Шрифты – это важный элемент визуального представления сайта. Они помогают создать уникальный стиль и передать нужное настроение пользователю. Однако загрузка шрифтов может замедлять скорость загрузки страницы, что негативно сказывается на пользовательском опыте. В этой статье мы рассмотрим несколько способов, как ускорить загрузку шрифтов и при этом сохранить уникальный стиль вашего сайта.
1. Оптимизируйте шрифты перед загрузкой. Перед тем как добавлять шрифты на свой сайт, убедитесь, что вы используете их в правильных форматах и сжатых версиях. Используйте инструменты, такие как Font Squirrel или Google Fonts, чтобы получить шрифты в нужном формате и сжатые файлы.
2. Загружайте только необходимые символы. Если вы используете иконки или специальные символы в шрифтах, загружайте только те символы, которые реально используются на вашем сайте. Это поможет уменьшить размер файла шрифта и ускорить его загрузку.
3. Используйте системные шрифты в качестве запасного варианта. В случае, если ваш выбранный шрифт не загрузится, можно указать семейство системного шрифта, которое будет использоваться в качестве запасного варианта. Это позволит обеспечить хороший пользовательский опыт даже в случае непредвиденных ситуаций.
В результате, с учетом этих советов, вы сможете ускорить загрузку шрифтов на своем сайте, сохранить его уникальный стиль и обеспечить приятное визуальное впечатление для ваших пользователей.
Перед тем, как ускорить загрузку шрифтов и создать уникальный стиль на сайте...

Прежде чем приступить к оптимизации загрузки шрифтов на вашем сайте и придания ему уникального стиля, важно понять, какой эффект вы хотите достичь и каким образом он будет сочетаться с содержимым вашего сайта.
Процесс выбора и загрузки шрифтов играет ключевую роль в создании атмосферы и визуальной привлекательности вашего сайта. Он также способствует уникальности и узнаваемости вашего бренда или проекта. Однако, стоит обратить внимание на несколько важных моментов, прежде чем начать оптимизацию.
1. Определите свои цели и стиль.
Прежде всего, определитесь с желаемым стилем вашего сайта. Что вы хотите передать своим посетителям? Какую атмосферу вы хотите создать? Это может быть минималистичный и современный стиль, классический и элегантный стиль, или что-то совершенно уникальное.
2. Исследуйте шрифты и выберите подходящие.
После определения общего стиля вашего сайта, начните исследование различных вариантов шрифтов. Существует множество бесплатных и платных шрифтов от разных дизайнеров и фирм. Выберите шрифт или набор шрифтов, которые наилучшим образом передают вашу желаемую атмосферу и соответствуют вашему стилю.
3. Оптимизируйте загрузку шрифтов.
После выбора шрифтов пришло время оптимизировать их загрузку на вашем сайте. Оптимизация загрузки шрифтов может значительно сократить время загрузки страницы, улучшить пользовательский опыт и повысить показатели SEO.
3.1. Сократите количество шрифтов.
Используйте только необходимое количество шрифтов на вашем сайте. Использование избыточного количества шрифтов может замедлить загрузку и ухудшить пользовательский опыт.
3.2. Сжимайте шрифты.
Сжатие шрифтов поможет уменьшить их размер без потери качества. Существует несколько инструментов и способов сжатия шрифтов, которые позволят ускорить загрузку страницы.
4. Интегрируйте шрифты на ваш сайт.
После оптимизации загрузки шрифтов, пришло время их интеграции на ваш сайт. Это можно сделать с помощью подключения шрифтов через CSS-код или использования специальных сервисов, таких как Google Fonts.
Прежде чем приступить к ускорению загрузки шрифтов и созданию уникального стиля на вашем сайте, важно учесть все вышеперечисленные рекомендации. Только так вы сможете достичь желаемых результатов и создать сайт, который будет узнаваемым, привлекательным и совершенно уникальным.
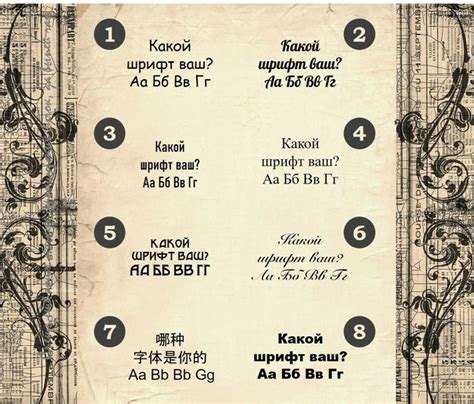
Выберите подходящий шрифт для вашего сайта

