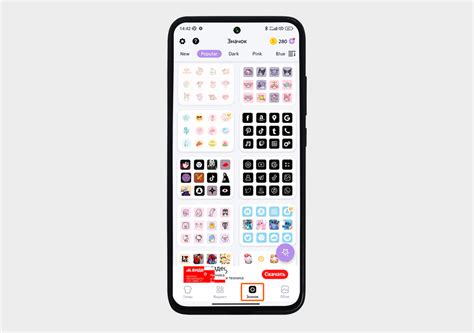
Иконки стали неотъемлемой частью современных мобильных устройств. Они не только делают интерфейс более понятным, но и упрощают навигацию и доступ к функциям. Одним из популярных способов размещения иконок является размещение их в нижней части экрана, что позволяет пользователю быстро и легко получать доступ к нужной функциональности.
Существует несколько способов добавления иконок внизу экрана. Один из них - использование навигационной панели. Это специальная область, расположенная в нижней части экрана, содержащая иконки основных функций. Навигационная панель обычно поддерживает различные жесты и взаимодействие, что упрощает использование приложений и устройств.
Еще одним способом размещения иконок внизу экрана является плавающая панель. Такая панель может быть размещена в любой части экрана, но для удобства использования рекомендуется размещать ее внизу. Плавающая панель может содержать иконки приложений, быстрый доступ к настройкам или любые другие функции, которые пользователь часто использует. Этот подход делает навигацию более удобной и упрощает доступ к нужным функциям.
Важность удобства использования иконок внизу экрана

Размещение иконок внизу экрана позволяет пользователю легко и быстро получить доступ к основным функциям и действиям. Многие приложения и веб-сайты используют именно такой подход, так как он позволяет уменьшить количество кликов и повысить скорость выполнения задач.
Кроме того, размещение иконок внизу экрана позволяет экономить пространство на верхней части экрана для отображения другой важной информации или контента. Нижняя часть экрана часто остается свободной, поэтому размещение иконок здесь является логичным и удобным решением.
Когда иконки находятся внизу экрана, пользователь может легко достичь их большим пальцем или большим курсором, что особенно важно для устройств с сенсорными экранами или устройств с большими экранами.
Иконки внизу экрана также играют важную роль в сохранении консистентности пользовательского интерфейса. Пользователи привыкают к тому, что основные функции и действия всегда находятся внизу экрана, что упрощает их ориентацию и делает использование приложения или веб-сайта предсказуемым.
В целом, размещение иконок внизу экрана является важным элементом дизайна пользовательского интерфейса, который способствует повышению удобства использования и эффективности взаимодействия с приложением или веб-сайтом.
Почему иконки на нижней панели имеют преимущества

- Легкий доступ: Расположение иконок внизу экрана позволяет легко и быстро добраться до них одним пальцем. Это особенно удобно для устройств с большим экраном, где достижение верхней части экрана может быть неудобным или трудным.
- Эргономичность: Помещение иконок на нижнюю панель обеспечивает естественную позицию для пальца пользователя и минимизирует риск ошибочного касания. Это удобно и позволяет снизить уровень утомляемости руки при длительном использовании устройства.
- Наглядность: Расположение иконок на нижней панели делает их более видимыми и легкими для обнаружения. Пользователь может быстро и просто определить, какое приложение представляет каждая иконка, что упрощает использование устройства в повседневных задачах.
- Удобство использования: Помещение иконок на нижнюю панель позволяет им оставаться постоянно видимыми при прокрутке содержимого на экране. Это позволяет быстро переключаться между различными приложениями или функциями без необходимости постоянно возвращаться на главный экран.
В целом, иконки на нижней панели предоставляют удобство и эффективность пользователю, делая использование устройства более интуитивным и легким в освоении.
Улучшение навигации с помощью иконок внизу экрана

Иконки внизу экрана часто располагаются в нижней панели навигации. Это помогает пользователям быстро находить и использовать основные функции. Используйте понятные иконки с логическими обозначениями, чтобы помочь пользователям понять, какие действия доступны с помощью каждой иконки.
Кроме того, можно добавить подписи или всплывающие подсказки для каждой иконки. Например, если у вас есть иконка "Главная", подпись может быть "Главная страница" или "Вернуться на главную страницу". Это поможет пользователям определить функциональность иконки, особенно если иконка не является интуитивно понятной.
Иконки внизу экрана также могут быть интерактивными. Например, при нажатии на иконку "Корзина" может открываться панель с содержимым корзины или всплывающее окно с информацией о количестве выбранных товаров. Взаимодействие с иконками делает навигацию более удобной и интуитивной для пользователей.
Важно помнить, что размещение иконок внизу экрана подходит не для всех типов приложений и веб-сайтов. Некоторые приложения или веб-сайты могут иметь более сложную навигацию или требовать большего пространства на экране. В таких случаях иконки внизу экрана могут быть ограничены только к основным функциям.
В целом, иконки внизу экрана являются хорошим способом улучшить навигацию в вашем приложении или веб-сайте. Они делают доступ к основным функциям быстрым и удобным для пользователей, что в итоге приводит к улучшению пользовательского опыта.
Удобство доступа к функциям с иконками на нижней панели

