лучше ориентироваться и понимать структуру информации.
В целом, выбор шрифта является важным аспектом веб-дизайна, который может повлиять на восприятие и взаимодействие посетителей с веб-сайтом. Правильно подобранный шрифт помогает сделать веб-сайт более привлекательным, доступным и легкочитаемым для посетителей.
Различные типы шрифтов для веб-сайтов

Выбор правильного шрифта для веб-сайта играет важную роль в создании его общего впечатления и оформления. Существует огромное количество различных типов шрифтов, которые могут быть использованы для улучшения внешнего вида текста на вашем веб-сайте.
Системные шрифты: Это шрифты, которые уже установлены на компьютере пользователя. К ним относятся Arial, Times New Roman, Verdana и т. д. Эти шрифты обычно являются безопасным выбором, так как они практически наверняка будут отображаться корректно на всех устройствах.
Веб-шрифты: Это шрифты, которые загружаются с сервера веб-сайта, что позволяет использовать уникальные и эксклюзивные шрифты, которых нет на устройстве пользователя. Примеры веб-шрифтов включают Google Fonts, Adobe Fonts и другие. Веб-шрифты предлагают больше вариантов и уникальности в оформлении текста.
Пиксельные шрифты: Это шрифты, разработанные для создания эффекта "пиксельной" графики. Они могут быть особенно полезны для создания винтажного или ретро стиля дизайна веб-сайта. Однако пиксельные шрифты могут не отображаться четко на разных устройствах и масштабах.
Серифные шрифты: Это шрифты, которым присущи небольшие "ножки" или перекрестки на концах букв. Они часто используются для создания классического и элегантного внешнего вида текста. Примеры серифных шрифтов включают Times New Roman и Georgia.
Безсерифные шрифты: Это шрифты без "ножек" или перекрестков на концах букв. Они обычно имеют более современный и чистый вид. Примеры безсерифных шрифтов включают Arial и Helvetica.
Рукописные шрифты: Это шрифты, которые имитируют рукописный стиль письма. Они могут добавить персонализации и уникальности к вашему веб-сайту. Однако следует обратить внимание на их читаемость и применимость к конкретному контексту.
Исследуйте различные типы шрифтов и выберите те, которые лучше всего подходят для целей вашего веб-сайта. Помните, что читаемость и согласованность шрифтов на сайте являются ключевыми факторами для создания приятного пользовательского опыта.
Как выбрать подходящий шрифт для веб-сайта

Вот несколько руководств, которые помогут вам выбрать подходящий шрифт:
- Определите цель сайта: Перед выбором шрифта определите цель вашего веб-сайта. Например, если ваш сайт предназначен для предоставления информации, выберите шрифт, который легко читается и не утомляет глаза.
- Выберите подходящий стиль: В зависимости от характера вашего веб-сайта выберите шрифт, который будет соответствовать его стилю. Например, для корпоративного сайта подойдут шрифты с серьезным и профессиональным видом, а для творческого сайта - шрифты с необычным и оригинальным дизайном.
- Избегайте слишком маленьких размеров: Убедитесь, что шрифты, которые вы выбираете, хорошо читаемы в маленьком размере - особенно если ваш веб-сайт содержит много текста. Некоторые шрифты могут быть сложными для чтения, особенно на мобильных устройствах.
- Используйте контраст: Выбирайте шрифты, которые создают контраст с фоном вашего веб-сайта, чтобы текст был легко читаемым. Контрастный шрифт поможет улучшить читабельность и сделает ваш сайт более привлекательным.
- Тестируйте свой выбор: Прежде чем определиться с окончательным выбором шрифта, тестируйте его на разных устройствах и экранах. Убедитесь, что ваш выбранный шрифт выглядит хорошо и читаемо на различных платформах и браузерах.
Выбор подходящего шрифта для вашего веб-сайта может занимать время и требовать экспериментов, но правильный выбор сделает ваш сайт элегантным и профессиональным. Помните, что шрифт должен быть удобным для чтения и создавать хороший первое впечатление у ваших посетителей.
Изменение шрифта на веб-сайте с помощью CSS

