Курсор мыши – это незаметный, но очень важный элемент веб-дизайна. Плавное движение курсора может сделать пользовательский интерфейс более привлекательным и улучшить взаимодействие с сайтом. В данной статье мы рассмотрим, как создать плавный эффект курсора мыши на вашем сайте.
Первым шагом к созданию плавного эффекта курсора мыши является добавление нужных стилей в файл CSS вашего сайта. Для этого необходимо использовать свойство "cursor" и значение "pointer". Оно позволяет изменить стандартный вид курсора на руку, что является обычным для ссылок.
Однако, чтобы создать плавное движение курсора мыши, нужно воспользоваться JavaScript. Для этого вы можете использовать библиотеку jQuery или другой фреймворк. В данной инструкции мы рассмотрим пример с использованием jQuery.
Для начала, убедитесь, что вы подключили jQuery к своему сайту. Это можно сделать, добавив ссылку на файл jQuery в разделе "head" вашего HTML-документа. После подключения jQuery, вы можете начать создавать плавный эффект курсора мыши.
Подготовка к установке

Перед тем, как приступить к установке плавного эффекта курсора мыши, необходимо выполнить несколько подготовительных шагов. Это поможет убедиться в правильности работы и избежать проблем в процессе установки. Вот что вам потребуется:
1. Компьютер с установленным браузером. Плавный эффект курсора мыши работает во всех современных браузерах, таких как Google Chrome, Mozilla Firefox, Safari и др. Убедитесь, что ваш браузер обновлен до последней версии.
2. Исходный код плавного эффекта курсора мыши. Чтобы получить доступ к коду, вам понадобится зарегистрироваться на сайте разработчика. После регистрации вы сможете загрузить исходный код с сайта.
3. Понимание основ HTML и CSS. Для успешной установки плавного эффекта курсора мыши вам необходимо иметь базовые навыки веб-разработки. Это поможет вам правильно внедрить код на своем веб-сайте.
4. Выбор элемента, на который будет применяться плавный эффект курсора мыши. Решите, на каком именно элементе вашего веб-сайта вы хотите использовать плавный эффект курсора мыши. Например, это может быть кнопка, изображение или ссылка.
Придерживаясь этих шагов и имея необходимые инструменты, вы будете готовы к успешной установке плавного эффекта курсора мыши на своем веб-сайте.
Выбор эффекта для курсора

Существует множество эффектов, которые можно использовать для изменения внешнего вида курсора мыши. Выбор подходящего эффекта зависит от задачи и предпочтений разработчика.
Один из самых популярных эффектов - изменение формы курсора. Вместо стандартной стрелки можно использовать другие формы, такие как рука, кисть или капля воды. Это особенно полезно, когда нужно указать на интерактивные элементы страницы.
Еще один вариант - анимированный курсор. Вместо статичного изображения курсор будет двигаться или менять свою форму в зависимости от действий пользователя. Этот эффект создает динамичную и интересную визуальную составляющую.
Кроме того, можно изменить цвет курсора или добавить ему тени и эффекты перехода. Это позволит сделать курсор более заметным и привлекательным для пользователя.
Некоторые эффекты позволяют добавить звуковые эффекты к курсору, например, щелчок или шум перетаскивания. Это может быть полезно в игровых или интерактивных приложениях, чтобы усилить взаимодействие с пользователем.
Выбор эффекта для курсора зависит от целей и контекста использования. Важно помнить, что выбранный эффект должен быть дружественным к пользователю и не создавать неприятных ощущений.
Загрузка необходимых файлов

Для создания плавного эффекта курсора мыши вам понадобится несколько файлов, которые нужно загрузить на ваш сайт. Вот список необходимых файлов:
| 1. | Изображение, которое будет использоваться в качестве плавного эффекта курсора мыши. |
| 2. | Файл JavaScript, который будет обрабатывать функциональность плавного эффекта. |
| 3. | Файл CSS, который будет определять стили для плавного эффекта. |
Вы можете загрузить эти файлы на свой сервер или использовать внешние ссылки на них. Убедитесь, что пути к файлам указаны правильно и они доступны для вашего сайта.
После загрузки файлов на ваш сайт вам понадобится добавить ссылки на них в вашем HTML-коде. Например, вам нужно будет добавить следующие теги <script> и <link> в секцию <head> вашего HTML-документа:
<link rel="stylesheet" href="styles.css"> <script src="script.js"></script>
Замените "styles.css" и "script.js" на пути к вашим загруженным файлам CSS и JavaScript соответственно.
После добавления этих ссылок вы будете готовы перейти к следующему шагу настройки плавного эффекта курсора мыши.
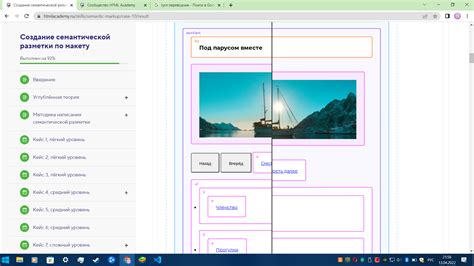
Создание HTML-разметки

Для создания плавного эффекта курсора мыши необходимо использовать HTML-разметку. Этот эффект достигается с помощью CSS-свойства "cursor".
Создание HTML-разметки начинается с определения элемента, на который нужно добавить плавный эффект курсора мыши. Для этого можно использовать любой HTML-элемент: ,