Яндекс.Карты - это популярный сервис, который предоставляет удобную возможность встраивать интерактивные карты на сайты. Это особенно полезно для бизнес-сайтов, блогов и онлайн-магазинов, которые хотят предоставить своим посетителям удобную навигацию и информацию о расположении объектов.
В этой статье мы расскажем, как установить Яндекс карты на ваш сайт. Мы подготовили подробную и понятную инструкцию, которая поможет вам разобраться во всех этапах процесса. Вы узнаете, как создать API-ключ, подключить необходимые файлы, и настроить карту в соответствии с вашими потребностями.
Перед тем, как начать, важно иметь в виду, что для работы с Яндекс картами потребуется аккаунт в Яндексе и базовые знания HTML и CSS. Если вы не знакомы с этими языками, рекомендуем изучить их перед тем, как приступить к установке Яндекс карт на свой сайт.
Установка Яндекс карт на сайт: основные шаги

Шаг 1: Получение API-ключа
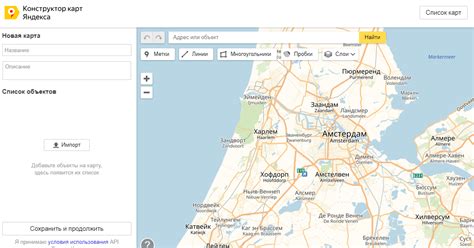
Первым шагом необходимо зарегистрироваться в Яндекс Карты API и получить уникальный API-ключ. Для этого нужно зайти на сайт разработчиков Яндекса, создать проект и получить ключ API.
Шаг 2: Подключение JS-библиотеки
После получения API-ключа, следующим шагом является подключение JS-библиотеки Яндекс Карт на ваш сайт. Для этого вам понадобится добавить следующий код на вашей странице:
<script src="https://api-maps.yandex.ru/2.1/?apikey=ВАШ_API_КЛЮЧ&lang=ru_RU" type="text/javascript"></script>
Здесь необходимо заменить ВАШ_АPI_КЛЮЧ на ваш собственный ключ API, полученный на предыдущем шаге.
Шаг 3: Создание контейнера для карты
Третий шаг состоит в создании контейнера для вашей карты. Для этого вам понадобится HTML-код со следующей структурой:
<div id="map" style="width: 100%; height: 400px;"></div>
Шаг 4: Инициализация карты
После создания контейнера, следующим шагом является инициализация карты. Для этого нужно добавить следующий кусок кода:
<script>
ymaps.ready(function() {
var map = new ymaps.Map("map", {
center: [55.76, 37.64],
zoom: 10
});
});
</script>
В этом коде <div id="map"></div> указывает на то, что карта должна инициализироваться в контейнере с id "map".
В new ymaps.Map() указываются координаты центра карты и начальный уровень масштабирования.
После выполнения всех этих шагов, Яндекс карта должна успешно отображаться на вашем сайте.
Шаг 1: Создание API-ключа для Яндекс карт

Для того чтобы встроить Яндекс карты на ваш сайт, вам необходимо создать API-ключ.
API-ключ является уникальной строкой символов, которая идентифицирует ваше приложение и позволяет использовать сервис Яндекс карт. Создать API-ключ можно следующим образом:
Зайдите на страницу разработчика Яндекса: Перейдите по ссылке https://developer.tech.yandex.ru/ и войдите в систему с вашим аккаунтом Яндекса или создайте новый, если у вас его еще нет.
Создайте новое приложение: После входа в систему, нажмите на кнопку «Создать приложение» в верхнем правом углу страницы. Заполните обязательные поля формы, такие как название приложения, домен сайта и описание. Нажмите кнопку «Создать».
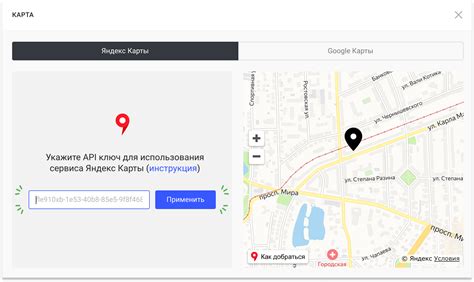
Получите API-ключ: После создания приложения, на странице его настроек найдите раздел «API-ключ» и нажмите кнопку «Получить ключ». Вам будет предоставлен уникальный API-ключ, скопируйте его и сохраните в надежном месте.
Добавьте API-ключ на вашем сайте: Чтобы встроить Яндекс карты на ваш сайт, вам нужно добавить полученный API-ключ в код вашей страницы, используя атрибут apikey. Например, добавьте следующий HTML-код на страницу где вы хотите отображать карты:
<script src="https://api-maps.yandex.ru/2.1/?apikey=ВАШ_API_КЛЮЧ&lang=ru_RU"></script>Замените
ВАШ_API_КЛЮЧна ваш собственный API-ключ.
Шаг 2: Вставка кода Яндекс карт на сайт

