Использование собственных шрифтов для веб-страницы может значительно улучшить ее внешний вид и подчеркнуть уникальность вашего контента. Если вы скачали новый шрифт и хотите применить его к своему веб-сайту, то необходимо выполнить несколько шагов. Несмотря на это, процесс установки скачанного шрифта CSS является довольно простым и будет доступным даже для новичков веб-разработки.
Первым шагом является загрузка файла шрифта на ваш компьютер. В интернете существует множество ресурсов, где вы можете найти и скачать шрифты для веб-проектов. После того, как вы нашли и скачали нужный вам шрифт, убедитесь, что файл имеет расширение .ttf, .otf или .woff.
Затем, чтобы подключить скачанный шрифт к вашему CSS файлу, вам необходимо указать путь к файлу шрифта. Для этого используйте правило @font-face в вашем CSS файле. Вставьте следующий код в верхнюю часть вашего CSS файла:
@font-face {
font-family: "Название_шрифта";
src: url("путь_к_файлу_шрифта");
}
В коде выше замените "Название_шрифта" на то, что вы хотите использовать для обращения к шрифту и "путь_к_файлу_шрифта" на путь к файлу шрифта на вашем компьютере. Путь может быть относительным или абсолютным, в зависимости от того, где находится ваш CSS файл относительно пути к файлу шрифта.
Выбор нужного шрифта

Существует огромное количество различных шрифтов, доступных для использования в веб-дизайне. Это включает в себя как стандартные системные шрифты, так и специальные шрифты, которые можно скачать и установить с помощью CSS.
Системные шрифты включают шрифты, которые уже установлены на компьютере пользователя. Это шрифты, такие как Arial, Times New Roman и Verdana. Использование системных шрифтов - это безопасный выбор, поскольку пользователи уже имеют их на своих устройствах, что обеспечивает консистентность отображения контента.
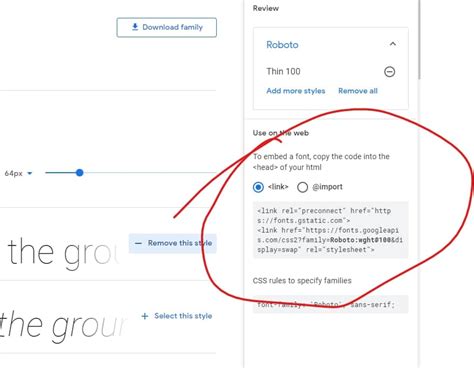
Однако, если вы хотите использовать более уникальный шрифт, вы можете скачать его в формате .ttf или .otf файл, и установить на вашем сайте. Большинство дизайнеров используют такие сервисы, как Google Fonts или Adobe Fonts, чтобы найти и скачать нужные им шрифты.
После скачивания шрифта, вам необходимо его подключить к вашему сайту. Для этого в CSS вы можете использовать @font-face правило, указывающее путь к файлу шрифта и его свойства, такие как имя шрифта и вес.
При выборе своего шрифта, убедитесь, что он соответствует вашей целевой аудитории и эстетике вашего сайта. Используйте его с умом и аккуратно совмещайте с другими шрифтами и элементами дизайна, чтобы создать гармоничный и привлекательный образ.
Загрузка шрифта с интернета

Чтобы использовать скачанный шрифт, загруженный из интернета, вам необходимо сначала найти его и скачать на свой компьютер или сервер. Обычно шрифты доступны в форматах TTF (TrueType Font) или OTF (OpenType Font). После того, как вы скачали файл со шрифтом, вам нужно добавить его на свою веб-страницу с помощью CSS.
Для загрузки шрифта с интернета, вы можете использовать свойство @font-face в CSS. Это свойство позволяет вам добавлять свои шрифты на веб-страницу и использовать их в стилях.
Ниже приведен пример кода CSS, который показывает, как загрузить шрифт с интернета:
@font-face {
font-family: "Название_шрифта";
src: url("путь_к_шрифту");
} В этом примере, вы должны заменить "Название_шрифта" на имя, которое вы хотите присвоить вашему шрифту, и "путь_к_шрифту" на путь к файлу со шрифтом на вашем компьютере или сервере.
После того, как вы добавили свой шрифт с помощью @font-face, вы можете использовать его в стилях таким образом:
.selector {
font-family: "Название_шрифта", sans-serif;
} В приведенном выше примере кода, ".selector" - это класс элемента, к которому вы хотите применить данный шрифт. Вы можете заменить ".selector" на любой CSS-селектор, с которым вы хотите связать данный шрифт.
Теперь вы знаете, как загрузить шрифт с интернета и использовать его на вашей веб-странице. Удачного применения шрифтов!
Подключение шрифта к своему проекту

