Создание эффективных и привлекательных визуальных макетов для сайтов может быть сложной и трудоемкой задачей. От выбора цветовой гаммы до создания уникальных элементов дизайна, каждая деталь может повлиять на общее впечатление пользователя от сайта. Поэтому важно иметь методы и инструменты, которые позволят ускорить процесс разработки и получить помощь в создании макетов.
В этой статье мы рассмотрим несколько практических советов, которые помогут вам ускорить процесс создания макетов и получить поддержку со стороны опытных дизайнеров. Мы также поделимся полезными ресурсами, которые предлагают шаблоны и элементы дизайна, чтобы помочь вам в создании привлекательного и профессионального веб-дизайна.
Сначала давайте рассмотрим некоторые наиболее эффективные методы, которые позволят вам ускорить процесс создания макетов сайтов. Затем мы обратимся к лучшим ресурсам, где вы сможете найти нужные вам шаблоны и элементы дизайна, чтобы воплотить свои идеи в реальность.
Ускорение создания макетов и получение помощи в дизайне сайтов

Создание макетов для сайтов может быть очень трудоемким процессом, который занимает много времени и ресурсов. Однако, существуют несколько способов, которые помогут ускорить этот процесс и получить помощь в дизайне сайтов.
Первым шагом является использование готовых шаблонов и фреймворков. Существуют множество бесплатных и платных шаблонов, которые можно использовать в своих проектах. Эти шаблоны уже содержат предварительно созданные макеты, которые можно легко настроить и адаптировать под свои нужды.
Один из самых популярных фреймворков для создания макетов - это Bootstrap. Bootstrap предоставляет множество готовых компонентов и стилей, которые можно использовать для создания профессионально выглядящих макетов. Он также имеет множество ресурсов и сообществ, где можно получить помощь и советы от опытных дизайнеров.
Еще одним способом ускорения создания макетов и получения помощи в дизайне сайтов является использование онлайн-ресурсов и инструментов. Существуют много онлайн-ресурсов, таких как Dribbble и Behance, где дизайнеры делятся своими работами и идеями. Вы можете использовать эти ресурсы для вдохновения и получения новых идей для своих макетов.
Также существуют специализированные инструменты, такие как Figma и Sketch, которые позволяют создавать макеты в онлайн-редакторе. Эти инструменты имеют множество функций, которые упрощают процесс создания макетов и позволяют быстро прототипировать и тестировать их.
И наконец, никогда не забывайте о возможности обратиться за помощью к другим профессионалам дизайна. Существуют множество фрилансеров и студий дизайна, которые готовы помочь вам с созданием макетов и обеспечить профессиональное качество работы.
Воспользуйтесь этими советами и ресурсами, чтобы ускорить создание макетов и получить помощь в дизайне сайтов. Это позволит вам сэкономить время и добиться лучших результатов в вашей работе.
Практические советы для эффективной работы

1. Планируйте заранее Перед тем, как приступить к созданию макета, проведите исследования и разработайте детальный план. Определите цели и потребности вашего проекта, изучите конкурентов и примеры успешных дизайнов. Это поможет вам сократить время на эксперименты и избегать необходимости переделывать работу в дальнейшем. | 2. Используйте готовые шаблоны Вам необязательно создавать макеты с нуля. Использование готовых шаблонов или фреймворков может значительно ускорить процесс разработки. При этом не забывайте вносить изменения и адаптировать шаблоны под свои нужды, чтобы сохранить оригинальность вашего дизайна. |
3. Работайте в слоях При создании макетов с помощью графических редакторов, таких как Photoshop или Sketch, используйте функцию работы со слоями. Это позволит вам легко редактировать отдельные элементы, применять стили к группам объектов и быстро искать нужные элементы в дизайне. | 4. Используйте библиотеки и ресурсы Не стоит изобретать велосипед каждый раз, когда вам понадобится создать новый элемент дизайна. Используйте библиотеки и ресурсы с готовыми компонентами, иконками, шрифтами и цветовыми схемами. Это поможет вам сэкономить время и получить профессионально выглядящий результат. |
5. Программируйте с умом Если вы работаете с веб-дизайном, необходимо освоить основы HTML и CSS. Это позволит вам работать над версткой макетов самостоятельно и быть более гибкими в реализации своих идей. Кроме того, познакомьтесь с основами JavaScript, чтобы улучшить интерактивность и динамичность вашего дизайна. | 6. Запрограммируйте повторяющиеся элементы Если у вас есть элементы дизайна, которые повторяются на нескольких страницах вашего сайта, лучше всего создать их в виде компонентов или шаблонов. Таким образом, вы сможете быстро внести изменения в эти элементы на всех страницах сразу и сохранить консистентность дизайна. |
Эти практические советы помогут вам сэкономить время и улучшить качество ваших дизайн-макетов. Будет полезно экспериментировать, изучать новые инструменты и следить за последними тенденциями в веб-дизайне. Удачи в вашей работе!
Лучшие ресурсы для дизайнеров и веб-разработчиков