После создания проекта в Яндекс.Картах и получения кода для встраивания карты на сайт, вам необходимо вставить этот код на нужную вам страницу.
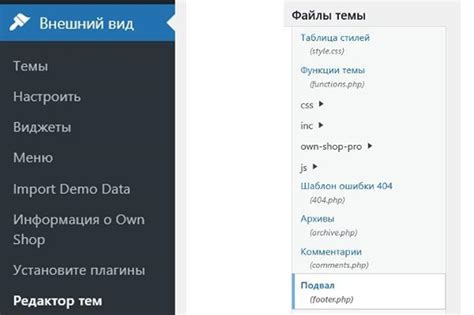
Для начала откройте HTML-код страницы, на которой хотите разместить карту. Найдите место, где вы бы хотели видеть карту, и вставьте следующий код:
<div id="map"></div>
<script type="text/javascript" src="https://api-maps.yandex.ru/2.1/?lang=ru_RU"></script>
<script type="text/javascript">
ymaps.ready(init);
function init(){
var myMap = new ymaps.Map("map", {
center: [55.753994, 37.622093],
zoom: 9
});
}
</script>
В данном коде вы можете заменить значение переменной center на координаты центра вашей карты.
После вставки кода на вашу страницу и сохранения изменений, карты Яндекс должна корректно отображаться на вашем сайте. Если вы хотите настроить больше параметров, ознакомьтесь с документацией API Яндекс.Карт.
Теперь ваш сайт будет включать Яндекс карты, и пользователи смогут увидеть и взаимодействовать с интерактивной картой, которую вы разместили.
Шаг 3: Настройка отображения карты на сайте

После вставки кода на свой сайт вам будет необходимо настроить отображение карты согласно нуждам вашего сайта. Весь процесс настройки осуществляется с помощью параметров, которые вы задаете в коде скрипта.
Вот некоторые из параметров, которые вы можете настроить:
- Центр карты - параметр
center. Задает координаты центра карты, которые будут отображаться по умолчанию. Например:center=[55.753215, 37.622504]. - Уровень масштаба - параметр
zoom. Задает уровень масштаба карты, который будет отображаться по умолчанию. Например:zoom=10. - Тип карты - параметр
type. Задает тип отображаемой карты. Доступны следующие значения: "map" (статическая карта), "satellite" (спутниковая карта), "hybrid" (смешанная карта), "publicMap" (карта общественного транспорта). Например:type="map". - Размер карты - параметры
widthиheight. Задают ширину и высоту отображаемой карты. Например:width="500px",height="400px".
Чтобы настроить отображение карты, отредактируйте соответствующие параметры в коде скрипта перед его вставкой на сайт. После сохранения изменений, обновите страницу сайта, чтобы увидеть результат.
Не бойтесь экспериментировать с разными значениями параметров, чтобы достичь желаемого вида карты на вашем сайте.
Преимущества установки Яндекс карт на сайт

