Создание уникальных иконок и шрифтов для сайтов является важным шагом в процессе проектирования веб-страниц. Иконки и шрифты могут дополнить и усилить визуальные элементы сайта, привлечь внимание пользователей и создать эстетически приятную оболочку для контента.
В этом руководстве представлены основные шаги и инструменты, которые помогут вам создать собственные иконки и шрифты для вашего сайта даже если вы новичок в области веб-дизайна. Вооружившись этими знаниями, вы сможете придать вашему сайту уникальный вид и визуальную идентичность, которая поможет привлечь больше посетителей и улучшить пользовательский опыт.
1. Определите цель и функциональность.
Перед тем, как приступить к созданию иконок и шрифтов, необходимо определить их цель и функциональность на вашем сайте. Они должны соответствовать общей концепции и стилю вашего веб-проекта. Например, если ваш сайт посвящен моде, иконки и шрифты должны быть стильными и элегантными. Если же ваш сайт ориентирован на техническую тематику, иконки и шрифты могут быть более строгими и угловатыми.
2. Изучите технические требования.
Перед тем, как приступить к созданию иконок и шрифтов, важно изучить технические требования вашего сайта. Узнайте, какие форматы и размеры иконок поддерживает ваш сайт, а также какие символы и глифы должны быть включены в ваш шрифт. Это поможет вам избежать проблем с отображением иконок и шрифтов на разных устройствах и перейти к следующему этапу – созданию иконок и шрифтов.
Запомните, что создание иконок и шрифтов – это процесс творческий и интересный. Помимо основных шагов, используйте свою фантазию и вдохновение для создания уникальных элементов дизайна, которые будут отражать уникальность вашего сайта и помогут привлечь новых пользователей.
Разбор популярных форматов иконок

Веб-дизайн и разработка сайтов часто требуют использования иконок для улучшения пользовательского интерфейса. При создании сайта можно столкнуться с различными форматами иконок, каждый из которых имеет свои особенности и преимущества.
1. SVG (Scalable Vector Graphics)
SVG является одним из наиболее популярных форматов иконок для веб-дизайна. Он основан на векторной графике, что позволяет масштабировать иконки без потери качества. SVG иконки могут быть созданы с помощью текстового редактора или специальных инструментов, и включены в HTML код как самостоятельный элемент или встроены в CSS код. SVG также поддерживает элементы интерактивности, что дает возможность добавлять анимацию и эффекты к иконкам.
2. PNG (Portable Network Graphics)
PNG формат чаще всего используется для создания иконок с прозрачным фоном. Он поддерживает использование различных цветов и оттенков, а также сохраняет детали и качество изображения. PNG иконки могут быть преобразованы из других форматов с помощью специальных программ. Несмотря на свои преимущества, PNG файлы могут занимать больший объем памяти по сравнению с другими форматами, что может замедлить загрузку страницы.
3. ICO (Icon)
Формат ICO разработан специально для использования иконок на операционных системах Windows. Файлы ICO могут содержать несколько размеров изображений для различных разрешений экрана. Веб-дизайнеры могут включать файлы ICO в HTML код с помощью тега link и атрибута rel="icon". Однако, этот формат может быть несовместим с другими операционными системами и требовать дополнительной обработки для использования на разных устройствах.
4. Font Awesome
Font Awesome - это набор иконок, представленный в формате шрифта. Он позволяет использовать иконки веб-сайта, используя CSS классы. Font Awesome предлагает широкий выбор иконок с различными стилями и размерами. Этот формат особенно удобен для создания адаптивных иконок, так как они могут быть масштабированы и изменены с помощью изменения CSS свойств. Используя Font Awesome, веб-дизайнеры могут создавать собственные наборы иконок, чтобы соответствовать стилю и марке сайта.
При выборе формата иконок для вашего сайта важно учитывать его особенности и требования проекта. SVG является универсальным форматом, который подходит для разных устройств и позволяет создавать интерактивные иконки. PNG и ICO форматы предлагают большую гибкость и детализацию, но могут быть ограничены в совместимости. Используя Font Awesome, вы можете получить доступ к огромному количеству иконок, которые могут быть легко изменены и настроены под ваш проект.
Выбор подходящего инструмента для создания иконок

