OpenCart – одна из самых популярных платформ для создания интернет-магазинов. Она предоставляет множество возможностей для настройки дизайна и функционала вашего магазина. Одним из важных аспектов создания уникального и привлекательного внешнего вида вашего магазина является выбор и установка шаблона.
Шаблон – это готовый дизайн, который определяет внешний вид и оформление вашего магазина. Установка правильного шаблона поможет сделать ваш магазин уникальным и запоминающимся для покупателей.
Перед тем, как приступить к установке шаблона, важно выбрать подходящий вариант. В OpenCart доступны множество бесплатных и платных шаблонов. При выборе обратите внимание на дизайн, функционал и пользователями отзывы. Также учтите, что некоторые шаблоны могут быть оптимизированы для определенных категорий товаров.
Установка шаблона в OpenCart обычно производится с использованием административной панели. Первым шагом является загрузка шаблона на сервер и распаковка его архива. Далее необходимо зайти в административную панель вашего магазина и выбрать вкладку "Дизайн". Там вы найдете раздел "Шаблоны". Нажмите на кнопку "Редактировать" для выбранного шаблона и укажите путь к распакованному шаблону.
Как установить шаблон для OpenCart: полезные советы и пошаговая инструкция

В этой статье мы расскажем вам, как установить шаблон для OpenCart при помощи простых и понятных инструкций.
Шаг 1: Загрузка шаблона
Первым шагом необходимо загрузить файлы шаблона на ваш сервер. Для этого выполните следующие действия:
1. Закачайте файл шаблона с официального сайта OpenCart или из других источников.
2. Разархивируйте файлы шаблона на вашем компьютере.
3. Используйте FTP-клиент для переноса файлов шаблона на сервер.
Шаг 2: Распаковка шаблона
После загрузки файлов шаблона на сервер, необходимо распаковать их. Для этого выполните следующие действия:
1. Откройте панель управления вашего хостинг-аккаунта.
2. Найдите секцию "Файловый менеджер".
3. Выберите директорию, в которую вы загрузили файлы шаблона.
4. Выделите архив с шаблоном и нажмите на кнопку "Распаковать".
5. Укажите папку, в которую нужно распаковать файлы.
Шаг 3: Установка шаблона в OpenCart
Теперь, когда файлы шаблона распакованы, можно приступить к их установке в OpenCart:
1. Зайдите в административную панель вашего магазина.
2. В левом меню выберите раздел "Дизайн" и перейдите в раздел "Шаблоны".
3. В открывшемся окне нажмите на кнопку "Добавить новый шаблон".
4. Заполните все необходимые поля и выберите путь к файлам шаблона.
5. Нажмите на кнопку "Сохранить" для применения изменений.
Шаг 4: Активация нового шаблона
После установки шаблона необходимо его активировать:
1. Зайдите в раздел "Дизайн" и выберите раздел "Макеты" в административной панели.
2. Выберите необходимую страницу и нажмите на кнопку "Редактировать".
3. В списке доступных шаблонов выберите новый шаблон и нажмите на кнопку "Сохранить".
4. Проверьте ваш магазин, чтобы убедиться, что новый шаблон успешно активирован.
Поздравляю! Теперь вы знаете, как установить шаблон для OpenCart. Тщательно следуйте нашей инструкции, и ваш магазин будет выглядеть стильно и привлекательно!
Подбираем подходящий шаблон для OpenCart: что нужно учесть