Создание макетов и дизайн сайтов может быть трудоемким и кропотливым процессом, но существуют множество полезных ресурсов, которые помогут вам ускорить и улучшить работу. В этом разделе мы рассмотрим несколько из них.
- Sketch – это мощный инструмент для создания макетов и векторной графики, который популярен среди дизайнеров. Он предоставляет широкий набор инструментов и функций, позволяющих создавать профессиональные макеты с легкостью.
- Figma – это веб-приложение для создания макетов и прототипов, которое позволяет дизайнерам и разработчикам работать над проектом одновременно и в режиме реального времени. Figma также предлагает широкий выбор плагинов и интеграций, расширяющих его функциональность.
- Adobe XD – это программа для создания прототипов и макетов от компании Adobe. Она обладает простым и интуитивно понятным интерфейсом, а также предлагает удобные инструменты для работы с макетами и совместной работы над проектом.
- Canva – это онлайн-инструмент для создания графического дизайна, который подходит как для начинающих, так и для опытных дизайнеров. Canva предлагает множество готовых шаблонов и элементов, которые можно использовать для создания красивых и профессиональных дизайнов.
- Unsplash – это бесплатная библиотека изображений высокого качества, которую можно использовать в макетах и дизайнах. Unsplash предлагает огромный выбор фотографий по различным категориям, что упрощает поиск нужного изображения для вашего проекта.
- GitHub – это платформа для хостинга и совместной разработки программного обеспечения. Вы можете использовать GitHub для хранения ресурсов дизайна и кода, а также для совместной работы с другими разработчиками.
Это лишь небольшая часть полезных ресурсов, которые доступны дизайнерам и веб-разработчикам. Использование подобных инструментов поможет вам значительно сэкономить время и повысить качество работы. Попробуйте различные ресурсы, чтобы найти те, которые наиболее подходят вам и вашему стилю работы.
Создание референсов и идеального макета

Чтобы создать идеальный макет, вам необходимо продумать и визуализировать все детали вашего будущего сайта. Важным этапом является проведение исследования и анализа конкурентов, изучение новых тенденций в дизайне и понимание потребностей вашей целевой аудитории.
Одним из лучших способов создания референсов является просмотр примеров других сайтов. Вы можете создать список ваших любимых сайтов или даже сделать скриншоты интересных вам элементов и компонентов. Это поможет вам собрать все идеи и воспользоваться ими для создания уникального дизайна.
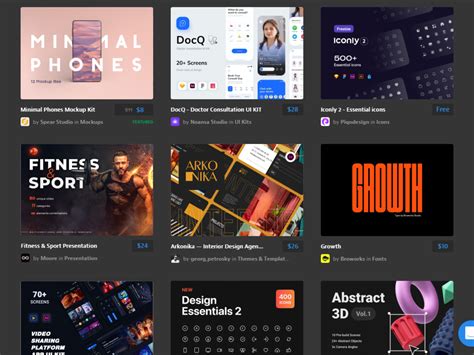
Также стоит обратить внимание на различные веб-ресурсы, где вы можете найти готовые макеты и UI-элементы. Они помогут вам экономить время и значительно ускорят процесс создания вашего дизайна.
Помимо этого, не забывайте об использовании цветовых схем и типографики. Они играют важную роль в создании эстетически привлекательного макета. Выберите гармоничные цвета и подберите шрифты, которые соответствуют вашим целям и целевой аудитории.
Чтобы упростить процесс создания макета, вы можете использовать специальные инструменты и программы, такие как Figma, Sketch или Adobe XD. Они предоставляют множество возможностей для создания идеального макета, а также упрощают процесс работы с командой, если вы работаете вместе с другими дизайнерами.
Не забывайте, что создание референсов и идеального макета - это творческий процесс, который требует времени и усилий. Однако, правильно выполненная работа на этом этапе позволит вам ускорить последующие этапы создания сайта и достичь отличных результатов.
Как использовать бесплатные шаблоны для экономии времени

