Фигма - один из самых популярных инструментов для дизайна интерфейсов и веб-приложений. С его помощью можно создавать макеты, прототипы и визуальные компоненты. Однако, чтобы работать с Фигмой эффективно, необходимо хорошо разбираться в инструментах и функциях этого редактора. Один из таких важных элементов - это отступы.
Отступы позволяют установить пространство между элементами в макете и определить их расположение. Они могут быть внешними и внутренними. Внешние отступы отвечают за пространство между блоками, а внутренние отступы - за пространство внутри блока. Настройка и использование отступов в Фигме позволяет создавать аккуратные и сбалансированные макеты, а также облегчает работу над проектом в команде.
В этом подробном и простом гайде мы расскажем о всех возможностях отступов в Фигме. Вы узнаете, как их использовать, как настраивать и какие лучшие практики по их применению. Этот гайд пригодится как начинающим дизайнерам, так и опытным специалистам, чтобы повысить эффективность работы в Фигме и создавать привлекательные и удобные макеты.
Отступы в дизайне: важность и роль

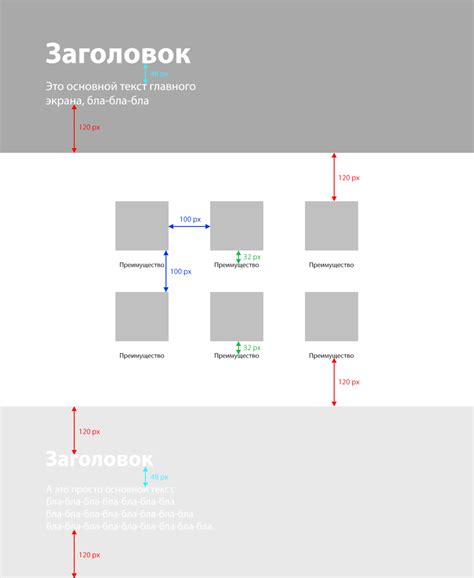
Визуальные отступы позволяют создавать пространство между элементами дизайна, делая их более читаемыми и понятными. Они помогают выделить важные элементы контента, разграничивают различные секции и снижают вероятность их путаницы.
Правильно заданные отступы помогают создать баланс и гармонию в дизайне. Они позволяют создавать определенные визуальные иерархии и привлекать внимание пользователя к ключевым элементам. Контент с хорошо продуманными отступами выглядит привлекательно и профессионально.
Отступы также играют важную роль в адаптивном дизайне. Они позволяют элементам адаптироваться к различным размерам экранов и устройствам, обеспечивая однородное и удобное восприятие контента на разных устройствах.
Зная важность отступов, дизайнеры обычно уделяют особое внимание их правильному использованию. Это включает выбор оптимального размера, ориентировку на рядовую сетку и соблюдение единообразия по всему дизайну.
Как измерить отступы в Фигме

Отступы в дизайне играют важную роль, помогая создать баланс между элементами и обеспечивая визуальную ясность и простоту восприятия. В Фигме можно легко и точно измерять отступы, чтобы добиться идеального расположения элементов.
Для измерения отступов в Фигме используйте инструмент "Размеры" в правой панели инструментов. Чтобы измерить горизонтальный отступ, щелкните на левом крае элемента и перетащите инструмент "Размеры" к правому краю. На экране появится прозрачная линия, указывающая горизонтальное расстояние между элементами.
Для измерения вертикального отступа, щелкните на верхнем крае элемента и перетащите инструмент "Размеры" к нижнему краю. Аналогично, на экране будет отображаться прозрачная линия, указывающая вертикальное расстояние между элементами.
Чтобы получить более точные значения отступов, вы можете использовать панель свойств объекта. Выделите элемент, для которого нужно измерить отступы, и откройте панель свойств. Во вкладке "размеры и отступы" вы найдете точные значения отступов в пикселях.
Измерение отступов в Фигме поможет вам создавать сбалансированный и гармоничный дизайн. Этот инструмент позволяет точно контролировать расстояния между элементами и создавать привлекательные макеты с легкостью. При следовании данному гайду вы сможете улучшить ваши навыки дизайна и создать профессиональные макеты.
Как правильно использовать отступы в дизайне

Если вы хотите использовать отступы в дизайне, вам следует придерживаться нескольких простых правил:
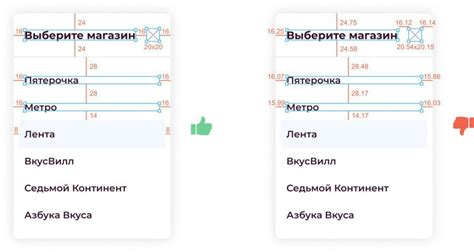
| 1. Соблюдайте единообразие | Поддерживайте одинаковые отступы между элементами внутри одной секции или страницы. Это позволит создать целостный и когерентный дизайн. |
| 2. Не бойтесь использовать разные размеры отступов | Использование разных размеров отступов поможет создать иерархию и привлечь внимание к важным элементам на странице. |
| 3. Используйте отступы для выделения группы элементов | Отступы можно использовать для группировки элементов на странице и создания логических блоков. |
| 4. Учитывайте реакцию на разных устройствах | При разработке дизайна не забывайте учитывать, как будут выглядеть отступы на разных устройствах, таких как мобильные телефоны или планшеты. |
Важно помнить, что использование отступов должно быть осознанным и оправданным. Слишком большие отступы могут создать излишнюю пустоту на странице, а слишком маленькие - сложить контент нечитаемым и перегруженным. Экспериментируйте с различными вариантами отступов, чтобы найти оптимальное решение для вашего дизайна.