Одним из важных аспектов, которые нужно учесть при выборе шаблона для OpenCart, является его совместимость с вашей версией платформы. Убедитесь, что шаблон разработан для вашей версии OpenCart, чтобы избежать любых проблем совместимости.
Также важно учесть, что шаблон должен быть адаптивным, то есть хорошо отображаться на различных устройствах, включая компьютеры, планшеты и мобильные телефоны. В современном мире большинство пользователей заходят на сайты через мобильные устройства, поэтому обеспечение удобного и качественного просмотра сайта на мобильных платформах играет важную роль.
Следующим фактором, который стоит учитывать, является дизайн шаблона. Шаблон должен выглядеть современным, соответствовать тематике вашего магазина и привлекать внимание пользователей. Уделяйте внимание выбору цветовой гаммы, шрифтов и макета, чтобы создать приятный и привлекательный визуальный опыт для пользователей.
Также важно учитывать функциональность шаблона. Он должен предлагать все необходимые функции и инструменты для управления вашим интернет-магазином, такие как удобная навигация, поддержка множества плагинов и расширений, интеграция с социальными сетями и др. Оцените все доступные функции и возможности шаблона, чтобы убедиться, что он соответствует вашим требованиям и потребностям.
И наконец, обратите внимание на отзывы и рейтинги других пользователей о выбранных вами шаблонах. Их мнение может дать вам дополнительную информацию о качестве и надежности шаблона и помочь сделать более осознанный выбор.
В целом, подбор подходящего шаблона для OpenCart - важная и ответственная задача. Учтите совместимость, адаптивность, дизайн, функциональность и отзывы других пользователей, чтобы сделать максимально правильный выбор и создать привлекательный и успешный интернет-магазин.
Покупаем шаблон для OpenCart: как выбрать надежного продавца

При покупке шаблона для OpenCart важно выбрать надежного продавца, чтобы быть уверенным в качестве и поддержке предоставляемых услуг. Вот несколько советов, которые помогут вам сделать правильный выбор:
- Исследуйте отзывы и рейтинг продавца. Найдите отзывы других пользователей о качестве работы и поддержке шаблонов OpenCart этого продавца. Обратите внимание на количество положительных и отрицательных отзывов, а также на общую оценку рейтинга.
- Проверьте длительность работы продавца. Чем больше опыта у продавца, тем больше вероятность, что он надежный и профессиональный. Исследуйте его портфолио, чтобы оценить качество его предыдущих работ.
- Узнайте о доступной поддержке и обновлениях. Важно, чтобы продавец предоставлял постоянную техническую поддержку и регулярные обновления для своих шаблонов. Это обеспечит вас исправлением ошибок и новыми функциями.
- Проверьте легальность шаблонов. Убедитесь, что продавец имеет право продавать использованные им шаблоны для OpenCart. Так вы избежите проблем с авторскими правами в будущем.
- Узнайте о возможностях настройки и интеграции. Шаблон должен быть легко настраиваемым и интегрируемым с вашим магазином OpenCart. Проверьте список функций и возможностей, чтобы убедиться, что он полностью соответствует вашим потребностям.
Следуя этим советам и исследуя различных продавцов, вы сможете выбрать надежного продавца шаблонов для OpenCart и получить качественный продукт с отличной поддержкой.
Подготовка к установке шаблона для OpenCart: что нужно сделать

Перед установкой шаблона для OpenCart необходимо выполнить несколько предварительных шагов, чтобы гарантировать успешную работу вашего интернет-магазина.
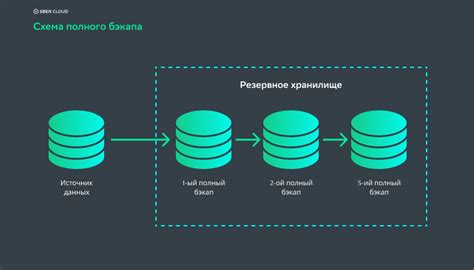
1. Резервное копирование: перед началом установки рекомендуется создать резервную копию вашего текущего интернет-магазина OpenCart. Это позволит вам восстановить все данные, если что-то пойдет не так в процессе установки.
2. Обновление OpenCart: перед установкой нового шаблона убедитесь, что ваша версия OpenCart обновлена до последней доступной на данный момент. Если у вас установлена устаревшая версия, то могут возникнуть проблемы с совместимостью с новым шаблоном.
3. Проверка наличия модулей: убедитесь, что все используемые вами модули и расширения совместимы с новым шаблоном. Иногда старые модули могут вызывать конфликты и проблемы при установке нового шаблона.
4. Установка рекомендуемых модулей: некоторые шаблоны могут требовать установки дополнительных модулей для корректной работы. Перед установкой шаблона убедитесь, что вы установили все рекомендуемые модули, указанные разработчиком шаблона.
5. Подготовка изображений: если ваш новый шаблон включает в себя различные изображения и баннеры, убедитесь, что у вас есть копии этих изображений в соответствующих размерах. Также проверьте, что все пути к изображениям в шаблоне указаны корректно.
6. Установка языковых пакетов: если ваш новый шаблон содержит переводы на другие языки, убедитесь, что вы установили соответствующие языковые пакеты в административной панели OpenCart.
После выполнения всех этих предварительных шагов вы будете готовы к установке нового шаблона для OpenCart. Следуйте инструкции по установке, предоставленной разработчиком шаблона, чтобы успешно установить и настроить его для вашего интернет-магазина.
Резервное копирование данных сайта перед установкой шаблона для OpenCart