При выборе инструмента для создания иконок нужно учесть различные факторы, такие как ваши навыки и опыт в дизайне, требования проекта и доступность инструмента.
Вот несколько популярных инструментов для создания иконок:
1. Adobe Illustrator: Это профессиональное программное обеспечение для создания иллюстраций и векторной графики. Он предоставляет широкий спектр инструментов для создания иконок с высоким качеством и поддерживает экспорт иконок в различных форматах.
2. Sketch: Это популярное программное обеспечение для дизайна интерфейсов, которое также предлагает удобные инструменты для создания векторных иконок. Sketch имеет интуитивный интерфейс и множество плагинов, которые облегчают процесс создания иконок.
3. Inkscape: Это бесплатное и открытое программное обеспечение для создания векторных иконок. Inkscape имеет множество инструментов для рисования и манипулирования векторными объектами. Он поддерживает экспорт иконок в различных форматах.
4. IconJar: Это удобное приложение для организации и управления коллекцией иконок. Оно позволяет быстро и легко находить иконки для вашего проекта и делает процесс выбора и использования иконок более эффективным.
При выборе инструмента для создания иконок, важно учитывать свои потребности и предпочтения. Рекомендуется определить цели и требования вашего проекта, а затем изучить функциональность и возможности каждого инструмента.
Основы дизайна иконок: принципы и советы

Для создания эффективных иконок вам понадобятся основные принципы дизайна и некоторые советы от профессионалов. Вот несколько важных принципов, которые помогут вам создать уникальные иконки:
- Простота: Иконки должны быть простыми и понятными. Избегайте излишних деталей и сложных форм. Чем проще иконка, тем легче ее узнать и запомнить.
- Универсальность: Иконки должны быть понятными для различных культур и языков. Используйте универсальные символы и избегайте специфических исторических или культурных смыслов.
- Размер: Размер иконок должен быть достаточно большим, чтобы они были четкими и различимыми на разных устройствах и экранах. Учтите, что иконки часто отображаются в маленьких размерах, поэтому сделайте их максимально четкими.
- Цвет: Используйте ограниченную палитру цветов для иконок. Один-два основных цвета будут достаточными для создания контрастных и выразительных иконок.
Помимо этих основных принципов, существуют также некоторые дополнительные советы, которые помогут вам в создании эффективных иконок:
- используйте правильные пропорции иконок, чтобы они выглядели гармонично;
- используйте контекстуальные символы и метафоры, чтобы иконки легче ассоциировались с определенными действиями или функциями;
- тестируйте итеративно и получайте обратную связь от пользователей - это поможет улучшить ваши иконки и сделать их более понятными и эффективными.
Следуя этим принципам и советам, вы сможете создавать уникальные иконки, которые не только будут визуально привлекательными, но и будут с легкостью передавать необходимую информацию и функцию для пользователей.
Преимущества использования иконок в веб-дизайне

Иконки облегчают навигацию Использование иконок в навигационных меню упрощает ориентацию пользователя на сайте. Иконки являются универсальным языком, поэтому они легко привлекают внимание и помогают пользователям определить, где они могут найти нужную информацию или функцию. | |
Иконки улучшают визуальный опыт Иконки могут добавить визуальный интерес на сайте и сделать его более привлекательным для посетителей. Они позволяют представить информацию или функцию в более эстетической и компактной форме, что делает сайт более привлекательным и увлекательным для пользователей. | |
Иконки улучшают читаемость искаженных названий На некоторых сайтах может возникнуть необходимость использования искаженных названий или сокращенных форм, что может сделать текст менее читаемым. В таких случаях иконки могут помочь визуализировать содержание и могут служить в качестве подсказок или подсказок для посетителей. |
Конечно, правильное использование иконочного дизайна требует знаний и определенных навыков, но веб-дизайнеры могут использовать различные инструменты и ресурсы для создания иконок, такие как векторные графические редакторы или коллекции иконок онлайн. Использование иконок в веб-дизайне - это один из способов сделать сайт более функциональным, понятным и привлекательным для пользователей.
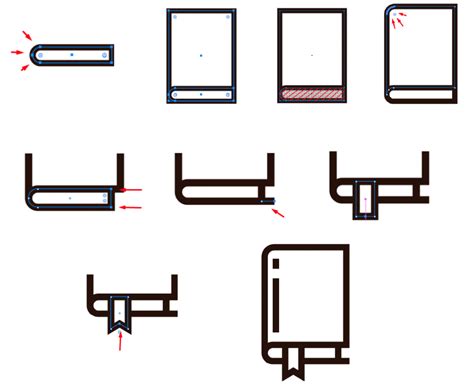
Инструкция по созданию иконок в Adobe Illustrator

