Яндекс предоставляет возможность пользователям настроить отображение информации в соответствии с их местоположением. С помощью функции установки города на странице Яндекс вы сможете получать актуальную информацию о погоде, пробках, новостях и других событиях, которые происходят именно в вашем городе.
Чтобы установить город на странице Яндекс, откройте страницу yandex.ru в вашем браузере. После загрузки главной страницы найдите в правом верхнем углу иконку с настройками. Она представляет собой изображение шестеренки. Нажмите на эту иконку.
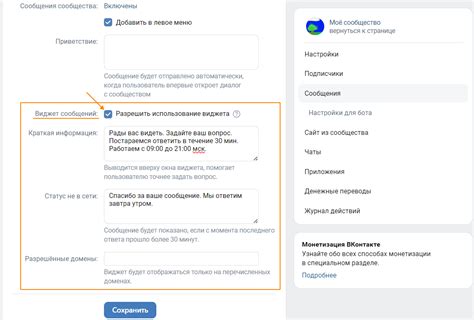
В открывшемся меню вам нужно найти раздел "Настройки" и затем перейти во вкладку "Город". Запросите доступ к вашему местоположению и разрешите Яндексу использовать его для определения вашего города. Затем выберите свой город в списке или введите его название в поле для поиска. Нажмите на кнопку "Сохранить", чтобы применить изменения.
Установка городского блока на сайт

Если вы хотите предоставить пользователям вашего сайта возможность автоматического определения и выбора города, вы можете использовать городской блок от Яндекса. Установка этого блока на ваш сайт довольно проста и не требует особых технических навыков.
Для начала вам нужно получить код городского блока от Яндекса. Для этого зайдите на сайт Яндекса, перейдите в раздел Разработчикам и выберите Городской блок. Затем нажмите на кнопку "Получить код" и скопируйте его.
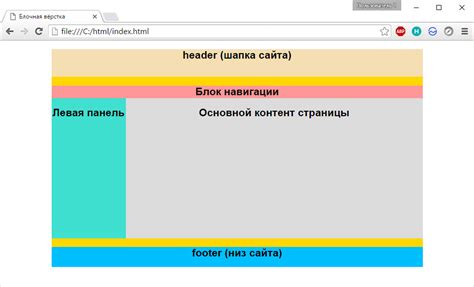
После того как вы получили код городского блока, вставьте его в нужном месте на вашем сайте. Обычно блок размещается в шапке или подвале сайта, чтобы был виден на всех страницах.
Чтобы городской блок работал корректно, вам необходимо подключить JavaScript-библиотеку Яндекса. Для этого добавьте следующий код в раздел
вашей страницы:<script src="https://yastatic.net/s3/frontend/frontend/core-mini/2.81.0/core-mini.min.js"></script>
После этого городской блок будет отображаться на вашем сайте. Пользователи смогут автоматически определить свой город или выбрать его из списка. Вы также можете настроить внешний вид блока и его поведение на странице, используя параметры в коде блока.
Теперь пользователи вашего сайта смогут удобно и быстро выбрать свой город с помощью городского блока от Яндекса. Это поможет им получить актуальную информацию и предложения, связанные с их местоположением.
Встраивание JavaScript-кода

- Открыть код страницы: после выбора нужного дизайна для страницы Яндекса, откройте редактор кода.
- Встроить тег <script>: после открытия редактора кода, вставьте следующий код внутри тега <script>:
var city = "Москва";Здесь "Москва" может быть заменена на название нужного вам города.
- Вставить код в нужное место: после вставки кода, расположите его в нужном месте на странице. Вы можете поместить его перед закрывающимся тегом </body> для автоматической загрузки при загрузке страницы.
После выполнения этих шагов, код будет готов к использованию и город будет установлен на странице Яндекса. Теперь пользователи смогут видеть информацию, связанную с выбранным городом.
Настройка параметров виджета

