В нашей цифровой эпохе, где визуальный контент играет огромную роль, маленькие картинки могут оказаться настоящим ограничением, особенно если вы желаете использовать их в печати, увеличить для просмотра на экране или применить в качестве заголовка. Однако, увеличивая размер картинки, мы рискуем потерять качество и превратить ее в пиксельную мозаику. Счастливо, современная технология предлагает нам эффективные способы увеличения размера маленькой картинки без потерь качества.
Первый способ - использование векторной графики. Векторная графика основана на математических расчетах, и поэтому может быть масштабирована без потери деталей и качества. Вместо пикселей, из которых состоит растровая графика, векторная графика использует примитивные формы, такие как линии, кривые и полигоны, а также цвета и градиенты. Когда вы увеличиваете векторную картинку, она сохраняет свою четкость и резкость.
Второй способ - использование алгоритмов масштабирования. Эти алгоритмы предназначены специально для увеличения размера растровых картинок без потери качества. Они работают путем анализа изначальной картинки и создания новых пикселей, основываясь на существующих. Это позволяет сохранить детали и гладкость изображения при увеличении размера. Однако, не все алгоритмы масштабирования одинаково эффективны, поэтому стоит провести исследование и выбрать наиболее подходящий метод, исходя из ваших конкретных требований.
Способ 1: Использование векторной графики

Если у вас есть маленькая растровая картинка, которую вы хотите увеличить, вы можете воспользоваться программами для векторизации изображений, такими как Adobe Illustrator, CorelDRAW или Inkscape. Эти программы позволяют преобразовать растровое изображение в векторное, сохраняя все детали и качество.
После преобразования изображения в векторный формат, вы можете увеличить его размер без потери качества. Это особенно полезно, когда вам нужно увеличить маленькую картинку для печати на больших форматах или использования в векторных программных средах.
Однако, следует отметить, что преобразование растрового изображения в векторное может быть сложным и требует определенных навыков и опыта работы с графическими программами. Кроме того, векторные изображения обычно занимают больше места на диске, в сравнении с растровыми изображениями, что может быть проблематично при хранении и передаче файлов.
Таким образом, использование векторной графики является одним из эффективных способов увеличить размер маленькой картинки без потери качества. Если вы разбираетесь в работе с графическими программами и у вас есть возможность использовать векторные форматы, это может быть отличным решением для вас.
Способ 2: Применение алгоритмов масштабирования

Если вы хотите увеличить размер маленькой картинки без потерь качества, вы можете использовать различные алгоритмы масштабирования. Эти алгоритмы изменяют размер изображения, сохраняя все детали и избегая искажений и пикселяции.
Вот несколько известных алгоритмов масштабирования, которые можно использовать:
- Алгоритм бикубического сглаживания: Этот алгоритм применяет сложные математические вычисления для сглаживания изображения и сохранения деталей. Он обычно дает хорошие результаты при увеличении размера изображения.
- Алгоритм Ланцоша: Этот алгоритм использует интерполяцию с использованием взвешенного среднего. Он также позволяет увеличивать размер изображения без потерь качества и сохранения деталей.
- Алгоритм Ресизера: Этот алгоритм основан на анализе изображения и изменяет размер пикселей для сохранения деталей в изображении.
Каждый из этих алгоритмов имеет свои особенности и преимущества, поэтому выбор подходящего алгоритма зависит от конкретной задачи и требований.
Применение этих алгоритмов может быть необходимо, если вы хотите увеличить размер маленькой картинки, чтобы сделать ее пригодной для печати, показа на большом экране или использования в проекте с высокой разрешающей способностью. Однако, помните, что увеличение размера изображения может привести к увеличению размера файла, что может замедлить загрузку страницы.
Способ 3: Использование специализированного программного обеспечения

Существует множество программ, которые предлагают возможность масштабирования изображений без потерь. Некоторые из них являются коммерческими программами, в то время как другие доступны бесплатно. Однако, используя такое программное обеспечение, имейте в виду, что результат может зависеть от его качества и точности алгоритма интерполяции.
Одним из наиболее известных и популярных программных обеспечений для увеличения размера изображений является Adobe Photoshop. Он предлагает несколько алгоритмов интерполяции, таких как Bicubic Smoother и Preserve Details, которые помогут вам увеличить размер изображения без потери качества. Также существуют другие программы, такие как GIMP, Reshade Image Enlarger и Perfect Resize, которые предлагают аналогичные функции.
При использовании специализированного программного обеспечения для увеличения размера маленькой картинки без потери качества, важно выбрать подходящий алгоритм интерполяции и правильно настроить параметры масштабирования. Некоторые программы могут предлагать дополнительные функции, такие как шумоподавление или улучшение резкости, которые могут быть полезны при повышении размера изображения.
Однако, необходимо понимать, что увеличение маленькой картинки без потери качества представляет собой нетривиальную задачу. И хотя специализированное программное обеспечение может помочь вам достичь лучших результатов, идеального решения, сохраняющего все детали и оригинальное качество, к сожалению, не существует.
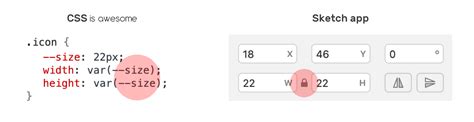
Способ 4: Изменение размера с помощью CSS

Для изменения размера изображения с помощью CSS можно использовать свойство width и height. Установка желаемых значений в пикселях, процентах или других единицах измерения позволяет увеличить размер картинки на веб-странице.
Пример кода CSS для увеличения размера изображения:
img {
width: 500px;
height: 500px;
}В этом примере ширина и высота изображения установлены на 500 пикселей. Можно указать любые другие значения, необходимые в конкретной ситуации.
Важно отметить, что изменение размера с помощью CSS не влияет на исходные размеры изображения. Это значит, что при загрузке с сервера изображение будет иметь свой исходный размер, а на веб-странице будет отображаться в указанных размерах. При этом качество изображения сохраняется без потерь.
С помощью CSS можно также применить другие стили к изображению, такие как обводка, тень и другие эффекты, чтобы сделать его более привлекательным и соответствующим дизайну веб-страницы.