Чтобы использовать скачанный шрифт в своем проекте, нужно выполнить несколько шагов:
1. Разместите файл со шрифтом в папке с проектом.
2. В CSS-файле проекта создайте новый блок правил для подключения шрифта:
@font-face {
font-family: YourFontName;
src: url('YourFontFile.ttf');
}Вместо YourFontName укажите название своего шрифта, а вместо YourFontFile.ttf - путь к файлу со шрифтом относительно корневой папки проекта.
3. Переключитесь на блок правил, где написано правило для использования нужного шрифта (например, для элемента p).
4. Добавьте правило для использования вашего шрифта:
p {
font-family: YourFontName, sans-serif;
}Вместо YourFontName укажите название своего шрифта, а вместо sans-serif - название альтернативного шрифта, которое будет использоваться в случае, если нужный шрифт недоступен.
5. Теперь ваш скачанный шрифт будет применяться ко всем элементам с указанным правилом, например, ко всем параграфам (p).
Готово! Теперь вы можете использовать скачанный шрифт в своем проекте.
Проверка правильности подключения шрифта

Чтобы убедиться, что скачанный шрифт успешно подключен к вашей веб-странице, можно выполнить несколько простых шагов:
1. Откройте веб-страницу, которую вы хотите проверить, в любом совместимом с CSS браузере.
2. Откройте инструменты разработчика в браузере (обычно это можно сделать, нажав F12 или щелкнув правой кнопкой мыши в любом месте страницы и выбрав "Инспектировать элемент").
3. В открывшемся окне инструментов разработчика выберите вкладку "Элементы" или "Инспектор" (название может варьироваться в зависимости от используемого браузера).
4. Используя инструменты разработчика, найдите любой элемент на странице, в котором должен быть использован ваш скачанный шрифт.
5. Выделите найденный элемент в инструментах разработчика и проверьте свойства стиля. Если ваш скачанный шрифт успешно подключен, вы должны увидеть его название (или название файла) в свойстве "font-family" или "font-family:".
6. Если название вашего скачанного шрифта отображается в правильном формате, это означает, что шрифт успешно подключен и готов к использованию на вашей веб-странице.
7. Если вы видите какое-либо другое название шрифта или у вас возникла ошибка подключения, убедитесь, что вы правильно указали путь к файлу шрифта в вашем CSS-коде или проверьте файл на наличие ошибок.
Проверка правильности подключения шрифта позволяет убедиться, что ваша веб-страница отображается с использованием нужного вам шрифта и создает желаемый визуальный эффект.
Изменение шрифта на веб-странице

Чтобы изменить шрифт на веб-странице, вам понадобятся скачанные шрифты и теги CSS. Вот подробная инструкция:
- Скачайте необходимый шрифт с надежного источника в формате .woff или .woff2.
- Создайте новую папку на вашем сервере или хостинге, в которую вы поместите скачанный шрифт.
- Откройте файл CSS, в котором хранятся стили вашей веб-страницы. Если такого файла нет, создайте новый и сохраните его с расширением .css.
- Добавьте следующий код в ваш CSS-файл, чтобы подключить скачанный шрифт:
@font-face {
font-family: 'Название шрифта';
src: url('путь-к-шрифту.woff') format('woff'),
url('путь-к-шрифту.woff2') format('woff2');
}
- Замените 'Название шрифта' на имя шрифта, которое вы хотите использовать, и 'путь-к-шрифту' на относительный путь к файлу шрифта, который вы поместили в созданную папку.
- Примените новый шрифт к нужным элементам веб-страницы, добавив следующий код:
body {
font-family: 'Название шрифта', sans-serif;
}
Здесь 'Название шрифта' должно совпадать с именем, указанным в коде @font-face.
Теперь вы изменили шрифт на веб-странице. После сохранения изменений проверьте результат веб-страницы в браузере.
Редактирование шрифта с помощью CSS-свойств

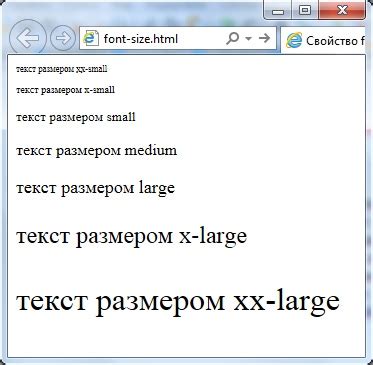
Одним из самых простых и часто используемых свойств является font-size. С помощью этого свойства вы можете изменять размер шрифта. Например, чтобы увеличить размер шрифта до 20 пикселей, вы можете использовать следующий код:
p{ font-size: 20px; }Также вы можете изменить толщину шрифта с помощью свойства font-weight. Значение bold будет делать шрифт полужирным, а значение normal вернет его к обычной толщине. Пример использования:
p{ font-weight: bold; }Если вы хотите изменить цвет текста, вы можете использовать свойство color. Вы можете указать цвет с помощью его названия (например, red) или его кода (например, #ff0000). Ниже приведен пример изменения цвета текста на красный:
p{ color: red; }Кроме этого, вы можете настраивать различные другие свойства шрифта, такие как насыщенность, курсивность, подчеркивание и т. д. Задавайте значения для нужных свойств в соответствии с вашими дизайнерскими предпочтениями.
Использование CSS-свойств позволяет вам полностью контролировать внешний вид шрифта на вашем веб-сайте. Экспериментируйте и настраивайте стиль вашего текста, чтобы создать уникальный дизайн, который будет отличаться от других.