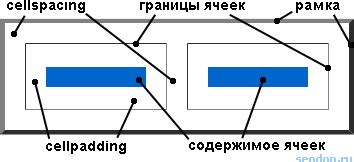
HTML-таблицы широко используются для представления структурированных данных на веб-страницах. Однако, по умолчанию, ячейки таблицы имеют границы, что может негативно влиять на ее внешний вид и современный дизайн.
Избавиться от границ ячеек можно несколькими простыми способами, которые не требуют специальных знаний и стилей CSS. Например, вы можете использовать атрибут border и задать ему значение 0 для тега table. Это автоматически удалит границы ячеек и придаст таблице более современный и эстетически приятный вид.
Еще один способ - использовать атрибуты border или cellspacing и задать им значение 0 для тега table. Это также удалит границы ячеек и создаст единую общую границу таблицы, что может быть полезно для определенных макетов и дизайнов.
Разбор популярных способов убрать границы ячеек на HTML-таблице

Способ 1: Использование CSS свойств
Один из самых простых способов убрать границы ячеек на HTML-таблице - это использовать CSS свойства. Для этого нужно задать стиль таблице и ячейкам с помощью CSS селекторов.
table {
border-collapse: collapse;
}
td, th {
border: none;
}
Свойство border-collapse: collapse; указывает браузеру объединять границы ячеек, а свойство border: none; убирает границы для всех ячеек.
Способ 2: Использование специального CSS класса
Другой способ - это добавить специальный CSS класс к таблице или ячейкам. В этом случае нужно задать стиль для этого класса в CSS-файле или внутри тега <style>.
.no-border {
border: none;
}
Теперь можно добавить класс .no-border к таблице:
<table class="no-border">
...
</table>
Или к ячейкам:
<td class="no-border">Ячейка без границы</td>
Способ 3: Использование стилей внутри HTML-тегов
Еще один способ - это использовать стили непосредственно внутри HTML-тегов. Для этого нужно добавить атрибут style с соответствующими CSS свойствами.
Например, чтобы убрать границы у таблицы:
<table style="border-collapse: collapse;">
...
</table>
Или чтобы убрать границы у ячейки:
<td style="border: none;">Ячейка без границы</td>
Способ 4: Использование CSS inline стилей
Еще один способ - это использовать CSS inline стили, задавая их непосредственно в HTML-тегах.
<table style="border-collapse: collapse;">
<tr>
<td style="border: none;">Ячейка без границы</td>
</tr>
</table>
Этот способ удобен, если нужно убрать границы только для отдельных элементов таблицы.
Таким образом, существует несколько популярных способов убрать границы ячеек на HTML-таблице: использование CSS свойств, специального CSS класса, стилей внутри HTML-тегов и CSS inline стилей. Выбор подходящего способа зависит от требований проекта и предпочтений разработчика.
Использование стилей CSS для удаления границ

Для удаления границ ячеек на HTML-таблице можно использовать стили CSS. Существует несколько способов достичь этого.
Первый способ - установить стиль "border-collapse" в значение "collapse" для таблицы. Например:
Ячейка 1 Ячейка 2 Ячейка 3 Ячейка 4
При использовании данного стиля, границы ячеек таблицы будут сливаться, создавая эффект отсутствия границ между ячейками.
Второй способ - установить стиль "border" для ячеек таблицы в значение "none" или "0". Например:
Ячейка 1 Ячейка 2 Ячейка 3 Ячейка 4
При использовании этого способа, границы ячеек будут полностью удалены, создавая эффект отсутствия границ на всей таблице.
Выбирайте подходящий способ в зависимости от ваших потребностей и требований дизайна.
Применение атрибутов таблицы border и cellspacing

Атрибут border в HTML-таблице позволяет управлять отображением границ ячеек. Он определяет толщину границы и цвет линии. Чтобы убрать границы ячеек, достаточно задать значение атрибута border равное 0. Например:
<table border="0">Атрибут cellspacing определяет расстояние между ячейками таблицы. Если мы зададим значение cellspacing равное 0, то ячейки будут располагаться без отступов друг от друга. Например:
<table cellspacing="0">Использование атрибутов border и cellspacing позволяет быстро и легко убрать границы ячеек на HTML-таблице, делая ее внешний вид более эстетичным и современным.
Убираем границы с помощью специальных классов