Бесплатные шаблоны - это предварительно созданные макеты, которые могут быть легко адаптированы для создания уникального дизайна сайта. Зачастую, эти шаблоны разработаны профессиональными дизайнерами и предоставлены бесплатно в общий доступ для использования. Использование таких шаблонов не только позволяет сэкономить время, но и обеспечивает профессиональный вид вашего сайта.
Существует множество ресурсов, где можно найти бесплатные шаблоны для различных типов сайтов. Вот некоторые популярные ресурсы:
- TemplateMonster - один из самых популярных и надежных ресурсов для бесплатных и платных шаблонов. Здесь вы можете найти шаблоны для блогов, интернет-магазинов, корпоративных сайтов и многое другое.
- FreeHTML5 - этот ресурс предлагает широкий выбор бесплатных шаблонов HTML5. Здесь вы найдете шаблоны для различных категорий, таких как агентства, портфолио, рестораны, и многое другое.
- Colorlib - этот ресурс предлагает множество бесплатных шаблонов для сайтов, которые могут быть легко настроены и адаптированы под ваши нужды.
После выбора подходящего шаблона, вы можете скачать его и начать работать с ним. Большинство шаблонов поставляются с инструкциями по установке и настройке, что делает процесс использования их еще более простым. Вы можете настроить шрифты, цвета, добавить свои логотипы и изображения, чтобы сделать макет уникальным и соответствующим вашим потребностям.
Не забывайте, что использование бесплатных шаблонов не ограничивает вас. Вы можете доработать шаблон в соответствии с вашими требованиями и добавить свои элементы дизайна, чтобы создать уникальный веб-сайт.
В итоге, использование бесплатных шаблонов позволяет сэкономить время и получить профессиональный дизайн для вашего сайта. Они являются отличным ресурсом для новичков веб-дизайнеров и предлагают возможность создания красивого и функционального сайта в кратчайшие сроки.
Инструменты для быстрого прототипирования и визуализации идей

Одним из таких инструментов является Figma. Figma - это онлайн-платформа для создания дизайна и прототипирования. Она предоставляет широкий набор инструментов и функций, которые помогут вам быстро создавать макеты и прототипы. Вы можете создавать макеты на основе готовых шаблонов или создавать их с нуля, используя редактор с возможностью перетаскивания и масштабирования элементов. Кроме того, Figma позволяет вам делиться своими макетами с другими пользователями и собирать обратную связь.
Еще одним популярным инструментом для прототипирования является Adobe XD. XD - это комплексное приложение, которое позволяет создавать макеты сайтов и мобильных приложений, а также прототипы с анимацией и переходами между экранами. В XD вы можете создавать интерактивные макеты и прототипы с использованием различных элементов интерфейса, таких как кнопки, меню и формы. XD также предоставляет возможность делиться своими макетами и получать обратную связь.
Другими популярными инструментами для прототипирования и визуализации идей являются Sketch, InVision и Marvel. Они также предоставляют набор инструментов и функций для создания макетов и прототипов, а также возможность делиться своими работами с другими пользователями. Как выбрать подходящий инструмент - зависит от ваших потребностей и предпочтений.
В итоге, использование специальных инструментов для быстрого прототипирования и визуализации идей может помочь вам ускорить процесс создания макетов и получить более точное представление о том, как ваш сайт будет выглядеть. Они также позволяют вам легко делиться своими идеями с другими и собирать обратную связь, что поможет вам улучшить ваш дизайн и сделать его более качественным.
Получение фидбэка и помощь в дизайне от сообщества

