Веб-дизайнеры всегда стремятся создать красивые и функциональные веб-страницы. Один из ключевых инструментов для достижения этой цели - грид-сетка. Грид-сетка позволяет создавать упорядоченные и сбалансированные композиции, что обеспечивает легкость восприятия контента. Благодаря мощным инструментам, предоставляемым Figma, создание грид-сетки стало намного проще и быстрее.
В этой статье мы рассмотрим основные принципы создания грид-сетки в Figma, а также поделимся полезными советами, которые помогут вам достичь наилучших результатов. Мы поговорим о том, как создавать колонки и строки с помощью горизонтальной и вертикальной сетки, как настраивать отступы и промежутки между элементами, а также о других интересных возможностях, доступных в Figma.
Перед тем как начать, давайте разберемся, почему грид-сетка является таким важным инструментом для дизайнера. Грид-сетка позволяет устанавливать строгое соотношение между элементами интерфейса, делая композицию более удобной для пользователя. Благодаря этому приятно взглянуть на веб-страницу, взаимодействие с ней становится более интуитивным и удобным. Кроме того, использование грид-сетки помогает сохранять пропорции и баланс композиции, что особенно важно при создании респонсивного дизайна.
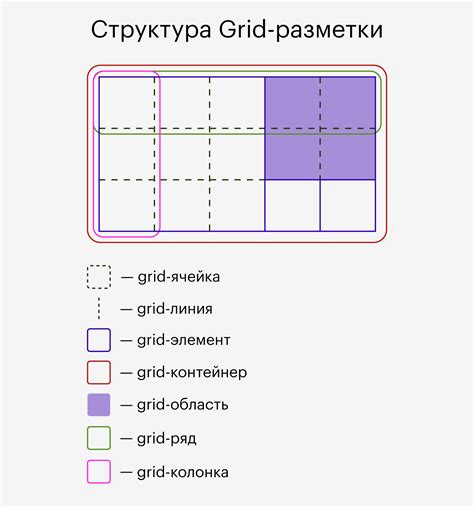
Что такое грид-сетка в Figma?

С помощью грид-сетки в Figma можно создавать однородные сетки, состоящие из ячеек, чтобы разместить элементы интерфейса с определенной шириной и высотой. Грид-сетка позволяет упростить процесс выравнивания и расположения элементов на макете, что облегчает работу дизайнера и повышает качество и консистентность дизайна.
В Figma грид-сетку можно создать с помощью функции "Layout Grid", которая позволяет задать необходимые параметры сетки, такие как количество столбцов и строк, расстояние между ними, а также отступы от краев холста. После настройки грид-сетки дизайнер может заметно упростить работу с расположением элементов, применяя их к сетке и выравнивая их по линиям сетки.
Грид-сетка в Figma является универсальным инструментом, который можно использовать при создании различных интерфейсов, включая веб-сайты, мобильные приложения и даже афиши или брошюры. Он помогает сохранить консистентность и порядок элементов интерфейса, а также ускоряет процесс дизайна и разработки.
Раздел 1: Создание грид-сетки

Чтобы создать грид-сетку в Figma, следуйте простым инструкциям:
- Откройте Figma и создайте новый проект или откройте существующий.
- Выберите инструмент "Прямоугольник" или нажмите «R» на клавиатуре для быстрого доступа.
- Нарисуйте прямоугольник на холсте, который будет представлять собой ячейку сетки.
- Пользуясь инструментом "Прямоугольник" или сочетанием клавиш «Cmd / Ctrl + D», продублируйте прямоугольник, чтобы создать ещё несколько ячеек.
- Расположите ячейки в нужном порядке, чтобы создать нужную структуру грид-сетки.
- Для удобства выравнивания и расстояний между ячейками вы можете использовать функции выравнивания и пространственные расстановки в Figma.
В итоге, создание грид-сетки в Figma помогает сохранить организованность и согласованность макета. Этот инструмент позволяет быстро и эффективно работать над дизайном интерфейса, а также удобно настраивать его для разных устройств и экранов.
Шаг 1: Определение размеров и структуры грид-сетки