Для того чтобы убрать границы ячеек на HTML-таблице, можно использовать специальные классы, которые меняют стандартное оформление таблицы.
Один из таких классов, который позволяет убрать границы у всех ячеек таблицы, называется "no-border". Чтобы применить этот класс к таблице, нужно добавить его к атрибуту "class" тега <table>. Например:
<table class="no-border">
<tr>
<td>Ячейка 1</td>
<td>Ячейка 2</td>
</tr>
<tr>
<td>Ячейка 3</td>
<td>Ячейка 4</td>
</tr>
</table>
После добавления класса "no-border" к таблице, все ее ячейки будут отображаться без видимых границ.
Вместо класса "no-border" можно использовать и другие классы в зависимости от нужного стиля таблицы. Например, класс "borderless" убирает границы только с внутренних сторон таблицы, а класс "no-border-vertical" удаляет только вертикальные границы. Таким образом, можно выбрать подходящий класс в зависимости от требуемого вида таблицы.
Использование специальных классов позволяет легко и быстро изменять оформление таблицы без необходимости вручную добавлять CSS-стили или изменять атрибуты стилей для каждой ячейки таблицы.
Удаление границ с использованием стилей браузера

Для удаления всех границ таблицы, можно просто применить стиль border-collapse: collapse; к тегу <table>. Например:
<table style="border-collapse:collapse;">
...
</table>
Если же вы хотите настроить границы по-отдельности, можно использовать стиль border: none; для соответствующих элементов таблицы. Например, чтобы удалить границы у ячеек, можно применить стиль к тегу <td>:
<td style="border:none;">Ячейка без границы</td>
Таким образом, с использованием стилей браузера можно легко и эффективно убрать границы ячеек в HTML-таблице.
Изменение границ ячеек через атрибуты TD и TH

Атрибут border позволяет установить толщину линий границы ячеек. Например, чтобы установить толщину границы в 1 пиксель, можно добавить атрибут border="1" к тегам TD и TH.
Атрибут bordercolor определяет цвет границы ячеек. Например, чтобы установить красный цвет границы, можно добавить атрибут bordercolor="red".
Атрибут borderwidth позволяет установить ширину границы в пикселях. Например, чтобы установить ширину границы в 2 пикселя, можно добавить атрибут borderwidth="2".
Пример использования атрибутов для изменения границы ячеек:
<table>
<tr>
<th border="1" bordercolor="red" borderwidth="2">Заголовок 1</th>
<th border="1" bordercolor="blue" borderwidth="2">Заголовок 2</th>
</tr>
<tr>
<td border="1" bordercolor="green" borderwidth="2">Ячейка 1</td>
<td border="1" bordercolor="yellow" borderwidth="2">Ячейка 2</td>
</tr>
</table>
В этом примере границы ячеек таблицы будут иметь черно-красный цвет и толщину 2 пикселя.
Другие способы убрать границы на HTML-таблице

В предыдущем разделе мы рассмотрели один из способов убрать границы ячеек на HTML-таблице при помощи CSS. Однако существуют и другие способы достичь того же результата:
1. Использование атрибута "border" с значением "0" или "none" для таблицы:
<table border="0"> или <table border="none">2. Установка стиля "border-collapse" в значение "collapse" для таблицы:
<table style="border-collapse: collapse;">3. Применение CSS-свойства "border" с значением "none" или "0" для каждой ячейки таблицы:
<td style="border: none;"> или <td style="border: 0;">4. Использование CSS-класса или идентификатора, чтобы убрать границы только у определенных ячеек или строк таблицы:
<td class="no-border"> или <td id="no-border"> .no-border { border: none; }Выберите тот способ, который лучше всего соответствует вашим нуждам и уберите границы ячеек на HTML-таблице, чтобы достичь желаемого внешнего вида.