Если вы часто используете определенные функции или приложения на своем устройстве, то размещение иконок этих функций на нижней панели может значительно упростить и ускорить вашу работу. Вместо поиска нужного приложения на домашнем экране или в списке приложений, вы можете сразу найти и запустить его, нажав на соответствующую иконку на нижней панели.
При размещении иконок на нижней панели важно учитывать их частоту использования и значимость. Чем чаще вы используете функцию, тем ближе ее иконка должна быть к центру панели, чтобы вы могли быстро и легко добраться до нее одним движением пальца. Иконки менее важных функций можно размещать ближе к краю панели.
Иконки на нижней панели должны быть достаточно крупными и различимыми. Избегайте слишком мелких деталей, которые могут быть непонятны или сложны для быстрого распознавания. Используйте простые и легко узнаваемые иконки, чтобы пользователь мог мгновенно определить функцию, которую они представляют.
Лучше всего размечать иконки на нижней панели с помощью списка (теги и ). Список позволяет создать ровный и симметричный вид, а также расположить иконки в порядке значимости или частоты использования.
- Нижняя панель нужна не только для размещения иконок с функциями. Также на ней можно разместить иконку для открытия главного меню или панели управления.
- Размещайте иконки на нижней панели с учетом логики использования вашего приложения. Если определенные функции часто используются вместе, рядом с ними должны быть иконки других связанных функций.
- Не перегружайте нижнюю панель большим количеством иконок. Оставьте некоторое пространство между иконками, чтобы пользователь не путался и мог легко нажать нужную иконку.
- Предоставьте пользователю возможность настройки нижней панели. Дайте ему возможность добавлять или удалять иконки, а также менять их порядок, чтобы каждый мог настроить панель под свои потребности.
В итоге, удобство доступа к функциям с иконками на нижней панели зависит от правильного размещения их на экране. Пользователи будут ценить ваше внимание к деталям и удобству использования, если вы уделяете время и внимание размещению иконок на нижней панели.
Как выбрать подходящие иконки для нижней панели

Здесь представлены несколько советов, которые помогут вам выбрать подходящие иконки для нижней панели:
1. Учитывайте целевую аудиторию
Перед выбором иконок важно иметь представление о вашей целевой аудитории. Узнайте, какие значки они часто видят и какие ассоциации у них вызывают различные символы. Например, символы "домика" или "чашки кофе" могут быть универсальными иконками домашней страницы или кафе.
2. Проявите креативность
Будьте креативными при выборе иконок для нижней панели. Попробуйте использовать нестандартные символы или необычные формы, которые будут привлекать внимание пользователей и отличаться от стандартных иконок. Но не забывайте о читаемости и понятности иконки.
3. Соответствие тематике приложения
Иконки на нижней панели должны соответствовать функционалу приложения и его тематике. Например, для приложения для редактирования фотографий можно использовать иконку кисти или фотоаппарата, а для приложения для просмотра фильмов - иконку кинозала или камеры.
4. Размер и пропорции
Помните, что иконки на нижней панели имеют ограниченное пространство, поэтому они должны быть достаточно маленькими, чтобы вместиться и при этом быть читаемыми. Выбирайте иконки с различной сложностью, чтобы сохранить их различимость даже в маленьком размере.
Выбор подходящих иконок для нижней панели экрана в значительной мере влияет на удобство использования вашего устройства. Следуя вышеперечисленным советам, вы сможете создать иконки, которые будут привлекательными и информативными для ваших пользователей.
Основные нюансы размещения иконок на нижней панели

Размещение иконок на нижней панели экрана может значительно упростить использование мобильного приложения или веб-сайта. Однако, чтобы обеспечить удобство и эффективность навигации, необходимо учитывать некоторые основные нюансы. В этом разделе мы рассмотрим некоторые важные аспекты размещения иконок на нижней панели.
1. Правильный выбор иконок
Перед тем, как размещать иконки на нижней панели, необходимо выбрать правильные иконки для каждой функции. Иконки должны быть краткими и понятными, чтобы пользователи могли легко узнать, какая функция связана с каждой иконкой. Также важно учесть, что иконки на нижней панели должны быть достаточно большими, чтобы пользователи могли точно нажать на них пальцем.
2. Расположение и порядок иконок
Порядок и расположение иконок на нижней панели имеет большое значение для удобства пользователей. Рекомендуется размещать наиболее часто используемые и важные функции ближе к центральной части панели. Это позволит пользователям быстрее найти нужную функцию и снизит вероятность случайного нажатия на неправильную иконку.
3. Поддержка пользовательских настроек
Возможность настройки иконок на нижней панели может повысить удобство использования. Пользователям следует предоставить возможность персонализировать порядок и расположение иконок в соответствии с их собственными предпочтениями. Это позволит каждому пользователю настроить панель в соответствии с его потребностями и удобством.
4. Оптимизация пространства
На нижней панели экрана часто ограничено пространство, поэтому важно оптимизировать использование каждого пикселя. Иконки должны быть достаточно большими, чтобы пользователи могли легко нажать на них, но при этом не должны занимать слишком много места на панели. Необходимо найти баланс между размером иконок и количеством функций, которые они представляют.
5. Визуальные подсказки
Для повышения понятности функциональности иконок на нижней панели следует использовать визуальные подсказки. Визуальные подсказки могут быть представлены в виде маленькой надписи или символа рядом с иконкой, которые помогут пользователю понять, к чему относится каждая иконка. Также стоит предусмотреть возможность отображения названия функции при нажатии на иконку, чтобы пользователи всегда знали, какую функцию выполняет каждая иконка.
Все эти нюансы имеют большое значение при размещении иконок на нижней панели экрана. Учитывая эти аспекты, вы можете создать удобную и эффективную навигацию на своем мобильном приложении или веб-сайте.
Как оптимизировать расположение иконок для удобства использования

