Bootstrap 5 - это один из самых популярных фреймворков для разработки веб-приложений. Он предоставляет набор инструментов и стилей, которые помогут вам создать красивые и отзывчивые пользовательские интерфейсы. Laravel 8 - это мощный PHP-фреймворк, который широко используется для разработки веб-приложений. Если вы начинающий разработчик и хотите научиться использовать Bootstrap 5 в Laravel 8, то это руководство для вас.
В этом руководстве мы рассмотрим пошаговую установку Bootstrap 5 в Laravel 8. Мы покажем, как добавить необходимые зависимости, настроить файлы конфигурации и подключить стили и скрипты Bootstrap 5. Вы узнаете, как создавать и настраивать пользовательские компоненты с помощью Bootstrap 5 и Laravel 8.
Важно отметить, что для работы с Bootstrap 5 вам понадобится базовое знание HTML, CSS и PHP. Если вы не знакомы с этими языками, рекомендуется ознакомиться с ними перед началом работы с Bootstrap 5 и Laravel 8. Также перед установкой Bootstrap 5 в Laravel 8 убедитесь, что у вас установлен PHP и Composer.
Преимущества использования Bootstrap 5

- Отзывчивый дизайн: Bootstrap 5 предоставляет гибкую сетку и компоненты, которые позволяют легко создавать отзывчивые веб-страницы, которые адаптируются под разные устройства и разрешения экрана. Это позволяет улучшить пользовательский опыт и достичь одинаково хорошего отображения на различных устройствах.
- Быстрая разработка: Bootstrap 5 предлагает огромное количество готовых компонентов и стилей, которые можно легко использовать в своих проектах. Это ускоряет процесс разработки и позволяет сосредоточиться на более важных аспектах приложения.
- Единообразный дизайн: Bootstrap 5 предлагает качественные и современные компоненты дизайна, которые обеспечивают единообразное визуальное представление для всех страниц и элементов приложения. Это помогает создать профессионально выглядящий проект с минимальными усилиями.
- Поддержка всех современных браузеров: Bootstrap 5 обеспечивает совместимость с различными браузерами, включая последние версии Chrome, Firefox, Safari, Edge и другие. Это позволяет создавать приложения, которые работают корректно на всех основных платформах.
- Легкость настройки: Bootstrap 5 имеет множество настраиваемых параметров, которые позволяют легко изменять внешний вид и поведение компонентов. Это позволяет создавать уникальные и индивидуальные дизайны без необходимости писать большое количество пользовательского CSS-кода.
- Большое сообщество: Bootstrap имеет огромное активное сообщество разработчиков, которые постоянно вносят новые изменения, исправляют ошибки и предлагают решения для различных проблем. Открытый исходный код и наличие обширной документации делают Bootstrap 5 популярным и надежным фреймворком.
В целом, использование Bootstrap 5 в Laravel 8 принесет множество преимуществ, включая ускорение разработки, улучшение дизайна и обеспечение отзывчивости на разных устройствах. Это делает его идеальным инструментом для начинающих разработчиков и профессионалов. Попробуйте Bootstrap 5 сегодня и оцените все его преимущества!
Требования и подготовка к установке

Перед установкой Bootstrap 5 в Laravel 8 необходимо убедиться, что ваша система соответствует минимальным требованиям. Ниже приведены основные требования для успешной установки:
| Требование | Минимальная версия |
|---|---|
| PHP | 7.3+ |
| Composer | 1.10+ |
| Laravel | 8+ |
| Node.js | 12+ |
| NPM | 6+ |
Проверьте версии установленного ПО и обновите его при необходимости. Вам также понадобятся основные знания о Laravel и умение работать с командной строкой.
После того как ваши требования удовлетворены, вы можете приступить к установке Bootstrap 5 в Laravel 8. Установка будет осуществляться с использованием пакетного менеджера Composer и NPM.
Установка Composer

Прежде чем приступить к установке Bootstrap 5 в Laravel 8, вам необходимо установить Composer.
Composer - это менеджер зависимостей для PHP, который позволяет управлять и устанавливать сторонние библиотеки и пакеты для вашего проекта Laravel.
Чтобы установить Composer, выполните следующие шаги:
- Перейдите на официальный сайт Composer (https://getcomposer.org/).
- Скачайте установочный файл Composer для вашей операционной системы.
- Запустите установочный файл и следуйте инструкциям на экране.
- После завершения установки, откройте командную строку или терминал и выполните команду
composer, чтобы проверить, что Composer успешно установлен.
После установки Composer вы будете готовы приступить к установке Bootstrap 5 в Laravel 8.
Создание нового проекта Laravel 8

Перед установкой Bootstrap 5 в Laravel 8 необходимо создать новый проект Laravel.
Для создания нового проекта Laravel 8 откройте ваш терминал и выполните следующую команду:
| composer create-project --prefer-dist laravel/laravel название-проекта |
Здесь название-проекта - это имя папки, в которой будет создан ваш новый проект Laravel. Вы можете выбрать любое имя в соответствии с вашими предпочтениями.
После выполнения команды будет загружен и установлен сам фреймворк Laravel. Все необходимые файлы и зависимости будут установлены автоматически.
После успешной установки вы можете перейти в папку вашего проекта Laravel с помощью следующей команды:
| cd название-проекта |
Теперь у вас есть новый проект Laravel 8, на котором вы можете начать работать и установить Bootstrap 5 для создания стильного интерфейса.
Установка Bootstrap 5 через Composer