Существуют различные ресурсы и форумы, где вы можете поделиться своим макетом и попросить фидбэк от других дизайнеров. Например, вы можете воспользоваться такими популярными платформами, как Dribbble, Behance или Reddit. Вы можете опубликовать свой макет и получить ценные комментарии и советы от сообщества.
Кроме того, многие дизайнеры предлагают услуги критики макетов. Зачастую они проводят блоги или прямые трансляции, где анализируют и комментируют макеты зрителей. Это отличная возможность получить экспертное мнение от профессионалов и улучшить свои навыки.
Когда вы обращаетесь к сообществу за помощью в дизайне, важно быть открытым для критики и готовым внести изменения в свои макеты. Профессиональные дизайнеры смогут заметить недостатки и предложить вам конструктивные рекомендации, которые помогут улучшить ваш дизайн.
Не забывайте, что связь с сообществом - это взаимный процесс. Делитесь своими мыслями и идеями, комментируйте макеты других дизайнеров и активно участвуйте в обсуждениях. Так вы сможете развить свои навыки, получить новые идеи и построить полезные профессиональные контакты.
Как участвовать в конкурсах и выполнить быстрый заказ

В мире веб-дизайна существует много возможностей участвовать в конкурсах и получить заказы. Это не только позволяет получить больше практического опыта, но и позволяет сравнить свои навыки с другими профессионалами.
Для участия в конкурсах и быстрого выполнения заказов важно следовать нескольким практическим советам:
- Выберите подходящие платформы и ресурсы: Многие онлайн-платформы предлагают конкурсы по дизайну и заказы на создание макетов. Исследуйте популярные платформы и выберите те, которые соответствуют вашим интересам и навыкам. Кроме того, подпишитесь на рассылки и форумы, связанные с веб-дизайном, чтобы быть в курсе последних конкурсов.
- Узнайте требования и сроки: Перед участием в конкурсе или принятием заказа обязательно прочитайте требования и сроки. Убедитесь, что вы полно понимаете, какие элементы дизайна или функциональные возможности требуются, а также сколько времени у вас есть на выполнение заказа.
- Создайте портфолио: Портфолио является ключевым компонентом при участии в конкурсах и привлечении заказов. Создайте качественное портфолио, в котором будут представлены ваши лучшие работы. Если у вас нет опыта работы с клиентами, вы можете создавать макеты для вымышленных проектов.
- Проявите свою уникальность: В мире веб-дизайна важно выделиться среди конкурентов. Используйте свою фантазию и творчество, чтобы создать уникальные макеты и дизайны. Это поможет вам привлечь внимание заказчика и повысить свои шансы на победу в конкурсе или привлечение заказа.
- Будьте готовым к обучению и конструктивной критике: В процессе работы с клиентами или участием в конкурсах вы можете столкнуться с разными требованиями и мнениями. Будьте готовы к обучению и готовы принять конструктивную критику. Это поможет вам стать лучшим профессионалом и повысить свои навыки.
Участие в конкурсах и выполнение быстрых заказов - отличный способ ускорить свой путь к профессиональному успеху в веб-дизайне. Следуйте этим советам и найдите те возможности, которые помогут вам развиться и обрести новый опыт в этой увлекательной сфере.
Эффективное использование инструментов для работы с цветами и шрифтами