Перед выбором шрифта, определитесь с общим стилем вашего сайта. Если ваш сайт предоставляет более формальную информацию, то лучше выбрать шрифты с классическими линиями и строгими формами, такие как Arial, Tahoma или Times New Roman. Они обязательно привлекут внимание посетителей, выступая в качестве серьёзной и надёжной основы для вашей информации.
Если ваш сайт ведёт более неформального характера, можно выбрать шрифты с более оригинальным дизайном. В этом случае обратите внимание на шрифты, такие как Open Sans, Roboto или Lato. Эти шрифты имеют современный вид и стиль, а также обеспечивают лёгкое чтение и доступ к содержанию.
Кроме выбора конкретного шрифта, убедитесь также, что ваш выбранный шрифт поддерживается на различных устройствах и платформах. Некоторые шрифты могут не отображаться должным образом на мобильных устройствах или не поддерживаться на определенных браузерах. Для этого можно использовать такие сервисы, как Google Fonts или Adobe Fonts, которые предоставляют широкий выбор шрифтов, совместимых с большинством современных устройств и браузеров.
Помните, что выбор шрифта должен соответствовать вашей аудитории и передавать тон вашего сайта. Не бойтесь экспериментировать и настраивать шрифты, чтобы создать уникальный и запоминающийся стиль вашего сайта.
Оптимизируйте формат шрифтов для повышения скорости загрузки

Загрузка шрифтов может значительно замедлить загрузку вашего веб-сайта. Однако, с помощью правильной оптимизации форматов шрифтов вы можете существенно повысить скорость загрузки страницы. Вот несколько советов для оптимизации формата шрифтов:
1. Используйте форматы шрифтов, поддерживаемые всеми браузерами: Выбирайте форматы шрифтов, которые поддерживаются всеми популярными браузерами, такими как TTF (TrueType Font), WOFF (Web Open Font Format) и WOFF2. Эти форматы обеспечивают хорошую сжатость и совместимость, что позволяет загружать шрифты быстро. |
2. Используйте угадываемый формат шрифтов в CSS: Вместо того чтобы использовать несколько разных форматов шрифтов в CSS (например, указывать TTF, WOFF и WOFF2), используйте только один формат исходя из предпочтений браузера. CSS может автоматически выбрать подходящий формат шрифта, основываясь на возможностях браузера. |
3. Сжимайте шрифты: Сжатие шрифтов может значительно уменьшить их размер и сократить время загрузки. Используйте инструменты сжатия, такие как Font Squirrel или Transfonter, чтобы сжать файлы шрифтов без потери качества. |
4. Задайте критические стили: Определите критические стили, которые включают только необходимые шрифты для начальной загрузки страницы. Остальные шрифты можно загрузить асинхронно после основной загрузки страницы. Это позволяет быстро отобразить контент, а затем загружать дополнительные шрифты по мере необходимости. |
Следуя этим советам, вы сможете значительно ускорить загрузку шрифтов на вашем веб-сайте и создать уникальный стиль, не теряя в производительности.
Используйте локальные копии шрифтов для быстрой загрузки