Чтобы установить Bootstrap 5 в Laravel 8, мы будем использовать инструмент управления зависимостями Composer. Composer позволяет легко добавлять пакеты и библиотеки к вашему проекту Laravel.
Вот как установить Bootstrap 5 через Composer:
- Откройте командную строку и перейдите в корневую директорию вашего проекта Laravel.
- Введите следующую команду для установки Bootstrap 5:
composer require twbs/bootstrapComposer начнет загрузку и установку пакета Bootstrap 5 в ваш проект Laravel.
После завершения установки вы можете использовать Bootstrap 5 в своем проекте Laravel. Вы можете подключить стили Bootstrap 5, добавив следующую строку в файле resources/css/app.css:
@import '~bootstrap/dist/css/bootstrap.css';Также вы можете добавить скрипты Bootstrap 5, добавив следующую строку в файле resources/js/app.js:
import 'bootstrap/dist/js/bootstrap.js';После этого, если вы запустите команду npm run dev или npm run prod (в зависимости от вашего окружения), стили и скрипты Bootstrap 5 будут скомпилированы и добавлены в ваши файлы CSS и JavaScript.
Теперь вы можете использовать все возможности Bootstrap 5 для создания стильных и адаптивных интерфейсов в вашем проекте Laravel 8.
Подключение Bootstrap 5 в Laravel 8

В этом руководстве мы рассмотрим, как подключить Bootstrap 5 в Laravel 8. Для начала убедитесь, что Laravel уже установлен и настроен на вашем локальном сервере.
Шаг 1: Установка Bootstrap 5 с помощью npm
Откройте командную строку и перейдите в корневую директорию вашего проекта Laravel. Затем выполните следующую команду для установки Bootstrap 5:
| $ npm install bootstrap |
Шаг 2: Подключение Bootstrap 5 стилей и скриптов
Откройте файл resources/sass/app.scss и добавьте следующий импорт Bootstrap стилей:
| @import "~bootstrap/scss/bootstrap"; |
Теперь откройте файл resources/js/bootstrap.js и добавьте следующие строки для импорта Bootstrap скриптов:
| import 'bootstrap'; | import '@/resources/js/bootstrap'; |
Шаг 3: Компиляция стилей и скриптов
Сохраните все изменения и запустите следующую команду в командной строке для компиляции стилей и скриптов:
| $ npm run dev |
Шаг 4: Подключение Bootstrap 5 в шаблонах Blade
Откройте файл resources/views/layouts/app.blade.php и добавьте следующие строки перед закрывающим тегом </head>:
| <link href="{{ asset('css/app.css') }}" rel="stylesheet"> | <script src="{{ asset('js/app.js') }}" defer></script> |
Теперь Bootstrap 5 успешно подключен в Laravel 8. Вы можете использовать все его компоненты и стили в ваших шаблонах Blade для создания современного и отзывчивого пользовательского интерфейса.
В этом руководстве мы рассмотрели основные шаги по подключению Bootstrap 5 в Laravel 8. Теперь вы можете продолжить разработку вашего веб-приложения, добавляя Bootstrap компоненты и стили по необходимости.
Пример использования Bootstrap 5 в Laravel 8

Для начала установки и использования Bootstrap 5 в Laravel 8 необходимо выполнить несколько шагов:
1. Установите Laravel 8, если вы еще не установили его на своей машине.
2. Установите Bootstrap 5, выполнив следующую команду в корневой директории вашего проекта Laravel:
npm install bootstrap
3. Подключите Bootstrap 5 к вашему проекту, добавив следующий код в ваш файл `app.scss`:
@import '~bootstrap/dist/css/bootstrap.css';
4. Скомпилируйте стили SASS, выполнив команду:
npm run dev
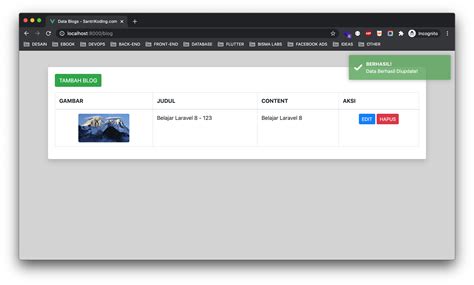
5. Теперь вы можете использовать Bootstrap 5 классы и компоненты в вашем проекте Laravel 8. Например, вы можете создать отзывчивую таблицу, используя таблицы Bootstrap:
| Имя | Фамилия | |
|---|---|---|
| Иван | Иванов | ivan@example.com |
| Петр | Петров | petr@example.com |
| Анна | Сидорова | anna@example.com |
Это всего лишь пример использования Bootstrap 5 в Laravel 8. Вы можете создавать различные компоненты и элементы интерфейса, используя мощные возможности Bootstrap вместе с Laravel 8. Удачной разработки!