Веб-разработка включает в себя множество инструментов и технологий, и одним из наиболее важных аспектов является визуальное оформление сайта. Задний фон играет неоспоримую роль в создании уникальной атмосферы и подчеркивании дизайна, поэтому важно уметь его создавать с помощью CSS.
В данном гайде мы рассмотрим основные методы и приемы создания заднего фона с помощью CSS. Мы рассмотрим не только классические подходы, но и интересные техники, которые помогут сделать ваш фон более привлекательным и эффектным.
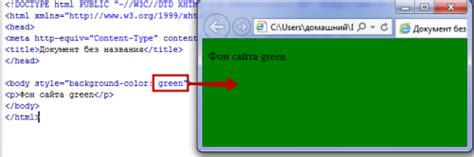
Создание заднего фона начинается с выбора подходящего цвета или текстуры. Цвет может быть представлен в виде шестнадцатеричного кода или словесно, используя названия стандартных цветов, например, "красный" или "синий". Текстуры, с другой стороны, создаются с помощью изображений или паттернов. Они могут добавить интересности и глубины вашему фону.
Выбор и применение изображений

При создании заднего фона с помощью CSS вы можете выбрать и применить изображение, чтобы сделать ваш веб-сайт более привлекательным и интересным для посетителей.
Для начала определите, какое изображение вы хотите использовать. Это может быть фотография, иллюстрация или графический дизайн. Важно выбрать изображение, которое подходит к общему стилю вашего веб-сайта и соответствует теме контента.
После выбора изображения вам необходимо его подготовить. Обычно рекомендуется сжимать изображение, чтобы уменьшить размер файла и ускорить загрузку страницы. Вы также можете редактировать изображение, чтобы изменить его размер или цвета, если это необходимо.
Когда ваше изображение готово, вы можете применить его как задний фон для нужного элемента на вашем веб-сайте, используя CSS. Например, вы можете указать URL изображения в свойстве background-image и настроить другие свойства заднего фона, такие как повторение, позиционирование и размеры.
Не забывайте, что по умолчанию изображение будет повторяться по горизонтали и вертикали, чтобы заполнить задний фон элемента. Если вы хотите, чтобы изображение не повторялось, вы можете использовать свойство background-repeat и задать значение no-repeat.
Кроме того, вы можете настроить позицию изображения с помощью свойства background-position. Например, вы можете указать точные координаты в пикселях или использовать ключевые слова, такие как left, right, top, bottom и center, чтобы выровнять изображение по нужной оси.
Использование изображений в качестве заднего фона с помощью CSS может значительно улучшить визуальный эффект вашего веб-сайта и делает его более привлекательным для пользователей. Помните об остальных элементах дизайна и согласовывайте цвета и шрифты с выбранным изображением, чтобы создать гармоничный внешний вид.
Использование градиентов для создания заднего фона

Градиенты в CSS позволяют создавать плавный переход от одного цвета к другому и использовать их как фоновый рисунок для элементов на веб-странице. Это отличный способ добавить стиль и интерес к заднему фону без использования изображений.
Градиенты могут быть линейными или радиальными. Линейные градиенты создаются путем задания направления и цветовой палитры. Например, чтобы создать линейный градиент от верхней части элемента до нижней, мы можем использовать следующий код:
background: linear-gradient(to bottom, #e6f7ff, #cceeff);В данном примере, градиент будет идти от светло-голубого (#e6f7ff) до более темно-голубого (#cceeff).
Радиальные градиенты создаются путем задания цветовой палитры и центра. Например, чтобы создать радиальный градиент с центром в середине элемента, мы можем использовать следующий код:
background: radial-gradient(circle at center, #ffcccc, #ff99cc);В данном примере, градиент будет идти от светло-розового (#ffcccc) до более темно-розового (#ff99cc) с центром в середине элемента.
Градиенты также могут быть комбинированы с цветами и изображениями для создания более сложных задних фонов. Например:
background: linear-gradient(to bottom, #e6f7ff, #cceeff), #fff url('background.jpg') repeat;В данном примере, мы создаем линейный градиент от светло-голубого до более темно-голубого, а также добавляем повторяющееся изображение "background.jpg" с белым фоном.
Использование градиентов для создания заднего фона позволяет легко настроить и изменять внешний вид элементов на веб-странице, добавляя им уникальность и стиль.
Добавление текстур на задний фон с помощью CSS

Для достижения этой цели можно использовать свойство background-image в CSS. С помощью него можно задать изображение в качестве фона элемента.
Пример использования CSS для добавления текстуры на задний фон:
.selector {
background-image: url("текстура.jpg");
background-repeat: repeat;
}
В приведенном примере ".selector" - это класс элемента, на который вы хотите применить текстуру. "текстура.jpg" - это путь к желаемому изображению, которое будет использоваться в качестве текстуры.
Свойство background-repeat определяет, как будет повторяться текстура на заднем фоне. Значение "repeat" означает, что текстура будет повторяться как по горизонтали, так и по вертикали, чтобы заполнить всю область элемента.
Если вы хотите, чтобы текстура заполняла задний фон только по горизонтали или только по вертикали, вы можете использовать значения "repeat-x" или "repeat-y" соответственно.
Кроме того, вы можете установить изображение как текстуру для заднего фона только одного конкретного элемента, например, заголовка или параграфа, добавив соответствующий класс в CSS-код:
h1 {
background-image: url("текстура.jpg");
background-repeat: repeat;
}
p {
background-image: url("текстура.jpg");
background-repeat: repeat;
}
Таким образом, вы можете легко добавлять текстуры на задний фон с помощью CSS, чтобы создать интересные и привлекательные веб-страницы.
Создание анимированного заднего фона с помощью CSS

1. Создайте контейнер для вашего заднего фона: | 2. Добавьте изображение как фоновый рисунок: |
3. Добавьте анимацию к вашему заднему фону:
@keyframes animateBackground {
0% { background-position: 0 0; }
100% { background-position: -100% 0; }
}
.background {
animation: animateBackground 10s linear infinite;
}4. Теперь ваш задний фон будет анимироваться, двигаясь горизонтально с определенной скоростью. Вы можете настроить продолжительность анимации, изменяя значение "10s" в CSS коде.
5. Можно дополнительно настроить другие свойства анимированного заднего фона, такие как его цвет, прозрачность, скорость движения и так далее. Изменяя свойства в CSS коде, вы можете создать уникальный анимированный задний фон, который будет соответствовать стилю вашего веб-сайта.
Теперь вы знаете, как создать анимированный задний фон с помощью CSS. Этот метод является простым и эффективным способом добавить интересные эффекты на ваш веб-сайт. Попробуйте различные свойства и параметры анимации, чтобы создать уникальный и привлекательный задний фон.