На веб-сайте можно легко изменить шрифт с помощью CSS (Каскадные таблицы стилей). CSS позволяет задать различные параметры шрифтов, такие как тип, размер, цвет и стиль. Вот несколько способов изменения шрифта на веб-сайте с помощью CSS:
1. Использование свойства font-family:
Чтобы изменить тип шрифта, можно использовать свойство font-family. Оно позволяет задать список приоритетных шрифтов, которые браузер будет использовать для отображения текста. К примеру, чтобы использовать шрифт Arial, можно указать следующий код CSS:
p {
font-family: Arial, sans-serif;
} В данном примере, если устройство пользователя не поддерживает шрифт Arial, то будет использован альтернативный шрифт sans-serif.
2. Использование свойства font-size:
Свойство font-size позволяет задать размер шрифта. Оно может быть задано в различных единицах измерения, таких как пиксели (px), проценты (%) или относительные размеры (em, rem). Например, чтобы установить размер шрифта 16 пикселей, можно использовать следующий код CSS:
p {
font-size: 16px;
} 3. Использование свойства font-color:
Свойство font-color позволяет задать цвет текста. Оно может быть представлено в различных форматах, таких как названия цветов (например, red, blue) или шестнадцатеричные значения цветов (например, #ff0000). Например, чтобы установить красный цвет текста, можно использовать следующий код CSS:
p {
color: red;
} 4. Использование свойства font-style:
Свойство font-style позволяет задать стиль текста, такой как наклон (italic) или обычный (normal). Например, чтобы сделать текст курсивным, можно использовать следующий код CSS:
p {
font-style: italic;
} Таким образом, изменение шрифта на веб-сайте с помощью CSS предоставляет широкие возможности для настройки внешнего вида текста. Но помни, что шрифты должны быть доступны для пользователей и хорошо читаемыми, чтобы обеспечить удобство использования веб-сайта.
Использование web-шрифтов для веб-сайта

Первый шаг - это выбор подходящего и эстетически приятного web-шрифта. Многие сайты предлагают огромный выбор бесплатных и платных web-шрифтов. Некоторые из них даже предоставляют функцию предварительного просмотра, чтобы вы могли увидеть, как шрифт будет выглядеть на вашем веб-сайте. Перед выбором шрифта уделите время исследованию создателя шрифта, чтобы узнать о его качестве и поддержке.
После выбора подходящего web-шрифта, вы можете загрузить его на сервер вашего веб-сайта. Обычно файлы шрифтов имеют расширение .woff или .woff2. Вам может понадобиться добавить несколько файлов для того, чтобы ваш web-шрифт был поддерживаем на разных браузерах. Некоторые шрифты также имеют дополнительные файлы, такие как жирные и курсивные версии.
После загрузки файлов web-шрифта на сервер, вы можете добавить его к своему веб-сайту с помощью CSS. Для этого используйте правило @font-face в вашем CSS-файле. Укажите путь к файлам вашего шрифта и установите имя для этого шрифта. Затем можно применить шрифт к определенным селекторам или во всем документе.
Не забывайте об избирательности при использовании web-шрифтов. Выберите шрифты, которые читаемы и хорошо подходят для контента вашего веб-сайта. Также помните, что добавление слишком многих различных web-шрифтов может замедлить загрузку вашего веб-сайта. Поэтому будьте осторожны и выборочны в выборе и использовании web-шрифтов.
Использование web-шрифтов для вашего веб-сайта может придать ему красивый и оригинальный вид. Подберите подходящий шрифт, загрузите его на сервер и добавьте его с помощью CSS. Но помните, что перебор с шрифтами может отвлекать ваших посетителей и замедлять загрузку страницы. Поэтому выбирайте шрифты с умом и используйте их с умеренностью.
Проверка совместимости шрифтов в разных браузерах

Когда вы выбираете шрифт для вашего веб-сайта, важно убедиться, что он будет корректно отображаться во всех популярных браузерах. Различные браузеры могут иметь разные способы обработки и отображения шрифтов, поэтому необходимо провести тестирование для каждого шрифта, который вы планируете использовать.
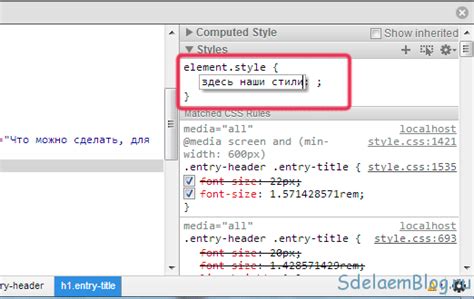
Существуют разные инструменты и методы, позволяющие проверять совместимость шрифтов в разных браузерах. Одним из них является использование встроенных инструментов разработчика веб-браузеров. На панели инструментов разработчика вы можете проверить, как ваш выбранный шрифт отображается в разных браузерах, установив соответствующий пользовательский агент.
Также вы можете воспользоваться онлайн-сервисами, которые предоставляют возможность загрузить шрифт и проверить его совместимость в разных браузерах. Они отображают примеры текста с выбранным шрифтом в различных браузерах, что позволяет быстро и удобно оценить, как шрифт будет выглядеть для пользователей.
Важно также учитывать, что различные операционные системы могут иметь свои особенности в отображении шрифтов. Например, Mac OS может отображать шрифты иначе, чем Windows или Linux. Поэтому рекомендуется проводить тестирование на разных операционных системах, чтобы убедиться в корректном отображении шрифта везде.
Используя эти методы, вы сможете проверить совместимость шрифтов в разных браузерах и операционных системах, что поможет вам создать эстетически приятный и согласованный дизайн для вашего веб-сайта.