Центрирование контента - важный аспект дизайна веб-страниц, который позволяет расположить элементы на центре страницы для обеспечения более удобного и эстетически привлекательного пользовательского опыта. С использованием каскадных таблиц стилей (CSS) вы можете легко достичь этого эффекта без необходимости внедрения сложных скриптов или использования языков программирования.
Для центрирования контента с помощью CSS необходимо использовать несколько свойств. Одним из самых распространенных методов является использование свойства margin и значений auto. Например, чтобы центрировать блок-элемент, вы можете задать ему значения margin-left: auto; и margin-right: auto;. Это заставит браузер автоматически распределить свободное пространство с обеих сторон блока-элемента, что приведет к его центрированию на странице.
Кроме того, существует также возможность использования флексбоксового модуля, который предоставляет более гибкие и удобные способы центрирования контента. Для этого необходимо задать контейнеру свойство display: flex;, а затем применить свойства justify-content: center; и align-items: center;. Это позволит автоматически выравнивать элементы по горизонтали и вертикали и достигать центрирования контента без лишних усилий.
Зачем нужен центрированный контент?

Центрированный контент играет важную роль в улучшении пользовательского опыта веб-сайта и создании более привлекательного дизайна.
Когда контент размещен по центру страницы, это помогает уравновесить дизайн и создать гармоничное визуальное впечатление. Это особенно полезно для сайтов с широкими экранами или тематическими фотографиями, где выравнивание по левому краю может создавать дисбаланс.
Центрированный контент также помогает улучшить читабельность информации, особенно на мобильных устройствах. Когда текст и изображения размещены по центру, пользователю будет легче читать и воспринимать информацию.
Кроме того, центрированный контент может быть полезным при создании призыва к действию (Call-to-action). Если ваша цель - привлечь внимание пользователя и побудить его совершить действие, выделение контента в центре страницы может сделать его более заметным, вызывающим и привлекательным.
Использование CSS для создания центрированного контента позволяет гибко и легко настраивать его расположение. Благодаря этому можно удовлетворить различные дизайнерские потребности и адаптироваться к разным устройствам и экранам.
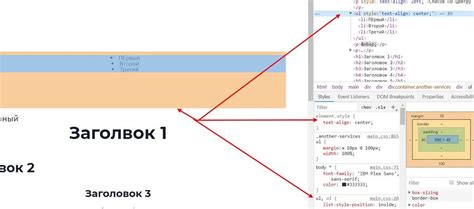
Использование свойства text-align

Свойство text-align в CSS позволяет выравнивать текст внутри блока или элемента.
С помощью этого свойства можно выбрать один из следующих вариантов выравнивания:
left- выравнивание текста по левому краю;right- выравнивание текста по правому краю;center- выравнивание текста по центру;justify- выравнивание текста по ширине блока, за исключением последней строки;
Свойство text-align может быть применено как к общему контейнеру, так и к отдельным элементам. Если вы примените его к общему контейнеру, то выравнивание будет применено ко всем элементам внутри него.
Пример использования свойства text-align:
.container {
text-align: center;
}
h1 {
text-align: left;
}
p {
text-align: justify;
}
В данном примере, текст заголовка <h1> будет выровнен по левому краю, а остальной текст внутри контейнера с классом .container будет выравниваться по центру, а абзацы будут выравниваться по ширине блока, за исключением последней строки.
Центрирование по горизонтали

Существует несколько способов достижения центрирования по горизонтали с помощью CSS. Один из них - использование свойства margin. Для этого, задайте значение auto для свойств margin-left и margin-right у элемента, который вы хотите центрировать.
<style>
#centered {
margin-left: auto;
margin-right: auto;
}
</style>
<div id="centered">
<p>Контент</p>
</div>Еще один способ - использование свойства text-align. Задайте значение center для свойства text-align у родительского элемента, чтобы центрировать содержимое внутри него.
<style>
#parent {
text-align: center;
}
</style>
<div id="parent">
<p>Контент</p>
</div>Кроме того, можно использовать позиционирование для достижения центрирования по горизонтали. Установите значение position: relative; для родительского элемента и затем значения position: absolute; и left: 50%; для дочернего элемента.
<style>
#parent {
position: relative;
}
#child {
position: absolute;
left: 50%;
transform: translateX(-50%);
}
</style>
<div id="parent">
<div id="child">
<p>Контент</p>
</div>
</div>Выбирайте подходящий метод в зависимости от вашей разметки и требований к дизайну. Использование правильных методов центрирования по горизонтали поможет вам создавать эстетически приятный контент с помощью CSS.
Центрирование по вертикали

Для создания центрированного контента по вертикали с помощью таблицы, необходимо воспользоваться следующей структурой. Создайте тег <table> со стилем display: table; и задайте ему ширину и высоту, а также отключите отображение границ, если необходимо. Внутри таблицы создайте строку с одной ячейкой, указав стиль display: table-cell; и vertical-align: middle;. Поместите свое содержимое внутрь ячейки и оно будет автоматически центрировано по вертикали.
Вот пример кода, демонстрирующий это центрирование по вертикали с использованием таблицы:
<table style="display: table; width: 100%; height: 100%;"> <tr> <td style="display: table-cell; vertical-align: middle;"> Ваше центрированное содержимое здесь </td> </tr> </table>
Используя этот способ, вы можете легко создать центрированный контент по вертикали без необходимости использования сложных и разнообразных стилей.
Комбинированные методы центрирования

Центрирование содержимого на веб-странице может быть достигнуто с помощью комбинированных методов, используя несколько свойств CSS.
Один из способов - это использование свойства display со значением flex в контейнере, чтобы обеспечить гибкое расположение элементов. Для этого нужно установить для контейнера свойство display: flex, а затем задать свойство justify-content со значением center для горизонтального центрирования и/или свойство align-items со значением center для вертикального центрирования.
Еще одним комбинированным методом является использование свойств position и transform. Например, можно установить для элемента свойство position: absolute, а затем использовать команду transform: translate(-50%, -50%) для горизонтального и вертикального центрирования элемента относительно его контейнера.
Также можно комбинировать методы центрирования с применением отступов и размеров элементов для достижения желаемого эффекта. Например, можно установить для элемента фиксированный размер и задать отступы слева и справа с помощью свойств width и margin-left, margin-right со значением auto.
Комбинированные методы центрирования позволяют создавать разнообразные варианты центрированного контента, подходящие к конкретным макетам веб-страниц.