Adobe Animate - удивительный инструмент для создания анимаций, который позволяет вам придавать движение и жизнь различным объектам. Одной из интересных и полезных возможностей программы является создание анимации формы. С его помощью вы можете изменять размер, положение, цвет и другие свойства формы, что позволит вам создать потрясающую визуальную привлекательность.
В этой статье мы рассмотрим процесс создания анимации формы в Adobe Animate шаг за шагом. Мы начнем с создания нового проекта и импортирования графики формы. Затем мы научимся использовать инструменты программы для изменения размера и положения формы, а также для создания анимации цвета и освещения.
Adobe Animate предоставляет нам гибкую систему ключевых кадров, которая позволяет нам контролировать каждый аспект анимации формы. Мы сможем изменить скорость движения формы, добавить эффекты перехода между состояниями и многое другое. Вы сможете использовать полученные знания, чтобы создавать красивую и живую анимацию формы в своих будущих проектах.
Обзор программы Adobe Animate

Особенности программы Adobe Animate:
- Интерфейс: Adobe Animate имеет интуитивно понятный интерфейс, что делает ее доступной для разработчиков всех уровней.
- Создание анимации: С помощью Adobe Animate можно создавать анимированные персонажи, объекты и эффекты, добавлять им движение и смену размера.
- Интерактивность: Одной из главных особенностей программы является возможность создания интерактивных элементов, таких как кнопки, выпадающие меню и игровые элементы.
- Работа с графикой: Adobe Animate поддерживает работу с различными форматами файлов, включая векторные и растровые изображения.
- Поддержка мобильных устройств: Программа позволяет создавать анимацию, которая может быть оптимизирована для работы на мобильных устройствах.
- Экспорт и публикация: Adobe Animate позволяет экспортировать анимацию в различные форматы файлов, включая HTML5, видео и приложения для настольных компьютеров и мобильных устройств.
Adobe Animate - это незаменимый инструмент для создания анимированного контента, который может быть использован в веб-разработке, рекламе, игровой индустрии и других областях. Благодаря его широкому функционалу и удобному интерфейсу, она позволяет реализовывать самые разнообразные идеи и создавать высококачественные анимации.
Начало работы с анимацией

Создание анимации формы в Adobe Animate может показаться сложным процессом, но с правильной подготовкой и пониманием основных шагов, вы сможете создать удивительные анимированные эффекты.
Вот основные шаги, которые нужно выполнить, чтобы начать работу с анимацией формы в Adobe Animate:
| Шаг 1 | Запустите Adobe Animate и создайте новый документ. |
| Шаг 2 | Создайте форму, которую вы хотите анимировать, используя инструменты для рисования и редактирования форм. |
| Шаг 3 | Добавьте ключевые кадры, чтобы задать начальный и конечный вид формы. |
| Шаг 4 | Измените свойства формы на промежуточных кадрах, чтобы создать плавное движение. |
| Шаг 5 | Настройте параметры анимации, такие как скорость и повторение. |
| Шаг 6 | Просмотрите анимацию, чтобы убедиться, что она выглядит так, как вы задумывали. |
| Шаг 7 | Экспортируйте анимацию в нужный формат, чтобы использовать ее на веб-странице или в других проектах. |
Благодаря этим простым шагам вы сможете начать создание анимации формы в Adobe Animate и поднять вашу креативность на новый уровень.
Создание формы

