Авторизация является одной из важнейших частей любого сайта, поэтому ее дизайн необходимо уделить особое внимание. Стильное окно авторизации не только позволит упростить процесс входа на сайт для пользователей, но и создаст положительное впечатление о вашем ресурсе. В этой статье мы рассмотрим простые инструкции по созданию стильного окна авторизации на CSS.
Прежде чем приступить к созданию дизайна окна авторизации, вам потребуется базовое понимание языка CSS. Если у вас уже есть некоторые навыки работы с CSS, то достаточно освоить несколько простых техник, чтобы создать стильное окно авторизации для своего сайта.
Первым шагом является создание основной HTML-структуры окна авторизации. Для этого используйте контейнер с классом "login-container". Затем внутри контейнера создайте форму с классом "login-form", которая будет содержать поля для ввода логина и пароля, а также кнопку "Войти".
Важность стильного окна авторизации на CSS для сайта

Пользователи будут воспринимать сайт с более положительной нотой, если окно авторизации будет выглядеть современно и привлекательно. Удобство использования также является ключевым фактором во взаимодействии пользователей с сайтом, и приятно оформленное окно авторизации может способствовать повышению удовлетворенности пользователей.
Стильное окно авторизации также помогает в установлении брендового стиля и создании единого образа сайта. Оно может быть адаптивным и совместимым с различными устройствами и браузерами, что демонстрирует профессионализм веб-разработчика или дизайнера.
Использование CSS позволяет создавать разнообразные стили окон авторизации: от минималистичных и сдержанных до ярких и креативных. Это дает возможность подобрать окно авторизации, которое наилучшим образом соответствует тематике и стилю сайта.
Кроме того, стильное окно авторизации может улучшить безопасность сайта. CSS позволяет добавлять анимацию и дополнительные функции, такие как проверка форматирования данных, что может предотвратить попытки несанкционированного доступа.
- Привлекает внимание пользователей и создает положительное первое впечатление о сайте.
- Улучшает пользовательский опыт и удобство взаимодействия с сайтом.
- Помогает в установлении брендового стиля и создании единого образа сайта.
- Предоставляет возможность выбора стиля окна авторизации, соответствующего тематике и стилю сайта.
- Улучшает безопасность сайта и предотвращает несанкционированный доступ.
Обзор создания стильного окна авторизации на CSS

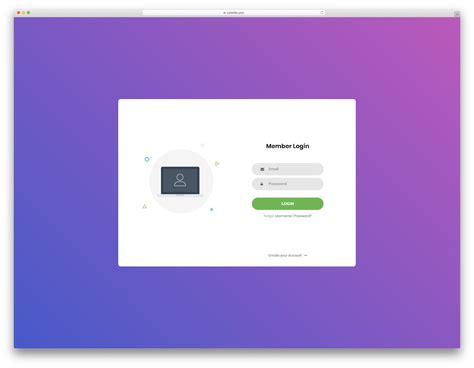
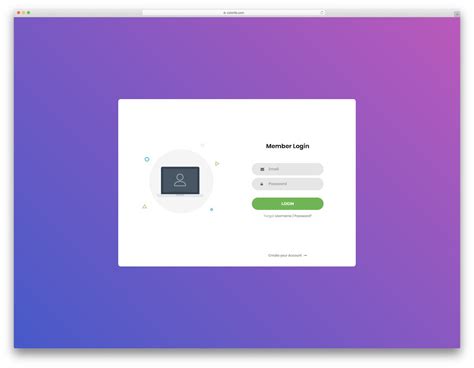
Для начала, необходимо определить структуру окна авторизации. Основными элементами такого окна обычно являются поля ввода для логина и пароля, кнопка "Войти" и ссылка для восстановления пароля или регистрации.
С помощью CSS можно задать стиль каждого элемента окна: установить фоновый цвет, шрифт, установить отступы и границы элементов, добавить анимацию наведения курсора мыши и многое другое.
Одним из популярных способов создания стильного окна авторизации на CSS является использование таблицы. В роли таблицы может выступать элемент <table>, а в роли ячеек - элементы <tr> и <td>. Внутри ячеек можно разместить необходимые элементы окна авторизации и задать им нужные стили.
В примере использования таблицы для создания стильного окна авторизации на CSS, мы можем использовать атрибуты rowspan и colspan для объединения ячеек и получения необходимого внешнего вида окна. Также можно использовать классы и идентификаторы для задания стилей к определенным элементам окна авторизации.
В конечном итоге, создание стильного окна авторизации на CSS позволяет добавить персонализацию и привлекательность к сайту, а также создать удобную и интуитивно понятную форму для пользователей.
Вход в системуВведите ваш логин и пароль: |
Простые инструкции для создания стильного окна авторизации на CSS

