Няня – это настоящий ангел-хранитель для маленьких детей и незаменимый помощник для родителей. От выбора няни зависит комфорт и безопасность вашего ребенка, поэтому это важное и ответственное решение. Но как найти идеальную няню, которая учтет все ваши требования и потребности? И какие услуги она может предоставить?
На нашем портале вы узнаете все о нянях – от процесса выбора из большого количества кандидатов до полного удовлетворения потребностей вашей семьи. Мы провели исследование и составили рейтинг надежных агентств, помогающих подобрать квалифицированных нянь. Также вы узнаете о разных типах нянь – от дневных до сезонных, и определитесь, какой подходит именно вам.
Преимущества использования HTML-формата

Простота использования: HTML-формат довольно прост в использовании и понимании. Начинающие пользователи могут быстро освоить основы HTML-разметки и создать свою первую веб-страницу.
Универсальность и поддержка: HTML-формат является стандартом для создания веб-страниц и полностью поддерживается всеми современными веб-браузерами. Это означает, что веб-страницы, созданные в HTML-формате, будут отображаться корректно на различных устройствах и веб-браузерах.
Гибкость и расширяемость: С помощью HTML-формата можно создавать веб-страницы с различной структурой и внешним оформлением. Кроме того, HTML поддерживает использование различных мультимедийных элементов, таких как изображения, аудио и видео, что позволяет создавать интерактивные и привлекательные веб-страницы.
Совместимость с другими технологиями: HTML-формат отлично работает в сочетании с другими технологиями веб-разработки, такими как CSS для оформления страницы и JavaScript для добавления интерактивности. Это позволяет создавать сложные веб-приложения и сайты с использованием разных языков программирования и технологий.
SEO-оптимизация: HTML-формат является одним из ключевых аспектов оптимизации для поисковых систем. Правильная разметка страницы с использованием HTML-элементов позволяет улучшить видимость страницы в поисковых результатах и повысить ее ранжирование.
В целом, использование HTML-формата является важным элементом при создании и размещении веб-страниц, обеспечивая их структурированность, совместимость и удобство использования.
Увеличение рейтинга в поисковых системах

Для успешного онлайн-присутствия и привлечения большего количества посетителей на свой веб-сайт необходимо иметь высокий рейтинг в поисковых системах, таких как Google, Яндекс и другие. Это позволяет увеличить видимость сайта, поднять его выше в результатах поиска и привлечь больше органического трафика.
Чтобы достичь более высокого рейтинга в поисковых системах, следует учесть несколько важных факторов. Во-первых, оптимизация контента на сайте. Ключевые слова и фразы должны быть правильно размещены в текстах, заголовках и мета-тегах. Но при этом следует избегать пересыщения ключевыми словами, чтобы не нарушать естественность текста и не попасть под фильтры поисковых систем.
Во-вторых, важно работать над качеством и авторитетностью сайта. Постоянное обновление контента, добавление интересных и полезных материалов привлекает внимание посетителей и повышает доверие к сайту со стороны поисковых систем. Также важными факторами являются наличие внешних ссылок на сайт от авторитетных и качественных ресурсов, а также деление контента сайта на разделы и страницы с понятными и информативными URL.
Другим способом увеличения рейтинга в поисковых системах является использование социальных сетей. Активность в социальных сетях, достаточное количество лайков и репостов помогут привлечь внимание поисковых систем и повысить рейтинг сайта.
Кроме того, необходимо следить за скоростью загрузки сайта, учитывать мобильную оптимизацию и общую пользовательскую дружественность веб-сайта. Быстрые и удобные сайты получают предпочтение поисковых систем, что способствует росту рейтинга.
Итак, для достижения более высокого рейтинга в поисковых системах следует работать над оптимизацией контента, качеством и авторитетностью сайта, активностью в социальных сетях, пользовательской дружественностью и скоростью загрузки. Это даст возможность привлечь больше посетителей и увеличить рейтинг вашего веб-сайта в поисковых системах.