Для создания формы в Adobe Animate, мы можем использовать инструменты из панели "Рисование". Давайте рассмотрим несколько шагов, которые помогут нам создать форму:
- Откройте программу Adobe Animate и создайте новый проект.
- На панели инструментов найдите инструмент "Рисование" и выберите нужную форму, которую вы хотите создать. Например, это может быть круг, прямоугольник или многоугольник.
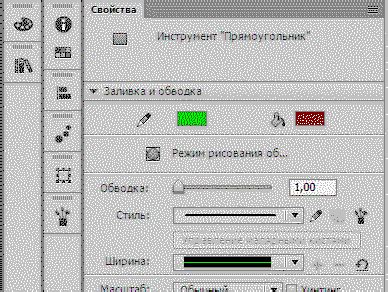
- На сцене щелкните и перетащите, чтобы нарисовать выбранную форму. Вы можете изменить ее размер и форму с помощью инструментов на панели "Свойства".
- После создания формы вы можете добавить анимацию к ней, чтобы она двигалась, меняла размер или цвет в течение времени.
- Для добавления анимации выберите форму на сцене и откройте панель "Временная шкала". На этой панели вы можете создать и управлять анимацией для выбранной формы.
- Используйте ключевые кадры, временные интервалы и другие инструменты анимации, чтобы настроить и получить желаемый эффект.
- Повторите эти шаги для создания других форм или добавления дополнительной анимации к вашей анимации.
Теперь вы знаете, как создать форму в программе Adobe Animate и добавить анимацию к ней. Это отличный способ придать жизнь вашим проектам и сделать их более динамичными и интересными для зрителей.
Создание первого ключевого кадра

Чтобы создать первый ключевой кадр, следуйте этим шагам:
- Откройте программу Adobe Animate и создайте новый проект.
- На панели таймлайна выберите первый кадр.
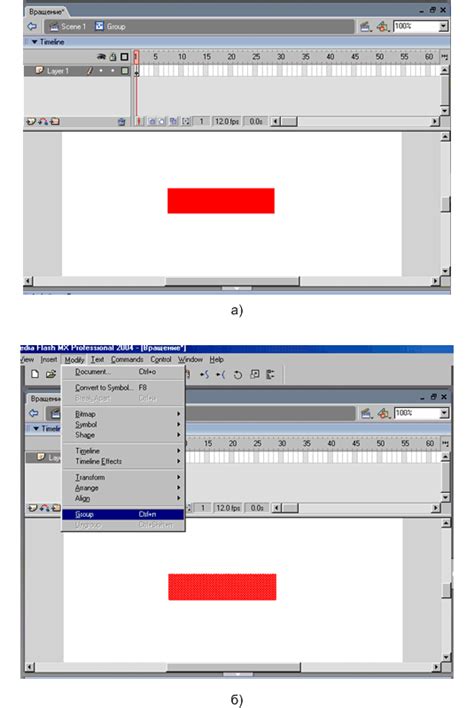
- Раскройте панель свойств и выберите объект, который вы хотите анимировать.
- Измените его свойства, такие как положение, размер или цвет.
- Щелкните правой кнопкой мыши на кадре и выберите "Вставить ключевой кадр".
- Повторите эти шаги для каждого объекта, который вы хотите анимировать в этом кадре.
После создания первого ключевого кадра вы можете перейти к созданию следующих ключевых кадров, чтобы задать промежуточные состояния объекта и создать плавную анимацию.
Добавление анимации на форму

Для создания анимации на форме в Adobe Animate, следуйте этим шагам:
| Шаг 1: | Откройте Adobe Animate и создайте новый документ. |
| Шаг 2: | Создайте форму, используя инструменты для рисования в программе. |
| Шаг 3: | Выберите форму и откройте панель "Свойства". |
| Шаг 4: | На панели "Свойства" найдите раздел "Анимация" и нажмите на кнопку "Добавить кадры". |
| Шаг 5: | Переместитесь на временную шкалу и выберите интервал времени для анимации. |
| Шаг 6: | Измените форму, перемещая или изменяя ее размеры в выбранном интервале времени. |
| Шаг 7: | Повторите шаги 4-6, чтобы добавить дополнительные анимации на форму. |
| Шаг 8: | Воспроизведите анимацию, нажав на кнопку "Воспроизвести" на панели инструментов. |
Теперь у вас есть анимированная форма в Adobe Animate!
Создание дополнительных ключевых кадров