1. Ширина и высота виджета:
Установите размеры виджета, которые будут отображаться на вашей странице, с помощью параметров data-width и data-height. Значения можно задавать в пикселях или процентах.
2. Цветовая схема:
Выберите подходящую цветовую схему для виджета. С помощью параметра data-theme вы можете выбрать одну из предустановленных схем или создать свою собственную.
3. Отображение погоды:
Определите, какая информация будет отображаться в виджете погоды. Вы можете выбрать параметр data-forecast on для отображения прогноза погоды, либо off для отключения отображения.
4. Изменение языка:
Настройте язык отображения информации в виджете с помощью параметра data-lang. Укажите двухбуквенный код языка (например, "ru" для русского).
5. Параметр города:
Укажите конкретный город для отображения информации в виджете с помощью параметра data-city. Введите название города на русском или английском языке.
После настройки всех нужных параметров, вставьте готовый код виджета на вашу страницу с помощью тега <script> и его атрибута src.
Возможности и настройки городского блока

Городской блок на странице Яндекс предоставляет различные полезные возможности и настройки для пользователей. Вот некоторые из них:
- Выбор города: городской блок позволяет пользователю выбрать свой город для отображения соответствующей информации, такой как погода, карта и т.д.
- Точное местоположение: благодаря определению местоположения пользователя, городской блок может автоматически отобразить информацию о ближайшем городе и его прогнозе погоды.
- Расширенные настройки: пользователь может настроить городской блок под свои предпочтения, выбрав интересующие его элементы для отображения, например, новости, события, рекламу и т.д.
- Интерактивность: городской блок может включать в себя интерактивные элементы, такие как кнопки, которые позволяют пользователю выполнять различные действия, например, поиск по карте или переход на другие страницы.
- Полезные ссылки: городской блок может содержать ссылки на различные полезные ресурсы, такие как сайты правительства города, общественного транспорта или местные организации.
Взаимодействие с городским блоком предоставляет удобный способ получения актуальной и полезной информации о конкретном городе, а также настройки интерфейса под личные предпочтения пользователя.
Установка стиля блока

Для того чтобы придать стиль блоку, можно использовать CSS-свойства. CSS-свойства позволяют задавать различные параметры блока, такие как цвет фона, размер шрифта, отступы и многое другое.
Для начала нужно указать селектор, который определит, какой именно блок будет стилизован. Например, если блок имеет класс "city", то селектор будет выглядеть как ".city".
Далее нужно задать CSS-свойства для выбранного блока. Например, чтобы задать цвет фона, используется свойство "background-color". Например, чтобы задать желтый цвет фона, нужно указать:
.city {
background-color: yellow;
}
Можно также задать размер шрифта, используя свойство "font-size". Например, чтобы задать размер шрифта 16 пикселей, нужно указать:
.city {
font-size: 16px;
}
Таким образом, используя CSS-свойства, можно настроить различные аспекты внешнего вида блока и сделать его более привлекательным и удобным для пользователя.
Выбор доступных городов

При установке города на странице Яндекс вы можете выбрать из множества доступных городов. Это позволяет представить информацию, услуги или продукты, которые актуальны для конкретного города или региона.
Чтобы выбрать доступные города, необходимо использовать соответствующий компонент Яндекс. Он позволяет пользователю указать желаемый город из предложенного списка.
Для этого вам потребуется добавить код на вашу страницу, который вызовет компонент выбора города. Обратите внимание, что код должен быть размещен перед закрывающим тегом </body>:
<script src="https://api-maps.yandex.ru/2.1/?apikey=ваш_api_key&lang=ru_RU"></script>
<script>
ymaps.ready(function () {
var suggestView = new ymaps.SuggestView('suggest');
});
</script>
После добавления этого кода на вашу страницу, пользователь увидит поле ввода с подсказками по городам вводимых символов. Пользователь может выбрать один из предлагаемых городов и его название будет сохранено для дальнейшего использования на странице.
Примечание: Перед использованием компонента выбора города Яндекс, необходимо зарегистрироваться на сайте Яндекс и получить API-ключ.
При выборе города на странице Яндекс, помните о целевой аудитории вашего сайта и адаптируйте список доступных городов под нужды ваших пользователей.
Таким образом, выбор доступных городов на странице Яндекс позволяет предоставить информацию, которая релевантна для конкретного города или региона, что способствует более эффективному взаимодействию с пользователями.