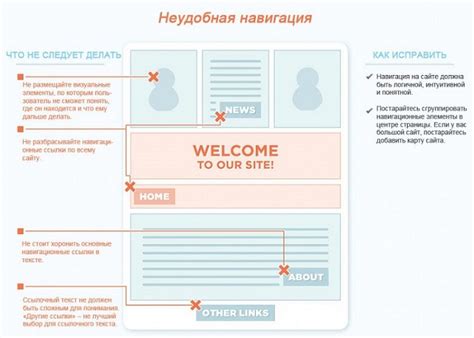
Улучшение структуры и навигации на сайте

Одним из способов улучшить структуру сайта является использование иерархической организации контента. Это означает, что информация должна быть разделена на категории и подкатегории, с которыми пользователи могут легко ориентироваться. Это можно достичь, используя маркированные списки
- или
- с элементами
- для каждой категории или подкатегории. Такой подход поможет организовать информацию логически и даст возможность посетителям быстро переходить между разделами сайта.
Навигация на сайте также играет важную роль в улучшении пользовательского опыта. Важно, чтобы навигационные элементы были ясными и интуитивно понятными. Хорошей практикой является использование навигационной панели в заголовке каждой страницы, которая содержит ссылки на основные разделы сайта. Также следует добавить хлебные крошки, которые показывают пользователю его текущее местоположение на сайте и позволяют ему быстро перейти к предыдущим разделам.
Другим способом улучшить навигацию на сайте является использование поисковой формы. Посетитель сайта может ввести ключевое слово или фразу в поле поиска и получить список результатов, связанных с его запросом. Такой подход может значительно сократить время, затрачиваемое на поиск информации на сайте и сделать его более удобным для пользователя.
Повышение скорости загрузки страниц
Вот некоторые способы повышения скорости загрузки страниц:
1. Оптимизация изображений: Используйте форматы изображений с низкой потерей качества, такие как JPEG или WebP. Также масштабируйте и сжимайте изображения, чтобы уменьшить их размер без значительной потери качества.
2. Кэширование: Используйте кэширование на сервере, чтобы сохранить копии ресурсов на стороне пользователя. Это позволит браузерам загружать только измененные файлы вместо полной загрузки каждый раз.
3. Сжатие ресурсов: Сжатие файлов CSS и JavaScript может существенно сократить их размер и ускорить загрузку. Используйте сжатие gzip или brotli для передачи сжатых файлов с сервера на клиент.
4. Отложенная загрузка: Загружайте только те ресурсы, которые необходимы сразу при открытии страницы, а остальные загружайте асинхронно или при необходимости. Это поможет уменьшить начальную нагрузку и ускорить отображение основного содержимого.
5. Минификация кода: Уменьшите размер файлов CSS и JavaScript, удаляя пробелы, комментарии и лишние символы. Также объединяйте разные файлы в один, чтобы уменьшить количество запросов к серверу.
6. Удаление блокирующего рендера: Скрипты, стили и другие ресурсы, блокирующие отображение основного содержимого страницы, могут существенно замедлить процесс загрузки. Размещайте такие ресурсы в конце страницы или используйте атрибуты асинхронной или отложенной загрузки.
Используя эти методы, можно существенно повысить скорость загрузки страницы и улучшить пользовательский опыт.
Улучшение доступности для пользователей с ограниченными возможностями
1. Правильная структура документа: Четкая и последовательная структура документа является основой доступности. Использование семантических тегов, таких как <header>, <nav>, <section>, <article> и <footer>, помогает пользователям с использованием средств чтения с экрана легче ориентироваться на сайте.
2. Контрастные цвета: Убедитесь, что цветовая схема вашего сайта обеспечивает достаточный контраст между текстом и фоном. Это поможет пользователям с нарушением зрения легче читать текст и ориентироваться на странице.
3. Использование альтернативных текстов: При добавлении изображений на сайт, не забывайте указывать альтернативный текст с помощью атрибута "alt". Это позволит слепым и незрячим пользователям получить доступ к содержимому изображений с помощью средств чтения с экрана.
4. Благозвучная навигация: Понятная и последовательная навигация помогает всем пользователям, включая людей с ограниченными возможностями, быстро и легко перемещаться по сайту. Используйте мнемонические ссылки и вспомогательные средства, такие как "крошки", чтобы облегчить понимание структуры сайта.