Ключевые кадры служат для определения основных состояний объекта в анимации. Однако в некоторых случаях может потребоваться добавить дополнительные ключевые кадры для создания более сложных эффектов.
Чтобы создать дополнительные ключевые кадры в Adobe Animate, следуйте этим шагам:
- Выберите слой анимации, на котором вы хотите создать дополнительные ключевые кадры.
- Установите ползунок времени на таймлайне на нужный момент времени.
- Щелкните правой кнопкой мыши на кадре на таймлайне и выберите "Вставить ключевой кадр" в контекстном меню.
- Ваши изменения будут отображены на таймлайне с добавленными дополнительными ключевыми кадрами.
Используя дополнительные ключевые кадры, вы можете создавать более сложные анимации и добавлять дополнительные эффекты в свои проекты в Adobe Animate.
Применение эффектов к анимации

Adobe Animate предоставляет много возможностей для добавления эффектов к созданной анимации, чтобы она выглядела более живой и увлекательной для зрителей.
Одним из способов добавления эффектов является использование фильтров. Фильтры позволяют изменять визуальное восприятие объектов, изменяя их цвет, прозрачность, растягивание и другие параметры.
Для применения фильтров в Adobe Animate необходимо выделить объект, к которому хотите применить эффект, и выбрать нужный фильтр из списка доступных. Затем можно настроить параметры фильтра, чтобы добиться требуемого эффекта.
Еще одним способом добавления эффектов является использование масок. Маска позволяет скрыть часть объекта или изменить его форму, создавая эффект прозрачности или обрезания.
Чтобы создать маску, необходимо создать дополнительный слой с объектом, который будет использоваться в качестве маскирующей формы. Затем нужно выбрать объект, который будет скрыт или обрезан, и применить маску к нему, указав нужный слой с маской.
Кроме того, Adobe Animate предлагает также возможность добавления звуковых эффектов к анимации, чтобы еще больше вовлечь зрителя в происходящее на экране. Для этого необходимо импортировать звуковой файл, выбрать на временной шкале момент, в который нужно вставить звук, и просто перетащить звуковой файл в нужное место на сцене.
Применив различные эффекты к созданной анимации в Adobe Animate, вы сможете значительно улучшить ее визуальное впечатление и сделать ее более интересной и запоминающейся для зрителей.
Экспорт и публикация анимации

После создания анимации в Adobe Animate вы можете экспортировать ее в различных форматах и опубликовать на веб-сайте либо в приложении. Вот несколько способов экспорта и публикации анимации:
- Экспорт в SWF: Вы можете сохранить анимацию в формате SWF (Shockwave Flash), который является стандартным форматом для веб-сайтов с анимацией. После экспорта вы можете встроить SWF-файл в веб-страницу, используя код HTML.
- Экспорт в HTML5: Adobe Animate поддерживает экспорт анимации в формат HTML5, который является современным и мобильно-дружественным форматом веб-анимации. Экспортированную анимацию в HTML5 можно встроить в веб-страницу с помощью тега <iframe> или встроить в приложение с использованием веб-вью.
- Экспорт в видео: Если вам нужно создать видео с вашей анимацией, вы можете экспортировать анимацию в формате видео, таком как MP4 или AVI. Экспортированное видео можно добавить в видеоредактор для дальнейшей обработки или загрузить на платформу видеохостинга.
- Экспорт в GIF: Еще один популярный формат для анимации - это GIF. Вы можете экспортировать анимацию в формате GIF, чтобы легко поделиться ею в сообщениях или опубликовать на веб-сайте без необходимости использования плеера.
Выберите наиболее подходящий способ экспорта и публикации анимации в зависимости от ваших потребностей и требований проекта. Помните, что разные форматы могут иметь различные особенности и ограничения, поэтому важно выбрать оптимальный вариант для вашего проекта.