1. Создайте контейнер для окна авторизации. Используйте элемент <div> с уникальным идентификатором или классом. Назначьте ему нужные размеры и позицию при помощи CSS.
2. Добавьте заголовок окна авторизации. Используйте элемент <h3> или <h4> и добавьте текст заголовка внутрь элемента. Настройте стили заголовка, добавив нужные цвета, шрифт и выравнивание.
3. Добавьте поля для ввода данных. Используйте элемент <input> с атрибутом type="text" и добавьте соответствующие подписи для полей с помощью элемента <label>. Настройте стили для полей ввода и подписей.
4. Добавьте кнопку "Войти". Используйте элемент <button> или элемент <input> с атрибутом type="submit". Настройте стили для кнопки, задав фон, цвет текста и размеры.
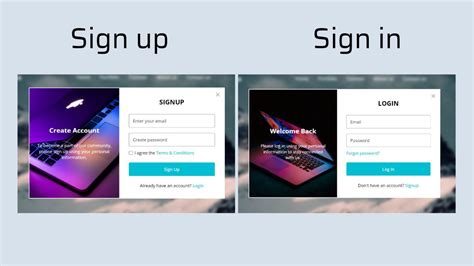
5. Добавьте ссылку на страницу регистрации. Используйте элемент <a> с текстом "Зарегистрироваться" или прочим подходящим текстом. Настройте стили для ссылки, задав цвет и подчеркивание.
6. Настройте стили для окна авторизации, задав фон, границы, тени и другие декоративные элементы. Выберите цвета и шрифты в соответствии с дизайном вашего сайта.
7. Добавьте анимацию или переходы, чтобы сделать окно авторизации более привлекательным. Используйте CSS-свойства, такие как transition или animation, чтобы добавить плавные эффекты при наведении курсора или при отправке формы авторизации.
8. Проверьте работу окна авторизации на разных устройствах и в разных браузерах. Убедитесь, что окно отображается корректно и хорошо работает на всех платформах.
9. Добавьте дополнительные функции или элементы дизайна, если это необходимо для вашего сайта. Например, вы можете добавить фоновое изображение, иконки или дополнительные поля для ввода данных.
Создание стильного окна авторизации на CSS несложно, если следовать вышеперечисленным инструкциям. Помните, что дизайн окна авторизации должен соответствовать общему стилю вашего сайта и быть интуитивно понятным для пользователей.
Практическое применение стильного окна авторизации на CSS для сайта

Стильное окно авторизации на CSS может быть очень полезным для любого сайта, особенно если он требует авторизации пользователей. Это не только облегчает процесс авторизации, но и способствует улучшению внешнего вида сайта.
Когда пользователь видит красивое и привлекательное окно авторизации, у него сразу вызывается больше доверия к сайту. Это может повысить его лояльность и мотивацию к использованию сайта. В то же время, стильное окно авторизации может помочь сделать сайт более профессиональным и современным в глазах посетителей.
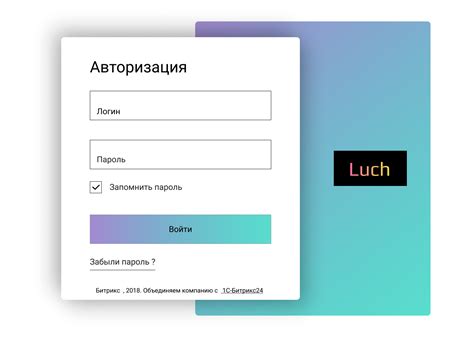
Удобство использования стильного окна авторизации заключается в его простоте и интуитивности интерфейса. Стильное окно обычно содержит поля для ввода логина и пароля, а также кнопку "Войти". Кроме того, можно добавить дополнительные элементы, такие как чекбокс "Запомнить меня" или ссылку на страницу восстановления пароля.
Стильное окно авторизации на CSS можно легко интегрировать на любой сайт. Для этого нужно вставить соответствующий код в нужное место HTML-файла. Затем можно настроить внешний вид окна, используя CSS-стили. Это позволяет полностью настроить окно авторизации в соответствии с дизайном сайта.
Все элементы стильного окна авторизации можно легко стилизовать с помощью CSS. Можно выбрать цвета, шрифты, фоны и другие стили, которые соответствуют общему дизайну сайта. Кроме того, можно добавить различные анимации и эффекты, чтобы сделать окно авторизации еще более привлекательным и интерактивным.
Стильное окно авторизации на CSS может быть использовано на разных типах сайтов: от блогов и магазинов до социальных сетей и банковских сайтов. Это универсальное решение, которое может быть адаптировано под разные цели и требования.
В целом, стильное окно авторизации на CSS является отличным способом улучшить внешний вид и функциональность сайта. Оно создает хорошее первое впечатление у пользователей и повышает их доверие к сайту. Кроме того, оно обеспечивает удобство использования и адаптированность под разные типы сайтов. Попробуйте использовать стильное окно авторизации на CSS на своем сайте и вы останетесь довольны результатами!