Прежде всего, необходимо определить количество колонок и строк в грид-сетке. Количество колонок и строк зависит от макета и требований к дизайну. Например, если вам нужно создать сетку для веб-страницы, то количество столбцов может соответствовать количеству столбцов в макете или быть настраиваемым для более гибкого размещения. Количество строк может зависеть от содержимого страницы или ограничений макета.
Далее, вы должны определить размеры колонок и строк в грид-сетке. Это можно сделать, используя относительные или абсолютные значения в единицах измерения, таких как пиксели или проценты. Относительные значения могут быть полезны, если вы хотите, чтобы грид-сетка была адаптивной и адаптировалась к разным экранам и устройствам.
Важно также учитывать отступы и промежутки между колонками и строками в грид-сетке. Они способствуют лучшей читаемости и разделению элементов на дизайне. Отступы и промежутки могут быть установлены в относительных или абсолютных значениях, в зависимости от ваших потребностей.
Наконец, стоит обратить внимание на выравнивание элементов в грид-сетке. Figma предоставляет различные возможности для выравнивания элементов, что позволяет создавать более сбалансированный и гармоничный дизайн.
В результате этого шага вам следует иметь ясное представление о размерах и структуре грид-сетки, которую вы собираетесь создать в Figma. Это позволит вам более эффективно работать с элементами и создавать профессиональные дизайны.
Шаг 2: Создание сетки через инструменты Figma

После того как вы создали новый документ в Figma и выбрали размеры холста, можно приступить к созданию грид-сетки. Figma предлагает несколько инструментов, которые помогут вам создать и манипулировать сеткой.
1. Frame Grid: Этот инструмент позволяет вам создать сетку внутри фрейма. Вы можете выбрать количество столбцов и строк, а также задать отступы между ними. Чтобы активировать этот инструмент, выберите нужный фрейм и затем нажмите на иконку "Frame Grid" в панели инструментов справа.
2. Layout Grid: Этот инструмент позволяет вам создать грид-сетку на холсте или внутри фрейма. Вы можете выбрать количество столбцов, задать ширину колонок, а также задать отступы между столбцами и строками. Чтобы добавить грид-сетку на холст, выберите инструмент "Layout Grid" в панели инструментов слева и нарисуйте ее на холсте. Чтобы добавить грид-сетку внутри фрейма, выберите фрейм и затем активируйте инструмент "Layout Grid".
3. Smart Animate: Этот инструмент позволяет вам создавать анимацию между разными состояниями дизайна. Вы можете устанавливать точки привязки и переходы между ними, чтобы создавать плавные переходы между разными состояниями вашего дизайна.
Используя эти инструменты, вы сможете создать грид-сетку в Figma, которая поможет вам выравнивать и организовывать элементы вашего дизайна. Это значительно упростит процесс работы и позволит вам создавать более сбалансированные и красивые композиции.
Раздел 2: Настройка грид-сетки

Для начала работы с настройками грид-сетки необходимо выбрать элементы, которые должны быть частью сетки. Затем в правой панели инструментов выберите вкладку "Настройка грид-системы".
В этой вкладке вы можете задать общие настройки грид-сетки, такие как количество столбцов и строк. Вы также можете установить размеры столбцов и строк, а также их пропорции. Например, вы можете задать, что один столбец должен быть в два раза шире другого.
Чтобы задать размер столбца или строки, просто введите нужное значение в соответствующем поле. Вы также можете изменять размеры, перетаскивая границы столбцов и строк в графическом режиме. При этом вам будет показан размер столбца или строки в пикселях.
После того, как вы задали все необходимые параметры, нажмите кнопку "Применить", чтобы применить настройки грид-сетки к выбранным элементам.
Настройка грид-сетки позволяет вам создавать гибкие и адаптивные макеты для различных устройств и экранов. Она также позволяет легко изменять размеры столбцов и строк, что очень удобно при внесении корректировок в макет.
Figma предоставляет удобный, интуитивно понятный интерфейс для настройки грид-сетки, что делает процесс создания сеточных макетов более эффективным и удобным.
| Преимущества настройки грид-сетки в Figma: |
|---|
| 1. Гибкость и адаптивность макета; |
| 2. Возможность установки размеров столбцов и строк; |
| 3. Простота использования интерфейса; |
| 4. Быстрая настройка и применение изменений; |
| 5. Легкость корректировки макета. |
Шаг 1: Изменение размеров отдельных ячеек