Перед установкой нового шаблона для OpenCart рекомендуется сделать резервную копию данных вашего сайта. Это необходимо для предотвращения потери важной информации и возможности восстановления всех данных в случае непредвиденных ситуаций.
Установка шаблона может изменить структуру и оформление вашего сайта, а также перезаписать существующие файлы. Поэтому, чтобы избежать потери данных, нужно создать резервную копию.
Существует несколько способов сделать резервную копию данных вашего сайта. Один из самых простых способов - использовать административную панель OpenCart.
Для этого зайдите в административную панель вашего сайта и перейдите в раздел "Система" -> "Резервное копирование/восстановление".
На странице "Резервное копирование/восстановление" вы увидите список всех доступных для резервного копирования файлов и папок. Отметьте галочками все файлы и папки, которые вы хотите включить в резервную копию, и нажмите кнопку "Резервное копирование".
После этого система начнет создание резервной копии данных вашего сайта. Вам будет предложено скачать архив с резервной копией на ваш компьютер.
Обратите внимание: сохраните архив с резервной копией в надежном месте, отдельно от вашего основного сайта. Это позволит вам восстановить данные в случае их потери или повреждения.
После успешного создания резервной копии вы можете начинать установку нового шаблона для OpenCart. Если что-то пошло не так, вы всегда сможете вернуться к сохраненной резервной копии и восстановить все данные вашего сайта.
Установка шаблона для OpenCart: шаг за шагом

- Войдите в административную панель OpenCart, используя свои учетные данные.
- Перейдите в раздел "Дизайн" и выберите "Шаблоны" из выпадающего меню.
- Нажмите на кнопку "Добавить новый" для загрузки нового шаблона.
- Выберите архив с шаблоном на вашем компьютере и загрузите его.
- После загрузки архива, распакуйте его, чтобы получить папку с файлами шаблона.
- Перейдите в раздел "Расширения" и выберите "Редактор темы" из списка.
- Найдите загруженный шаблон в списке и активируйте его, щелкнув на кнопку "Активировать".
- Проверьте отображение вашего нового шаблона на сайте, перейдя на главную страницу.
- Если шаблон не отображается корректно, проверьте, все ли файлы шаблона были загружены и распакованы правильно.
- Если возникли проблемы с отображением, обратитесь к документации шаблона или обратитесь за помощью к специалистам.
Теперь вы знаете, как установить шаблон для OpenCart. Следуйте этой инструкции и настройте свой интернет-магазин с новым привлекательным дизайном.
Настройка шаблона для OpenCart: основные параметры

При установке и настройке шаблона для OpenCart существуют несколько важных параметров, которые необходимо учесть, чтобы ваш магазин выглядел профессионально и соответствовал вашим требованиям:
- Пользовательский интерфейс: Дизайн вашего магазина является одним из ключевых факторов успеха. Выберите шаблон, который соответствует вашим потребностям и предоставляет удобный интерфейс для ваших клиентов.
- Цветовая схема: Правильно подобранная цветовая гамма может значительно повлиять на восприятие вашего бренда. Выберите цвета, которые соответствуют вашей индивидуальности и целям бизнеса.
- Меню и навигация: Навигационная структура вашего магазина должна быть интуитивно понятной и удобной для покупателей. Убедитесь, что шаблон предоставляет возможность настройки основного меню и других важных элементов навигации.
- Макет страницы: Выберите шаблон, который позволяет настраивать макет каждой страницы вашего магазина. Это позволит вам создать уникальный и индивидуальный вид каждой страницы.
- Модули и функциональность: Убедитесь, что выбранный шаблон совместим с необходимыми вам модулями и функциональностью. Это позволит вам расширить возможности вашего магазина и предоставить дополнительные функции для ваших покупателей.
- Адаптивность: В современном мире все больше людей используют мобильные устройства для доступа к интернету. Убедитесь, что ваш шаблон поддерживает адаптивный дизайн, чтобы ваш магазин выглядел хорошо на любом устройстве.
- Оптимизация: Важно выбрать шаблон, который предоставляет возможности для оптимизации вашего сайта с точки зрения скорости загрузки и SEO-показателей. Это поможет улучшить позиции вашего магазина в поисковых системах и обеспечить лучший опыт для ваших посетителей.
Учтите эти основные параметры при настройке шаблона для OpenCart, чтобы создать привлекательный и функциональный магазин, который будет успешно конкурировать на рынке.
Импорт и экспорт данных сайта в шаблоне для OpenCart