Это позволит увеличить скорость загрузки вашей страницы, так как локальные шрифты будут загружаться намного быстрее. После того, как шрифты загружены на ваш сервер, вы можете использовать их в своих стилях с помощью правила @font-face.
Приведен пример использования тега @font-face для загрузки и использования локальных копий шрифтов:
| Шрифт | Путь к шрифту |
|---|---|
| Roboto Regular | /fonts/roboto/roboto-regular.ttf |
| Roboto Bold | /fonts/roboto/roboto-bold.ttf |
В @font-face задаются директивы для загрузки шрифта и его использования на сайте. Пример использования @font-face с локальными шрифтами:
@font-face {
font-family: 'Roboto Regular';
src: url('/fonts/roboto/roboto-regular.ttf');
font-weight: normal;
}
@font-face {
font-family: 'Roboto Bold';
src: url('/fonts/roboto/roboto-bold.ttf');
font-weight: bold;
}
После того, как вы определили @font-face правила с использованием локальных копий шрифтов, вы можете использовать их в своих стилях, просто указав имя шрифта:
body {
font-family: 'Roboto Regular', sans-serif;
}
h1 {
font-family: 'Roboto Bold', sans-serif;
}
Теперь ваш сайт будет использовать локальные копии шрифтов, что ускорит загрузку страницы и позволит вам создать уникальный стиль с помощью выбранных шрифтов.
Оптимизируйте код на вашем сайте для быстрого отображения шрифтов

1. Минимизируйте использование шрифтов
Используйте только необходимое количество шрифтов на вашем сайте. Каждый дополнительный шрифт требует своего времени для загрузки, поэтому более эффективно использовать несколько основных шрифтов, которые будут сохраняться в кэше пользователей.
2. Используйте подходящие форматы шрифтов
Выберите подходящий формат шрифтов для вашего сайта. Например, современные браузеры поддерживают форматы WOFF и WOFF2, которые обеспечивают лучшую оптимизацию и более быструю загрузку шрифтов.
3. Кешируйте шрифты
Настройте ваш сервер таким образом, чтобы шрифты кэшировались на более длительное время. Когда шрифты кэшируются, они не будут загружаться при каждом посещении сайта, что ускорит их отображение для пользователей.
4. Проверьте код вашего сайта
Иногда проблемы с быстрой загрузкой шрифтов могут быть вызваны ошибками в коде вашего сайта. Проверьте код на наличие ошибок и исправьте их, чтобы устранить возможные причины замедления загрузки шрифтов.
5. Загружайте шрифты асинхронно
Используйте тег "async" при загрузке шрифтов. Это позволит браузеру продолжать загрузку других ресурсов параллельно с загрузкой шрифтов, что значительно ускорит отображение контента.
Следуя этим простым рекомендациям, вы сможете оптимизировать код на вашем сайте и значительно улучшить скорость загрузки шрифтов. Быстрая загрузка шрифтов поможет создать уникальный стиль для вашего сайта и обеспечить приятное впечатление для ваших посетителей.
Используйте сервисы для генерации и оптимизации шрифтов

Для ускорения загрузки шрифтов и создания уникального стиля на вашем веб-сайте рекомендуется использовать специальные сервисы для генерации и оптимизации шрифтов.
Одним из таких сервисов является Font Squirrel. Он позволяет конвертировать шрифты в различные форматы, оптимизирует их размер и генерирует CSS-код для использования на вашем сайте. Вы можете выбрать из огромной коллекции бесплатных шрифтов или загрузить свои собственные.
Еще одним полезным сервисом является Google Fonts. Он предоставляет широкий выбор шрифтов, которые можно интегрировать на вашем сайте, используя простой код. Благодаря бесплатной хостинговой службе Google, шрифты будут загружаться быстро и надежно.
Не забывайте об оптимизации шрифтов перед их использованием на вашем сайте. Некоторые сервисы, такие как Font Squirrel, предлагают различные инструменты для уменьшения размера шрифтов и удаления ненужных символов, что поможет ускорить загрузку страницы. Это особенно важно для мобильных устройств, где скорость загрузки имеет большое значение.
Использование сервисов для генерации и оптимизации шрифтов поможет вам создать уникальный стиль на вашем веб-сайте и ускорить его загрузку. Попробуйте различные сервисы и экспериментируйте с разными шрифтами, чтобы найти наиболее подходящий вариант для вашего проекта.
Создайте уникальный стиль, комбинируя разные шрифты

