Значки - это небольшие графические элементы, которые используются для обозначения различных объектов или действий в интерфейсе веб-сайтов. Они играют важную роль в улучшении визуального восприятия пользователей и повышении удобства использования сайта.
В этом подробном руководстве мы рассмотрим, как создать файл значок и как его использовать в веб-проекте. Для создания файла значок мы будем использовать векторный графический редактор, такой как Adobe Illustrator или CorelDRAW. Векторные иконки обладают преимуществами перед растровыми иконками, такими как возможность без потери качества изменять размеры и менять цвет.
Перед созданием файла значок, необходимо определиться с тематикой и функциональностью иконки. Поэтому важно провести исследование - изучить другие иконки, которые уже существуют в этой области, и полностью понять требования пользователя.
После создания и редактирования иконки в графическом редакторе, мы сохраним ее в формате SVG (Scalable Vector Graphics). Формат SVG обеспечивает поддержку векторной графики веб-браузерами и позволяет масштабировать иконку без потери качества.
Определение файла значок и его важность

Файл значок имеет важное значение для пользователей и разработчиков, поскольку он помогает улучшить узнаваемость и визуальное представление объекта. Для пользователей он помогает различить разные файлы и папки на компьютере или мобильном устройстве. Он также служит в качестве краткой иконки в списке файлов, которая выделяет определенный объект среди других.
Для разработчиков файл значок может быть использован для представления логотипа или идентификационного символа приложения. Он может быть размещен в заголовке веб-сайта или значке на рабочем столе, чтобы отличать его от других приложений. Кроме того, файл значок может быть перенесен в формате фавиконки (.ico или .png) для использования веб-браузерами, что позволяет представить уникальный логотип в закладке или в строке адреса.
Важно отметить, что файл значок должен быть создан соблюдением определенных размеров и форматов, чтобы он отображался правильно в разных операционных системах и приложениях. Также, он должен иметь высокую разрешение и хорошо подходить для использования на различных устройствах и экранах.
Как создать файл значок в редакторе изображений

Следуйте этим шагам, чтобы создать файл значок в редакторе изображений:
- Выберите редактор изображений, который вы хотите использовать. Некоторые популярные редакторы включают Adobe Photoshop, GIMP и Microsoft Paint.
- Откройте редактор изображений и создайте новый документ с нужными параметрами. Обычно файл значок имеет размер 16x16 пикселей или 32x32 пикселя.
- Нарисуйте или импортируйте свои графические элементы на новый документ. Помните, что значки должны быть простыми и узнаваемыми даже в небольшом размере.
- При необходимости, добавьте цвета и эффекты к вашим графическим элементам.
- Убедитесь, что ваше изображение соответствует требованиям для значков. Файл значок должен иметь расширение .ico и использовать малое количество цветов.
- Сохраните ваше изображение как файл значок. В редакторе изображений вы можете выбрать опцию «Сохранить как» и выбрать формат .ico.
Теперь ваш файл значок готов к использованию! Вы можете применить его к любым элементам интерфейса, включая приложения, папки и файлы на вашем компьютере. Убедитесь, что вы сохраняете ваш файл значок в удобном для вас месте, чтобы легко найти его в дальнейшем.
Технические требования для файла значок

При создании файла значок важно учитывать технические требования, чтобы он корректно работал и отображался на различных устройствах и операционных системах.
Вот несколько важных требований:
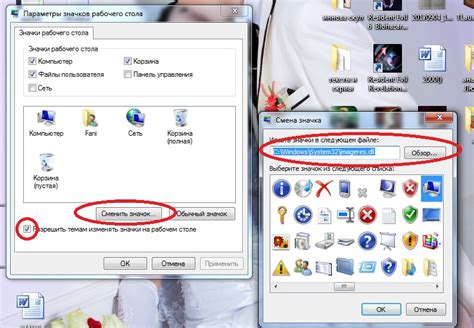
- Формат файла: файл значок должен быть сохранен в формате .ico. Такой формат поддерживается большинством операционных систем, включая Windows и macOS.
- Размеры и разрешение: файл значок может содержать несколько изображений разных размеров. Рекомендуется включать изображения с размерами в пикселях 16x16, 32x32, 48x48 и 128x128 для поддержки разных экранов и устройств.
- Цветовая глубина: файл значок может содержать изображения с разной глубиной цвета, обычно 8, 24 или 32 бита. Чем больше бит на пиксель, тем больше цветов может использоваться для создания изображения. Важно подобрать подходящую глубину цвета в зависимости от содержимого и требований.
- Прозрачность: файл значок может также поддерживать прозрачность. Это важно, чтобы значок выглядел хорошо на разных фонах и был более гибким для разных дизайнерских решений.
Учитывая эти технические требования при создании файла значок, можно быть уверенным в том, что значок будет правильно отображаться на различных устройствах и в разных программах.
Различные способы использования файла значок

1. Использование иконок в веб-страницах:
Файлы значок (иконки) могут быть использованы в веб-страницах для добавления стиля и улучшения пользовательского интерфейса. Они могут быть использованы в качестве кнопок, ссылок, маркеров и т.д. для обозначения различных элементов.
2. Использование иконок в приложениях:
Файлы значок (иконки) широко применяются в приложениях для обозначения функций, действий или определенных элементов интерфейса. Это помогает улучшить визуальную читаемость и удобство использования приложения.
3. Использование иконок в презентациях и документах:
Файлы значок (иконки) могут использоваться в презентациях или документах для создания визуального эффекта и улучшения презентации информации.
4. Использование иконок в графическом дизайне:
Дизайнеры часто используют иконки в графическом дизайне, чтобы добавить визуальный интерес, структуру и смысл к различным проектам.
5. Использование иконок в мобильных приложениях:
В мобильных приложениях, иконки играют важную роль в создании красивых и функциональных интерфейсов.
Описанные выше способы являются только некоторыми примерами использования файлов значков. Файл значок является универсальным и эффективным средством для добавления визуального элемента и обозначения элементов интерфейса.
Примеры использования файла значок на сайте

Вот несколько примеров использования файла значок:
- Создание меню навигации: файл значок может быть использован в качестве маркера для пунктов меню. Например, вы можете использовать значок дома для обозначения раздела "Главная страница".
- Создание кнопок: файл значок можно использовать вместо обычной текстовой кнопки. Например, вы можете использовать значок лупы для кнопки поиска.
- Создание ссылок: файл значок может быть использован вместо обычной текстовой ссылки. Например, вы можете использовать значок корзины для ссылки на страницу с покупками.
- Представление информации: файл значок может быть использован для иллюстрации или обозначения определенной информации. Например, вы можете использовать значок часов для отображения времени работы вашего магазина.
Файл значок обычно представлен в формате .ico, .png или .svg. Вы можете скачать готовые файлы значок из различных ресурсов или создать их самостоятельно с помощью графического редактора.
При использовании файлов значок на своем веб-сайте важно учитывать их размер и соответствие контексту. Файл значок должен быть достаточно мал, чтобы загружаться быстро, но при этом сохранять читаемость и ясность. Также важно выбирать файл значок, который соответствует дизайну вашего сайта и передает правильное сообщение.