Владельцы интернет-магазинов, работающих на платформе OpenCart, часто сталкиваются с необходимостью импорта и экспорта данных сайта. Эта функциональность позволяет удобно обрабатывать большие объемы информации, такие как товары, категории, заказы и многое другое.
Для импорта и экспорта данных в шаблоне OpenCart можно использовать различные методы и инструменты. Одним из них является встроенный функционал "Импорт/Экспорт" в административной панели сайта.
Для начала, необходимо зайти в административную панель сайта OpenCart и выбрать раздел "Система". В выпадающем меню выберите "Импорт/Экспорт".
На открывшейся странице вы увидите различные опции для импорта и экспорта данных. Например, вы можете выбрать тип данных, который вы хотите импортировать или экспортировать - товары, категории, атрибуты и т.д.
Также вам необходимо выбрать формат файла данных - CSV или XML. CSV формат является наиболее популярным и универсальным. Для выбора CSV формата необходимо нажать на кнопку "Экспорт" рядом с требуемым типом данных. Затем вам будет предложено сохранить файл на ваш компьютер.
После того, как файл данных был экспортирован, его можно открыть в любом редакторе таблиц, таком как Microsoft Excel или Google Таблицы. В этом редакторе вы можете вносить изменения в данные, добавлять новые записи или изменять существующие.
Когда вы закончили редактирование файла данных, сохраните его в том же формате CSV. Затем вернитесь на страницу "Импорт/Экспорт" в административной панели OpenCart и нажмите кнопку "Импорт" рядом с требуемым типом данных.
В появившемся окне выберите файл данных, который вы хотите импортировать, и нажмите кнопку "Открыть". После этого система OpenCart выполнит импорт данных и обновит соответствующие разделы сайта.
Импорт и экспорт данных в шаблоне OpenCart позволяет значительно ускорить и упростить процесс управления сайтом, особенно при работе с большими объемами информации. Учитывая это, вы можете с успехом использовать данную функциональность для эффективного управления своим интернет-магазином.
Кастомизация шаблона для OpenCart: как внести изменения

Когда вы установили шаблон для своего магазина OpenCart, вам могут потребоваться некоторые изменения, чтобы сделать его точно таким, как вы хотите. В этом разделе вы найдете несколько советов о том, как внести кастомизации в ваш шаблон.
Прежде всего, важно понимать, что кастомизация шаблона в OpenCart включает в себя изменение HTML-кода и стилей CSS. Вам может понадобиться некоторое знание HTML и CSS, чтобы внести нужные изменения.
Одним из способов кастомизации шаблона является изменение изображений, используемых в шаблоне. Вы можете заменить изображения, добавить новые или удалить существующие. Для этого вам нужно найти соответствующие файлы изображений в директории вашего шаблона и заменить их нужными изображениями.
Еще одним способом кастомизации шаблона является изменение текста и сортировки элементов на страницах магазина. Вы можете отредактировать соответствующие файлы шаблона, чтобы изменить текстовую информацию или переместить элементы на странице.
Если вам нужно полностью изменить стили шаблона, вам понадобится изменять файлы CSS. Вы можете найти файлы стилей вашего шаблона и внести изменения в соответствующие селекторы CSS. Это позволит вам изменить цвета, шрифты, размеры и другие стилистические элементы вашего шаблона.
Если вы хотите добавить дополнительные функциональные возможности в ваш шаблон OpenCart, вам может потребоваться использовать модули или расширения. Существует множество модулей и расширений, которые могут помочь вам расширить функциональные возможности вашего магазина OpenCart.
Независимо от того, какие изменения вы хотите внести в свой шаблон OpenCart, всегда рекомендуется создать резервную копию файлов перед внесением изменений. Это позволит вам восстановить предыдущую версию, если что-то пойдет не так.
Кастомизация шаблона OpenCart может включать в себя различные изменения, от замены изображений до изменения кода и использования модулей. Будьте осторожны и следуйте инструкциям, чтобы избежать ошибок и потери данных.
Тестирование и отладка шаблона для OpenCart