Установка Яндекс карт на ваш сайт может принести ряд значимых преимуществ. Ниже представлен список ключевых преимуществ:
- Улучшение пользовательского опыта: Предоставление карты на сайте позволит пользователям легко найти информацию о местоположении вашего бизнеса или организации. Они смогут увидеть расположение на карте и использовать различные функции, такие как поиск маршрута.
- Увеличение посещаемости сайта: Возможность использования карты на вашем сайте может привлечь больше посетителей. Пользователи активно пользуются онлайн-картами для поиска информации о компаниях, ресторанах, магазинах и других местах.
- Повышение доверия: Предоставление точной и доступной информации о вашем местоположении помогает установить доверие среди потенциальных клиентов или пользователей. Карта Яндекс предоставляет актуальные данные о маршрутах и способах передвижения.
- Улучшение SEO-оптимизации: При наличии карты на вашем сайте у вас будет больше уникального контента, который может быть проиндексирован поисковыми системами. Это поможет улучшить позиции вашего сайта в поисковых результатах.
- Возможность добавления пользовательских маркеров: Карта Яндекс позволяет добавлять пользовательские маркеры и отображать на них дополнительную информацию, такую как название, адрес или контактные данные вашего бизнеса.
- Простота установки: Установка Яндекс карт на ваш сайт не требует особых технических навыков. Достаточно следовать инструкции по установке, чтобы быстро интегрировать карты на вашем сайте.
В целом, установка Яндекс карт на ваш сайт может существенно улучшить взаимодействие с пользователями, повысить посещаемость вашего сайта и установить доверие среди вашей целевой аудитории.
Улучшение пользовательского опыта

Установка Яндекс карт на ваш сайт поможет улучшить пользовательский опыт, предоставив вашим посетителям удобный и наглядный способ навигации и получения информации о местоположении.
Пользуясь информацией с Яндекс карт, пользователи смогут легко находить желаемое место, получать маршруты до нужного адреса и обзорные фотографии интересующих объектов. Это особенно полезно, если ваш сайт связан с туризмом, здравоохранением, доставкой или любыми другими сферами деятельности, где информация о местоположении имеет значение.
Кроме того, установка Яндекс карт поможет произвести положительное впечатление на ваших посетителей и улучшить их взаимодействие с сайтом. Стандартная карта с функционалом приближения и перемещения позволит пользователям более удобно изучать представленные на вашем сайте данные и получать более точное представление о местоположении вашего бизнеса или объекта интереса.
Кроме того, при использовании Яндекс карт вы можете предоставить своим посетителям дополнительную информацию, такую как расписание работы, контактные данные, отзывы и прочие данные, которые помогут им принять взвешенное решение о посещении вашего места или использовании ваших услуг.
Таким образом, установка Яндекс карт на ваш сайт способствует повышению удобства и информативности для ваших пользователей, а также создает благоприятное впечатление о вашем бизнесе или проекте.
Увеличение привлекательности и информативности сайта

Установка Яндекс карт на ваш сайт поможет не только облегчить поиск местоположения вашего бизнеса, но и значительно увеличить привлекательность и информативность сайта для ваших посетителей.
Во-первых, графическое отображение карты передает посетителям визуальное представление о расположении вашего бизнеса, что позволяет им быстро и безошибочно найти нужное место. Это особенно актуально для ресторанов, гостиниц, магазинов и других заведений с общественным доступом.
Во-вторых, Яндекс карта может быть также полезной для предоставления дополнительной информации о вашем бизнесе. На карте вы можете разметить важные объекты вокруг вашего бизнеса, такие как банкоматы, парковки или общественный транспорт. Также вы можете добавить дополнительные данные о вашем бизнесе, такие как фотографии, ваш контактный телефон или часы работы.
В-третьих, установка Яндекс карт на ваш сайт позволит посетителям взаимодействовать с картой. Они могут масштабировать карту, перемещать ее в нужном направлении и проложить маршрут от своего текущего местоположения до вашего бизнеса. Это добавит удобства и комфорта для ваших клиентов, которые сэкономят время и силы на поиск пути к вам.
Увеличение конверсии и продаж