Один из самых популярных инструментов для работы с цветами - это палитры цветов. Они позволяют подбирать сочетание цветов, которые гармонируют друг с другом. Существуют множество онлайн-инструментов и приложений, которые помогут вам создавать красивые и согласованные цветовые палитры. Некоторые из них включают функции, такие как генерация градиентов и конвертация цветовых кодов.
Пример палитры цветов |
Для работы с шрифтами, вы можете использовать бесплатные веб-шрифты или стандартные системные шрифты. Если вы выбираете веб-шрифты, то важно убедиться, что они совместимы с различными браузерами. Существуют сервисы, которые позволяют загружать и настраивать веб-шрифты для использования на вашем сайте.
Важно помнить, что выбранные цвета и шрифты должны соответствовать концепции вашего сайта и продукта. Они должны отражать его уникальность и ценности. Не забывайте учитывать психологический эффект цветов и влияние шрифтов на восприятие информации.
Использование инструментов для работы с цветами и шрифтами значительно ускорит процесс создания макета и поможет вам достичь более профессионального результата. Поэкспериментируйте с различными цветовыми палитрами и шрифтами, чтобы найти идеальное сочетание для вашего сайта.
Оптимизация файлов и изображений для ускорения загрузки сайта

1. Сжатие изображений: Изображения обычно занимают большой объем данных на веб-странице. Сжатие изображений без потери качества поможет уменьшить размер файлов и ускорить загрузку сайта. Для этого вы можете использовать специальные инструменты сжатия изображений, такие как TinyPNG или JPEGmini.
2. Кэширование файлов: Кэширование позволяет сохранить копию файлов и изображений на стороне пользователя, чтобы не загружать их каждый раз при посещении сайта. Это может значительно сократить время загрузки страницы. Для настройки кэширования вы можете использовать файлы .htaccess или настройки веб-сервера.
3. Использование форматов изображений с маленьким размером: Выбирайте форматы изображений с маленьким размером файла, такие как JPEG или PNG, в зависимости от типа изображения и требуемого качества. Избегайте использования формата BMP, так как он имеет большой размер файла.
4. Оптимизация кода: Оптимизируйте код вашего сайта, удаляя ненужные пробелы, комментарии и лишние символы. Минификация CSS и JavaScript файлов может также уменьшить их размер и ускорить загрузку. Для этого вы можете использовать инструменты, такие как CSSNano и UglifyJS.
5. Использование спрайтов: Спрайты объединяют несколько маленьких изображений в один большой файл, что позволяет уменьшить количество запросов к серверу и ускорить загрузку. Вы можете использовать инструменты для создания спрайтов, такие как SpritePad или Compass.
Следование этим рекомендациям поможет ускорить загрузку вашего сайта и повысить его производительность.
Дополнительные полезные ресурсы для разработки сайтов

Помимо уже упомянутых ресурсов, существует множество других полезных инструментов и сервисов, которые могут значительно ускорить создание макетов и помочь в дизайне сайтов. Вот некоторые из них:
1. Adobe XD - это мощный инструмент для разработки интерфейсов и создания прототипов. Он позволяет создавать интерактивные макеты, делиться ими с коллегами и получать обратную связь для улучшения дизайна.
2. Sketch - это популярное приложение для дизайна интерфейсов, которое широко используется в индустрии веб-разработки. Оно предоставляет широкий набор инструментов и плагинов для создания макетов и прототипов.
3. Figma - это еще один мощный инструмент для дизайна интерфейсов, который позволяет создавать макеты и прототипы, работать с командой над проектом и получать обратную связь от заказчиков.
4. Canva - это простой и удобный графический редактор, который позволяет создавать красивые дизайны, баннеры, логотипы и другие элементы для веб-сайтов.
5. Unsplash - это бесплатная коллекция качественных фотографий, которые можно использовать в веб-дизайне. Здесь вы найдете множество красивых изображений различных тематик.
6. Google Fonts - это бесплатная библиотека шрифтов, которую можно использовать в веб-дизайне. Здесь вы найдете широкий выбор различных шрифтов для создания уникального стиля сайта.
Это только небольшая часть полезных ресурсов, которые помогут вам ускорить создание макетов и получить помощь в дизайне веб-сайтов. Используйте их с умом и сделайте ваш процесс разработки более эффективным и продуктивным.