После установки шаблона для OpenCart необходимо провести тщательное тестирование и отладку, чтобы убедиться, что он работает корректно и соответствует требованиям вашего интернет-магазина. Важно проверить все основные функциональные возможности и убедиться, что шаблон выглядит и ведет себя так, как задумано.
- Проверьте, что основные страницы вашего магазина (главная страница, страницы категорий, товаров, корзины, оформления заказа) отображаются корректно и без ошибок.
- Удостоверьтесь, что все элементы дизайна (шапка, навигационное меню, футер, боковая панель и пр.) отображаются правильно на всех страницах.
- Протестируйте функционал магазина, включая добавление товаров в корзину, поиск, фильтрацию, оформление заказа и прочие действия.
- Убедитесь, что шаблон отзывчиво реагирует на различные разрешения экрана и устройства, такие как мобильные телефоны и планшеты.
- Проверьте совместимость шаблона с различными браузерами, такими как Chrome, Firefox, Safari и Internet Explorer.
- Проверьте, что все ссылки и кнопки на сайте кликабельные и ведут на правильные страницы.
- Удостоверьтесь, что шаблон хорошо оптимизирован для быстрой загрузки страниц и не вызывает ошибок или конфликтов с другими плагинами или расширениями.
В процессе тестирования следует также проверить шаблон на разных устройствах и в разных контекстах использования, чтобы убедиться, что он работает без нареканий. Если вы обнаружите какие-либо проблемы или ошибки, необходимо провести отладку и внести соответствующие правки в код шаблона.
Тестирование и отладка являются важными шагами в процессе установки и настройки шаблона для OpenCart. После успешного завершения этой стадии вы можете быть уверены, что ваш интернет-магазин отображается правильно и функционирует без сбоев или ошибок.
Оптимизация шаблона для OpenCart: как повысить скорость загрузки сайта

Первым шагом для оптимизации шаблона является минимизация использования изображений. Используйте форматы изображений с меньшими размерами, такие как JPEG или PNG. Также необходимо оптимизировать и сжимать изображения перед загрузкой на сервер.
Другим важным фактором для повышения скорости загрузки является сокращение количества CSS и JavaScript файлов. Объедините все файлы в один, чтобы уменьшить количество запросов к серверу. Также важно минимизировать код CSS и JavaScript, чтобы уменьшить его размер.
Загрузка шрифтов также может замедлить скорость загрузки сайта. Вместо загрузки шрифтов с сервера, быстрее будет использовать шрифты, которые уже установлены на компьютере пользователя. Также можно использовать системные шрифты, которые загружаются намного быстрее, чем внешние шрифты.
Одним из способов оптимизации шаблона для OpenCart является использование кеширования. С помощью кеширования можно сохранить уже загруженные данные на стороне пользователя и не отправлять запросы на сервер каждый раз при загрузке страницы. Это позволит существенно ускорить загрузку сайта.
Еще одним способом оптимизации шаблона является использование CDN (Content Delivery Network), которая позволяет загружать статические файлы (изображения, CSS, JavaScript) с ближайшего сервера пользователя. Это поможет сократить время загрузки и увеличить скорость работы сайта.
Наконец, важно следить за обновлением шаблона и плагинов для OpenCart. Разработчики регулярно выпускают обновления, которые могут содержать исправления ошибок и улучшения производительности. Поэтому рекомендуется устанавливать все доступные обновления, чтобы обеспечить оптимальную работу сайта.