Шаг 1: Планирование и концептуализация
Перед тем, как приступить к созданию иконок, важно спланировать и представить, что именно вы хотите изобразить. Четкое понимание концепции позволит вам создать иконки, которые будут информативны и легко узнаваемы.
Совет: Начните с создания грубых эскизов иконок на бумаге, чтобы визуализировать свои идеи и определить основные формы и компоненты.
Шаг 2: Запуск Adobe Illustrator
После того, как вы определили концепцию и собрали все необходимые материалы, запустите Adobe Illustrator и создайте новый документ. Выберите соответствующий размер и разрешение для вашей иконки.
Совет: Рекомендуется выбрать размер иконки, соответствующий требованиям вашего веб-сайта. Обычно размер иконки составляет от 16x16 до 256x256 пикселей.
Шаг 3: Создание основной формы иконки
Используя инструменты Adobe Illustrator, начните создавать основную форму вашей иконки. Это может быть простая геометрическая фигура или сложная композиция. Экспериментируйте с формами и цветами, чтобы добиться желаемого вида и стиля.
Совет: Используйте сетку и направляющие для выравнивания и симметрии форм вашей иконки. Это позволит создать более аккуратные и профессиональные иконки.
Шаг 4: Добавление деталей и текста
Чтобы ваша иконка выглядела более интересной и информативной, добавьте детали, такие как тени, текстуры или другие декоративные элементы. Также можете добавить текст, если это соответствует концепции и требованиям вашей иконки.
Совет: Используйте шрифты, которые хорошо читаются в маленьком размере, чтобы обеспечить четкость и читаемость текста на вашей иконке.
Шаг 5: Экспортирование и сохранение иконки
После завершения работы над иконкой, сохраните ее в подходящем формате, который поддерживается веб-технологиями, такими как PNG или SVG. Также рекомендуется сохранить иконку в нескольких размерах, чтобы она выглядела четко на разных устройствах.
Совет: Не забывайте установить правильные настройки экспорта, чтобы обеспечить высокое качество и оптимальный размер файла вашей иконки.
Следуя этой инструкции, вы сможете создать профессиональные иконки, которые будут привлекать внимание и улучшать пользовательский опыт на вашем веб-сайте. Экспериментируйте, творите и улучшайте свои навыки с использованием Adobe Illustrator!
Использование иконок в HTML с помощью символьных шрифтов

Символьные шрифты представляют собой наборы графических символов, которые можно вставлять в HTML-код с помощью тегов <i> или <span>. Каждая икона представлена символом из глифов шрифта.
Для использования символьных шрифтов в HTML необходимо выполнить следующие шаги:
- Скачайте и установите символьный шрифт на свой компьютер или подключите его из внешнего источника.
- Добавьте ссылку на шрифт в разделе
<head>вашего HTML-документа с помощью тега<link>. - Используйте теги
<i>или<span>с указанием класса для вставки иконки в HTML-код. Укажите символ, соответствующий иконке, с помощью псевдоэлемента::beforeи свойстваcontent.
Например:
| HTML-код | Результат |
|---|---|
<i class="icon icon-star"> | |
<span class="icon icon-heart"> |
Помимо указания класса иконки, вы также можете использовать стили для изменения цвета, размера и других свойств иконки.
Как использовать иконки в CSS и JS

Иконки играют важную роль в дизайне и помогают усилить визуальное впечатление сайта. В данном разделе мы рассмотрим, как использовать иконки в CSS и JS и поговорим о наиболее популярных способах их добавления на веб-страницу.
Существует несколько подходов, позволяющих использовать иконки в CSS. Один из самых распространенных способов - это использование библиотеки иконок. Библиотеки иконок предоставляют набор готовых векторных иконок, которые можно использовать на своем сайте. Примерами таких библиотек являются Font Awesome, Material Icons и Ionicons. Для начала, нужно подключить файлы библиотеки к вашему проекту и затем использовать классы иконок в HTML-коде или CSS-стилях.
Например, для добавления иконки из библиотеки Font Awesome, необходимо добавить следующий HTML-код:
| HTML-код | Результат |
|---|---|
<i class="fas fa-search"></i> |
Где fas - это класс для добавления иконок Font Awesome, а fa-search - это класс для конкретной иконки "search". Таким образом, используя различные классы иконок, можно быстро добавить нужные иконки на веб-страницу.
Еще одним способом использования иконок в CSS является создание собственных иконок с помощью CSS-стилей. Этот подход позволяет создавать кастомные иконки, полностью управлять их внешним видом и анимацией. Для этого можно использовать CSS-свойство ::before или ::after и задавать содержимое элемента с помощью CSS-свойства content.
Например, чтобы создать кастомную иконку "heart", можно использовать следующий CSS-код:
/* CSS-стили */
.heart-icon::before {
content: "\2665";
}
В результате, элемент с классом "heart-icon" будет отображать иконку "heart". Таким образом, можно создавать собственные иконки, используя символы Unicode или SVG-коды и задавая их содержимое с помощью CSS-стилей.
Иногда требуется использовать иконки в JavaScript для динамического изменения их состояний или выполнения других действий. Для этого можно использовать специальные библиотеки, такие как React Icons или Vue Icons, которые предоставляют доступ к набору иконок и упрощают их использование в JavaScript-коде.
Интеграция иконок в веб-сайт с помощью библиотек