Установка Яндекс карт на ваш сайт может значительно повлиять на конверсию и увеличить продажи. Ведь, предоставляя посетителям удобный и понятный инструмент для поиска местоположения вашего бизнеса, вы существенно повышаете вероятность привлечения новых клиентов и удержания уже существующих. Карта поможет вашим потенциальным клиентам проще сориентироваться и быстро найти вас.
Преимущества установки Яндекс карт на ваш сайт:
- Улучшение пользовательского опыта, ведь посетители могут быстрее и удобнее найти вас
- Повышение доверия к вашему бизнесу, ведь наличие карты указывает на вашу надежность
- Увеличение вероятности привлечения новых клиентов, которые ищут ближайшие к ним места
- Упрощение навигации для ваших клиентов, особенно если ваш бизнес расположен в сложной географической зоне
- Повышение узнаваемости вашего бренда, ведь карта может быть оформлена в вашем корпоративном стиле
Внедрение Яндекс карт на ваш сайт может стать одним из важных шагов в развитии вашего бизнеса и помочь достичь новых высот в продажах. Не упускайте возможность увеличить конверсию и привлечь больше клиентов с помощью этого удобного инструмента.
Особенности использования Яндекс карт на мобильных устройствах

Яндекс Карты предоставляют отличные возможности для использования на мобильных устройствах, таких как смартфоны и планшеты. Вот некоторые особенности использования Яндекс Карт на мобильных устройствах:
- Адаптивный дизайн: Яндекс Карты полностью адаптированы для мобильных устройств и отображаются оптимально на экране любого размера.
- Мобильная навигация: С помощью Яндекс Карт вы можете легко найти нужное место и построить оптимальный маршрут до него. Все функции навигации доступны как настольным пользователям, так и владельцам мобильных устройств.
- Геолокация: Яндекс Карты могут использовать данные о вашем местоположении, чтобы предложить вам наиболее релевантную информацию о ближайших объектах и предложить оптимальный маршрут.
- Интеграция с другими сервисами: Яндекс Карты легко интегрируются с другими сервисами, такими как Яндекс.Навигатор или Яндекс.Погода, что позволяет получать еще больше полезной информации на одной карте.
- Работа в оффлайн режиме: Вы можете сохранить интересующую вас область карты и использовать ее в оффлайн режиме, когда у вас нет доступа к сети интернет.
В целом, использование Яндекс Карт на мобильных устройствах очень удобно и позволяет получить полезную информацию о местности и маршрутах прямо на вашем устройстве.
Рекомендации по оптимизации сайта с Яндекс картами для поисковых систем

Правильная установка и настройка Яндекс карт на вашем сайте может значительно улучшить его видимость для поисковых систем. Чтобы максимально оптимизировать сайт с Яндекс картами, рекомендуется следовать следующим рекомендациям:
1. Добавление ключевых слов и фраз
При описании мест на карте и создании объектов, не забывайте использовать ключевые слова и фразы, которые наиболее релевантны вашему сайту и его контенту. Это поможет поисковым системам лучше понять, о чем именно ваш сайт.
2. Оптимизация заголовков и описаний объектов на карте
Заголовки и описания объектов на Яндекс картах также имеют большое значение для поисковых систем. Используйте информативные и уникальные заголовки, которые отражают содержимое объектов. Добавляйте в описания ключевые слова и фразы, чтобы сделать их более информативными.
3. Используйте семантическую разметку
При добавлении адресов и описаний объектов на карту, используйте семантическую разметку. Это позволит поисковым системам лучше понять и проиндексировать информацию на вашем сайте. Помечайте адреса как объекты типа "PostalAddress" и добавляйте метаданные, такие как "latitude" и "longitude".
4. Создание качественного контента на сайте
Чтобы ваш сайт был более привлекательным для поисковых систем, не забывайте создавать качественный и уникальный контент. Постарайтесь предоставить информацию, которую пользователи могут найти полезной и интересной. Это поможет улучшить рейтинг вашего сайта в поисковых системах.
5. Установка метатегов на страницы
Для улучшения видимости вашего сайта в поисковых системах, рекомендуется добавлять метатеги на страницы с Яндекс картами. В метатегах можно указать ключевые слова, описание страницы, а также другие метаданные, которые помогут поисковым системам лучше понять контент вашего сайта.
Следуя этим рекомендациям по оптимизации сайта с Яндекс картами для поисковых систем, вы сможете увеличить видимость вашего сайта и привлечь больше посетителей.