5. Улучшение форм: Для пользователей с нарушением зрения или двигательными ограничениями важно обеспечить удобство использования форм. Используйте элементы формы с явными метками и возможностью навигации с помощью клавиатуры.
6. Понятные и лаконичные тексты: Избегайте сложных и запутанных предложений. Используйте простой язык и структуру, чтобы сделать тексты более доступными для пользователей со слабым зрением или когнитивными ограничениями.
7. Поддержка клавиатуры: Убедитесь, что ваш сайт полностью доступен для использования с клавиатуры. Разработайте сайт таким образом, чтобы пользователи могли перемещаться по страницам, активировать интерактивные элементы и отправлять формы, используя только клавиши клавиатуры.
Важно помнить, что улучшение доступности для пользователей с ограниченными возможностями не только помогает им с легкостью использовать веб-сайты, но и создает дружественную среду для всех пользователей, независимо от их способностей.
Лучшая совместимость с различными устройствами
Современный мир технологий требует от веб-сайтов обеспечения лучшей совместимости с различными устройствами. Ведь пользователи используют разнообразные гаджеты, такие как смартфоны, планшеты, ноутбуки и компьютеры, для доступа к интернет-ресурсам.
Для достижения наилучшей совместимости с различными устройствами, разработчики веб-сайтов используют отзывчивый дизайн. Это специальный подход, который позволяет сайту автоматически адаптироваться к разным размерам экрана. Отзывчивый дизайн обеспечивает оптимальное отображение контента на любом устройстве, что позволяет улучшить пользовательский опыт и удовлетворенность.
Кроме отзывчивого дизайна, разработчики также учитывают другие аспекты совместимости, такие как поддержка разных браузеров, адекватная работа на устройствах с разными операционными системами, оптимизация загрузки страницы и т. д. Ведь каждое устройство имеет свои особенности и требует определенных настроек для максимальной оптимизации работы веб-сайта.
- Для обеспечения лучшей совместимости с мобильными устройствами, веб-сайт должен быть оптимизирован для сенсорных экранов и маленьких размеров. Это включает в себя использование легкого и адаптивного дизайна, удобную навигацию и тактильные элементы.
- Для совместимости с планшетами необходимо учитывать большой размер экрана и возможность использования сенсорного ввода. Важно создать удобный интерфейс и обеспечить масштабируемость контента.
- Совместимость с настольными компьютерами и ноутбуками включает в себя учет разных разрешений экрана и наличие различных браузеров. Веб-сайт должен грамотно адаптироваться под разные настройки и предоставлять одинаково хорошее пользовательское впечатление независимо от устройства и браузера.
Обеспечение лучшей совместимости с различными устройствами является неотъемлемой частью разработки веб-сайтов. Он позволяет максимально расширить аудиторию и улучшить пользовательский опыт, ведь сегодня пользователи ожидают одинакового качества доступа к информации независимо от используемого устройства.
Больше возможностей для визуального оформления
Тег <table> позволяет создавать таблицы, в которых можно выравнивать текст, добавлять разнообразные стили и оформление.
Для определения заголовка таблицы используется тег <th>, а для обычных ячеек - тег <td>. Эти теги можно комбинировать, чтобы создавать сложную структуру таблиц.
Кроме таблиц, в HTML есть и другие способы визуального оформления. Например, можно использовать тег <div>, который позволяет создавать блоки с различными стилями и располагать их на странице в нужном порядке.
Также стоит обратить внимание на возможности CSS - каскадные таблицы стилей. С их помощью можно задавать цвета, размеры, выравнивание и многое другое. CSS позволяет создавать уникальные и стильные дизайны для веб-страниц.
Выбор способа визуального оформления зависит от требований и задач проекта. Но благодаря богатому функционалу HTML и CSS, разработчики имеют возможность создавать уникальные и привлекательные визуальные решения.
Удобство в разработке и поддержке сайта
Удобство в разработке сайта включает в себя доступность и понятность кода, лаконичность и читаемость структуры, а также гибкость и масштабируемость проекта. Важно иметь понятное документирование, которое позволяет легко разбираться в коде и быстро находить необходимые решения.