Существует несколько популярных библиотек, которые облегчают процесс интеграции иконок в веб-сайт. Эти библиотеки предлагают готовые наборы иконок, которые можно легко добавить на сайт без необходимости создания собственной графической символики.
Одна из таких библиотек - Font Awesome. Она предлагает тысячи иконок, доступных в виде шрифтов. Чтобы использовать иконки Font Awesome, необходимо подключить CSS-файл библиотеки к своему веб-сайту. После подключения, иконки могут быть добавлены на сайт при помощи специальных классов CSS. За счет использования шрифтов, иконки могут быть легко изменены по размеру, цвету и другим параметрам.
Еще одной популярной библиотекой для интеграции иконок является Material Icons. Она предоставляет набор иконок, разработанных в соответствии с дизайнерским языком Material Design от Google. Для использования иконок Material Icons, необходимо подключить CSS-файл библиотеки к своему веб-сайту. После этого, иконки могут быть добавлены на сайт при помощи тегов или с соответствующими классами CSS, указанными в документации к библиотеке.
Еще одним известным решением для интеграции иконок является библиотека Ionicons. Она предлагает набор иконок, которые хорошо подходят для разработки мобильных приложений и сайтов. Для использования иконок Ionicons, необходимо подключить CSS-файл библиотеки к своему веб-сайту. После этого, иконки могут быть добавлены на сайт с помощью специальных классов CSS, указанных в документации к библиотеке.
Использование библиотек для интеграции иконок в веб-сайт значительно экономит время и упрощает процесс разработки. Они предоставляют широкий выбор готовых иконок, которые могут быть легко настроены под требования веб-проекта и помогают создать качественный и удобный дизайн для пользователя.
Отличия веб-шрифтов и особенности их использования

Веб-шрифты представляют собой шрифтовые файлы, загружаемые с сервера веб-страницы и используемые для отображения текста. Они отличаются от стандартных системных шрифтов, которые установлены на операционной системе пользователя.
Одно из главных отличий веб-шрифтов заключается в том, что они не зависят от наличия или отсутствия определенного шрифта на устройстве пользователя. Вместо этого с помощью CSS-правил можно указать, какой веб-шрифт должен использоваться для отображения текста на веб-странице. Это обеспечивает большую гибкость и контроль над внешним видом текста.
Использование веб-шрифтов позволяет дизайнерам и разработчикам создавать уникальные элементы дизайна с помощью нестандартных шрифтов. Веб-шрифты предоставляют богатый выбор стилей и графических эффектов, которые усиливают визуальное впечатление сайта.
Главное преимущество использования веб-шрифтов заключается в том, что они сохраняют свой внешний вид на разных устройствах и операционных системах. Это особенно полезно для создания адаптивного дизайна, который выглядит одинаково хорошо на компьютере, планшете или смартфоне.
Выбор подходящего веб-шрифта является важным этапом проектирования веб-сайта. Дизайнеры и разработчики должны учитывать не только внешний вид и стиль шрифта, но и его читабельность и совместимость с разными браузерами. Поэтому рекомендуется использовать проверенные и надежные источники веб-шрифтов или создавать собственные веб-шрифты, чтобы обеспечить согласованность и качество визуального представления текста на веб-странице.
Интеграция веб-шрифтов на веб-странице осуществляется с помощью подключения шрифтовых файлов и определения правил CSS. Существует несколько методов подключения веб-шрифтов, включая использование внешних сервисов, таких как Google Fonts, или загружать файлы шрифтов на сервер сайта. Независимо от выбранного метода, важно следить за оптимизацией загрузки шрифтов и поддержкой кэширования для улучшения производительности.
Веб-шрифты являются мощным инструментом для создания привлекательного и уникального дизайна веб-сайтов. Внимательный выбор веб-шрифтов и правильное их использование помогут усилить визуальное впечатление и повысить читабельность текста на веб-странице.