В веб-разработке часто возникает необходимость связать метки (label) с полями ввода (input) для повышения удобства использования веб-форм. Связывание меток и полей ввода позволяет пользователям точно понимать, какое поле соответствует той или иной метке, а также улучшает доступность веб-страницы для людей с ограниченными возможностями.
Для связывания метки и поля ввода в HTML используется атрибут for элемента label и атрибут id элемента input. Значение атрибута for должно совпадать с значением атрибута id, таким образом, метка будет автоматически связана с соответствующим полем ввода. Например:
<label for="username">Имя пользователя:</label>
<input type="text" id="username">
В данном примере метка "Имя пользователя:" будет связана с полем ввода, у которого значение атрибута id равно "username". Обратите внимание, что значение атрибута id должно быть уникальным на всей странице.
Почему важно связывать теги label и input?

Визуальное связывание метки и поля ввода также помогает пользователю понять, какое поле ввода соответствует каждой метке, особенно когда на странице присутствует множество полей ввода и меток.
Связывание метки и поля ввода также играет важную роль для доступности пользователей. Это особенно важно для людей с ограниченными возможностями, так как метки позволяют использовать устройства помощи, такие как скрин-ридеры (screen readers), для правильного понимания элементов формы. Скрин-ридеры будут читать содержимое метки вместе с полем ввода, чтобы пользователи с ограниченными возможностями могли легче найти и понять каждое поле ввода.
Кроме того, связывание тегов label и input поможет улучшить SEO оптимизацию страницы. Поисковые системы могут использовать связи между метками и полями ввода для определения содержания формы и анализа ее контекста. Это может повысить релевантность страницы и улучшить позицию в поисковой выдаче.
Как правильно привязывать метки к полям ввода

Для связи метки с полем ввода в HTML используется атрибут for. Значение этого атрибута должно совпадать с атрибутом id элемента, к которому привязывается метка. Например:
<label for="username">Имя пользователя:</label>
<input type="text" id="username">Такой подход важен, особенно для людей с ограниченными возможностями, так как многие программы чтения с экрана используют эту связь для передачи информации пользователю.
Если поле ввода находится непосредственно после метки, то есть возможность опустить атрибут for. В этом случае метка автоматически будет связана с ближайшим полем ввода. Например:
<label>Имя пользователя: <input type="text"></label>Также можно использовать элемент input внутри элемента label. В этом случае метка автоматически будет связана с соответствующим полем ввода. Например:
<label>Имя пользователя: <input type="text"></label>Важно помнить, что метки должны быть ясными и описывающими суть поля ввода, чтобы пользователи могли легко понять, что требуется от них. Также стоит использовать атрибуты placeholder и title, для предоставления дополнительной информации или подсказок пользователю о том, что именно нужно ввести в поле.
Кроме того, можно использовать стили и с помощью CSS изменить внешний вид меток и полей ввода, чтобы они лучше соответствовали дизайну вашего веб-сайта.
Преимущества использования связей меток с полями ввода

Использование связей меток с полями ввода в HTML-формах имеет ряд преимуществ, которые помогут улучшить удобство использования и доступность для пользователей.
- Лучшая доступность: Связи меток с полями ввода обеспечивают улучшенную доступность для пользователей со сниженной зрительной способностью или пользующихся средствами чтения с экрана. Они могут легко определить, где находится поле ввода, связанное с конкретной меткой, и удобно перемещаться между полями при заполнении формы.
- Улучшенный пользовательский опыт: Связи меток с полями ввода помогают улучшить пользовательский опыт, делая процесс заполнения формы более интуитивным и легким. Когда пользователь щелкает на текст метки, курсор автоматически переносится в соответствующее поле ввода, что экономит время и снижает возможность ошибок.
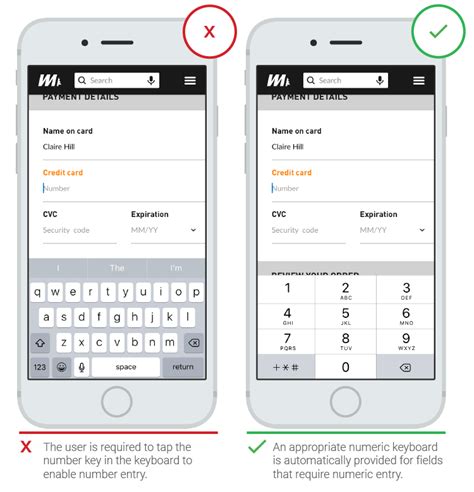
- Увеличенная область клика: Связи меток с полями ввода увеличивают область клика для активации поля ввода. Это особенно полезно для пользователей, имеющих мобильные устройства или пользующихся сенсорными устройствами ввода.
- Упрощенное стилизование: При использовании связей меток с полями ввода облегчается стилизация элементов формы. Можно применять стили к меткам и полям ввода с помощью CSS, не прибегая к сложным решениям и дополнительному JavaScript коду.
Объединение меток и полей ввода с помощью связей значительно улучшает пользовательский опыт и доступность веб-форм. Зная преимущества такого подхода, разработчики могут создавать более удобные и интуитивно понятные интерфейсы для пользователей.