Когда дело доходит до комбинирования шрифтов, есть несколько вещей, которые стоит учесть:
1. Конtrаst
Выберите шрифты с явным контрастом, чтобы создать разделение между заголовками и основным текстом. Например, использование шрифта с тонкими линиями для заголовков и шрифта с более полным грузом для основного текста создаст визуальное различие между ними.
2. Разный характер
Комбинируйте шрифты разных стилей и форм, чтобы добавить разнообразие и интерес к вашему дизайну. Например, вы можете использовать один шрифт с серифом для заголовков и другой шрифт без серифа для основного текста.
3. Ограничьте количество
Не используйте слишком много разных шрифтов на странице, чтобы избежать беспорядка и ухудшения читаемости. Ограничьте себя от 2 до 3 шрифтов и используйте их с умом и согласованностью.
Используя эти рекомендации, вы можете создать уникальный стиль, который отражает вашу индивидуальность и добавляет привлекательности к вашему веб-сайту. Экспериментируйте с разными шрифтами, играйте с расположением и размерами текста, и найдите идеальное сочетание для вашего сайта.
Используйте эффекты и анимацию для придания уникальности вашим шрифтам

Другой интересный эффект – использование градиентов. Градиентный шрифт создает плавный переход между двумя или более цветами. Это создает впечатление объемности и добавляет динамизма вашему тексту.
Также можно использовать анимацию для шрифтов с помощью CSS. Например, вы можете добавить эффект перемещения или изменения размера к вашему тексту. Это поможет привлечь внимание читателей и добавить интерактивности на вашем сайте.
Еще один способ придания уникальности вашим шрифтам – использование специальных символов и иконок. Они могут выглядеть необычно и привлекательно, особенно если подобрать соответствующую тематику и стиль.
Итак, если вы хотите придать вашим шрифтам уникальность, не стесняйтесь экспериментировать с эффектами и анимацией. Использование теней, градиентов, анимации и специальных символов поможет сделать ваш текст привлекательным и запоминающимся на вашем сайте.
Проверьте, как ваш сайт отображается на различных устройствах и браузерах

Чтобы создать уникальный стиль и обеспечить лучшую загрузку вашего сайта, важно проверить, как он отображается на различных устройствах и в различных браузерах. Это поможет вам предотвратить возможные проблемы с отображением на определенных платформах и улучшить пользовательский опыт.
Одним из способов проверить отображение вашего сайта является использование инструментов разработчика в браузере. Большинство современных браузеров, таких как Google Chrome, Mozilla Firefox и Safari, предоставляют доступ к различным инструментам для отладки и проверки. Например, вы можете использовать кнопку "Инспектор элементов" для проверки CSS-стилей и структуры вашей страницы.
Также существуют онлайн-сервисы, которые помогут вам проверить отображение вашего сайта на различных устройствах и браузерах без необходимости установки специального программного обеспечения. Некоторые из них предоставляют возможность сразу увидеть, как ваш сайт будет выглядеть на смартфонах, планшетах, ноутбуках и настольных компьютерах. Вы можете использовать такие сервисы, например BrowserStack или Responsive Design Checker.
Однако помните, что проверка только на различных устройствах может быть недостаточной, поскольку существует множество различных браузеров и версий браузеров. Поэтому наиболее надежным и рекомендуемым способом является проверка вашего сайта на различных браузерах и устройствах с разными разрешениями экрана.
Хорошей практикой является создание таблицы, в которой можно указать различные браузеры и устройства, на которых нужно протестировать ваш сайт. У вас должно быть как можно больше разных комбинаций, чтобы убедиться, что ваш сайт отображается корректно во всех сценариях использования.
| Браузер | Устройство |
|---|---|
| Google Chrome | Смартфон |
| Mozilla Firefox | Планшет |
| Safari | Ноутбук |
| Internet Explorer | Десктопный компьютер |
Проверка вашего сайта на различных устройствах и браузерах поможет вам создать оптимальный пользовательский опыт и улучшить загрузку вашего сайта. Помните, что каждый пользователь может использовать различные устройства и браузеры, поэтому важно убедиться, что ваш сайт работает и отображается корректно на всех платформах.