Удобство в поддержке сайта подразумевает легкость внесения изменений и обновлений на всех уровнях проекта. Модульная архитектура сайта позволяет добавлять и удалять функциональность без значительных изменений в основном коде. Консистентность дизайна и структуры сайта также упрощает обслуживание и актуализацию информации.
Для достижения высокого уровня удобства в разработке и поддержке сайта рекомендуется использовать современные инструменты и практики, такие как использование систем контроля версий, автоматизации тестирования и развертывания, а также постоянное обучение новым технологиям и методикам.
Увеличение безопасности веб-приложений
Одним из способов увеличения безопасности веб-приложений является корректное использование аутентификации и авторизации. Аутентификация позволяет убедиться в том, что пользователь, пытающийся получить доступ к приложению, является тем, за кого себя выдаёт. Авторизация же определяет, имеет ли пользователь права на выполнение определенных действий в приложении. Реализация этих механизмов помогает защитить приложение от несанкционированного доступа и предотвратить возможные атаки.
Другим важным аспектом безопасности является защита от инъекций. Атакующие могут использовать различные инъекции, такие как SQL-инъекции или XSS-инъекции, для получения несанкционированного доступа или выполнения вредоносного кода на сервере. Предотвращение инъекций требует тщательной валидации и экранирования пользовательских данных, а также использование параметризованных запросов и хранение паролей в зашифрованном виде.
Также следует уделить внимание защите от кросс-сайтовых запросов (CSRF). Атакующие могут использовать CSRF-атаки для выполнения действий от имени авторизованного пользователя без его ведома и согласия. Для защиты от CSRF необходимо использовать токены запроса и проверки на подлинность.
Дополнительная мера безопасности заключается в обновлении исходного кода веб-приложений и всех используемых компонентов. Регулярные обновления позволяют исправить обнаруженные уязвимости и устранить возможные угрозы безопасности.
В целом, обеспечение безопасности веб-приложений - это сложный и непрерывный процесс, который требует внимательного анализа и регулярных обновлений. Правильное применение аутентификации и авторизации, защита от инъекций и CSRF, обновление исходного кода приложений - все эти меры помогут увеличить безопасность вашего веб-приложения и защитить его от возможных атак.
Поддержка стандартов и современных технологий
На сегодняшний день существует множество стандартов и технологий, которые используются в веб-разработке. Каждый браузер должен поддерживать эти стандарты, чтобы обеспечить правильное отображение веб-страниц.
Одним из основных стандартов является HTML (HyperText Markup Language) - язык разметки, который определяет структуру и содержимое веб-страниц. Каждый элемент веб-страницы является частью HTML-документа и должен быть правильно оформлен.
Кроме HTML, существует стандарт CSS (Cascading Style Sheets) - язык описания внешнего вида веб-страницы. С помощью CSS можно задать различные стили для элементов HTML, такие как цвет текста, размер шрифта и расположение элементов на странице.
Другим важным стандартом является JavaScript - скриптовый язык программирования, который используется для создания интерактивных элементов на веб-странице. JavaScript позволяет менять содержимое и стиль элементов, а также выполнять различные действия при взаимодействии пользователя с веб-страницей.
Современные технологии, такие как HTML5 и CSS3, добавляют новые возможности и функции веб-разработки. HTML5 включает поддержку видео и аудио элементов, графики и геолокации. CSS3 позволяет создавать анимации, тени, градиенты и другие эффекты.
Важно, чтобы браузеры постоянно обновлялись и поддерживали последние стандарты и технологии. Это позволяет веб-разработчикам создавать более современные и интерактивные веб-страницы, а также улучшает пользовательский опыт при просмотре и использовании веб-сайтов.
Легкость в изучении и использовании
Благодаря простому и интуитивно понятному интерфейсу, вы сможете создавать и редактировать свои статьи без каких-либо сложностей. Все инструменты и функции находятся на виду, что позволяет существенно сократить время на обучение и настройку.
Возможности кастомизации Темы "
Автоматизированные функции - еще одна особенность, которая делает использование Темы "
Тема "