Для оптимизации расположения иконок внизу экрана следует учесть следующие рекомендации:
- Используйте небольшой размер иконок. Крупные иконки занимают много пространства и могут затруднять пользование другими элементами интерфейса.
- Разместите иконки в линию внизу экрана. Это поможет обеспечить компактный и аккуратный вид интерфейса.
- Иконки должны быть достаточно отчетливыми и различимыми. Обратите внимание на контрастность цветов и четкость изображений.
- Установите достаточное расстояние между иконками, чтобы пользователи не нажимали неправильные кнопки по ошибке.
- Обеспечьте возможность перетаскивания иконок для настройки их последовательности. Это позволит пользователям организовать иконки в соответствии с их предпочтениями и потребностями.
Следуя этим рекомендациям, вы сможете оптимизировать расположение иконок внизу экрана и значительно улучшить опыт использования мобильного устройства.
Примеры успешного применения иконок внизу экрана

Иконки, размещенные внизу экрана, могут значительно улучшить удобство использования приложения или веб-сайта. Они облегчают навигацию и помогают пользователям быстро получать доступ к нужным функциям и страницам. Вот несколько примеров успешного применения иконок внизу экрана.
Иконка 1 | Иконка 2 | Иконка 3 |
Иконка 4 | Иконка 5 | Иконка 6 |
Эти иконки могут представлять разные функции, такие как переход к главной странице, добавление в избранное, поиск, обратная связь и другие. Они обычно являются кликабельными элементами, каждому из которых соответствует определенное действие или страница.
Размещение иконок внизу экрана позволяет пользователям быстро и легко получить доступ к нужным функциям, даже если они находятся на другой странице или в другом разделе приложения. Это удобно, особенно на мобильных устройствах, где пользователь может управлять приложением одной рукой.
Кроме того, иконки внизу экрана могут быть интерактивными и отображать уведомления или информацию о статусе приложения. Например, иконка сообщений может показывать количество непрочитанных сообщений, а иконка уведомлений - количество новых уведомлений.
При размещении иконок внизу экрана следует учитывать общий дизайн и пользовательский интерфейс приложения или веб-сайта. Иконки должны быть легко распознаваемыми и соответствовать цветовой гамме и стилю приложения. Также необходимо предусмотреть возможность скрытия иконок или добавления новых, чтобы пользователи могли настроить навигацию под свои потребности.
Важно помнить, что успешное применение иконок внизу экрана зависит от удобства использования и понятности для пользователей. Поэтому при разработке и расположении иконок следует уделять особое внимание их внешнему виду и функциональности.
Как улучшить пользовательский опыт с помощью иконок на нижней панели

Иконки имеют ряд преимуществ по сравнению с текстовыми ссылками или кнопками. Во-первых, иконки удобнее для использования на сенсорных устройствах, так как они являются более крупными элементами и проще взаимодействовать пальцем с ними. Во-вторых, иконки могут быть более интуитивными, что позволяет пользователям быстро понять функциональность, которую они представляют. Наконец, иконки могут сэкономить место на экране, особенно в случае мобильных устройств с ограниченным пространством.
Важным аспектом размещения иконок на нижней панели является их упорядочивание и категоризация. Размещение иконок в определенном порядке позволяет пользователям легко находить нужные им функции. Например, иконки для навигации или основных функций могут быть размещены в начале панели, а иконки для дополнительных функций или настроек - в конце. Категоризация иконок по смысловым группам также облегчает поиск и облегчает пользовательский опыт.
Важно также обратить внимание на использование доступных иконок. Существует множество бесплатных иконок, которые можно использовать для улучшения пользовательского интерфейса. Однако при выборе иконок важно учесть их четкость и понятность. Использование размытых или сложных иконок может вызвать путаницу у пользователей и ухудшить общее впечатление от приложения или веб-сайта.
Чтобы максимально улучшить пользовательский опыт с помощью иконок на нижней панели, необходимо учесть приведенные рекомендации. Использование легко воспринимаемых иконок, их упорядочивание и категоризация, а также удовлетворение основных потребностей пользователей помогут создать удобный и эффективный интерфейс.