Перед тем как начать создавать грид-сетку в Figma, важно настроить размеры отдельных ячеек. В случае если вы хотите, чтобы все ячейки были одинакового размера, это можно сделать с помощью следующих шагов:
- Выберите инструмент "Rectangle" на панели инструментов слева.
- Нажмите и удерживайте Shift на клавиатуре, чтобы создать квадратную ячейку. Нарисуйте квадратный прямоугольник на холсте.
- Выберите созданный прямоугольник и введите нужные значения ширины и высоты в панели свойств справа. Например, если вы хотите, чтобы каждая ячейка была 100 пикселей в ширину и высоту, установите значения "Width" и "Height" равными 100px.
- Повторите эти шаги для всех остальных ячеек в грид-сетке, чтобы установить одинаковые размеры для каждой из них.
Если вы хотите, чтобы некоторые ячейки имели отличающиеся размеры, вы можете изменять значения ширины и высоты для каждой ячейки по отдельности. Для этого необходимо выбрать ячейку и изменить соответствующие значения в панели свойств.
Правильно настроенные размеры ячеек позволят создать симметричную и упорядоченную грид-сетку в Figma.
Шаг 2: Изменение отступов и рамок грид-сетки

После создания грид-сетки в Figma, можно произвести изменения отступов и рамок, чтобы точно настроить ее под требования проекта.
Для изменения отступов вокруг грид-сетки, выделите ее и щелкните правой кнопкой мыши, затем выберите "Свойства грида". В открывшемся окне можно указать отступы для каждой стороны - верхней, нижней, левой и правой. Используйте значения в пикселях или процентах, в зависимости от предпочтений и требований дизайна.
Для изменения рамок грид-сетки выберите ее и откройте панель "Свойства" справа от экрана. Здесь можно настроить ширину, стиль и цвет рамок. Выберите подходящие значения, чтобы создать желаемый визуальный эффект и соответствовать общему стилю дизайна.
Также можно изменить размер ячеек грид-сетки, для этого выделите ячейку и используйте панель "Свойства" справа, чтобы установить ее размеры в пикселях или процентах.
Не забывайте сохранять изменения, чтобы применить их к вашей грид-сетке. Чтобы сохранить грид-сетку в качестве компонента, нажмите на нее правой кнопкой мыши и выберите "Сделать компонентом", чтобы в будущем использовать ее многократно.
Настройка отступов и рамок грид-сетки позволяет добиться точности и согласованности в вашем проекте, а также создать визуально привлекательные компоненты для дальнейшего использования.
Раздел 3: Работа с контентом в грид-сетке

После того как вы создали грид-сетку и настроили ее расположение, вы можете начать заполнять контентом каждую ячейку сетки. В Figma это делается очень легко и удобно.
Для добавления контента в ячейку грид-сетки, вы можете использовать различные инструменты и элементы Figma. Например, вы можете добавить текст, изображение, иконку или любой другой элемент дизайна.
Чтобы добавить текст в ячейку, вы можете просто дважды кликнуть по ячейке и начать печатать. В Figma также есть возможность настроить стили текста, такие как шрифт, размер, цвет и другие параметры.
Если вам нужно добавить изображение в ячейку, вы можете воспользоваться инструментом "Импорт" или просто перетащить изображение на холст Figma. Затем вы можете изменить размер и расположение изображения внутри ячейки грид-сетки.
Еще одной полезной функцией Figma является возможность использовать символы и компоненты при работе с грид-сеткой. Например, если у вас есть набор иконок или кнопок, вы можете просто перетащить их в нужную ячейку сетки и использовать повторно в других проектах.
Кроме того, вы можете применять различные эффекты и стили к контенту, находящемуся в ячейках грид-сетки. Figma предлагает широкий спектр возможностей для творчества и экспериментов с дизайном.
Важно помнить о сетке и ее структуре при работе с контентом. При добавлении новых элементов в грид-сетку следует учитывать ее размеры и пропорции, чтобы сохранить качество и целостность дизайна.
В этом разделе мы рассмотрели основы работы с контентом в грид-сетке в Figma. Теперь вы можете приступить к созданию своих проектов и экспериментировать с различными элементами и стилями.
| Примечание: | В Figma все элементы грид-сетки являются отдельными объектами, поэтому вы можете свободно перемещать и редактировать их без изменения структуры сетки. |