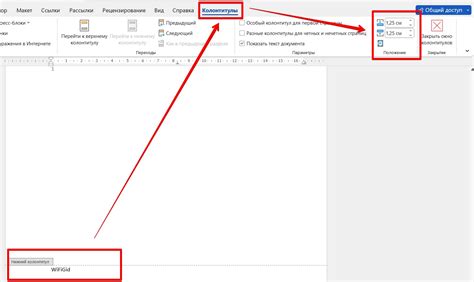
Нижний колонтитул – это небольшая область, расположенная внизу каждой страницы документа, которая содержит информацию, необходимую для представления, такую как авторские права, номер страницы, дата и другие данные. Обычно колонтитул отображается на каждой странице.
Однако в некоторых случаях возникает необходимость создать колонтитул, который расположен ниже обычного уровня. Например, вы можете захотеть создать колонтитул для раздела документа или добавить дополнительную информацию, необходимую только для определенных страниц.
В этой статье мы рассмотрим подробную инструкцию о том, как создать нижний колонтитул уровнем ниже. Мы рассмотрим несколько методов и покажем, как это можно сделать с помощью HTML и CSS.
Выберите подходящий инструмент

Для создания нижнего колонтитула уровнем ниже веб-страницы можно использовать различные инструменты, в зависимости от требований проекта и вашего уровня опыта веб-разработки.
Один из самых простых способов создания нижнего колонтитула - это использование HTML и CSS. Вы можете просто создать контейнер для колонтитула и применить стили для его позиционирования и внешнего вида.
Если ваш проект базируется на одном из популярных фреймворков, таких как Bootstrap, Foundation или Materialize, то вы можете воспользоваться уже имеющимися компонентами для создания нижнего колонтитула. Эти фреймворки предоставляют готовые стили и классы, которые вы можете использовать для удобного и быстрого создания колонтитула.
Если вам нужно более сложное решение или вы хотите добавить дополнительные функциональные возможности, то вы можете воспользоваться JavaScript библиотеками и плагинами. Например, с помощью jQuery можно создать анимированный нижний колонтитул с эффектами и интерактивностью.
Также существуют специализированные инструменты и редакторы для создания нижних колонтитулов, которые предоставляют более удобный интерфейс и функциональность для работы с колонтитулами. Некоторые из таких инструментов включают в себя Adobe Dreamweaver, Visual Studio Code и Sublime Text.
Выберите тот инструмент, который лучше всего подходит вашим потребностям и уровню опыта. Независимо от выбранного инструмента, помните, что создание нижнего колонтитула уровнем ниже - это важный аспект веб-дизайна, который помогает улучшить пользовательский опыт и дизайн вашего сайта.
Установите необходимые настройки

Перед тем, как создать нижний колонтитул уровнем ниже, убедитесь, что у вас установлены необходимые настройки.
1. Откройте файл, в котором вы хотите добавить нижний колонтитул.
2. Вставьте следующий код после тега <body>: <footer></footer>
3. Перейдите к стилям CSS вашей страницы и добавьте следующие правила:
footer {
position: fixed;
bottom: 0;
width: 100%;
background-color: #f5f5f5;
padding: 20px;
}4. Если вы хотите добавить текст или другой контент в нижний колонтитул, вставьте его между открывающим и закрывающим тегами <footer>: <footer>Здесь ваш контент</footer>
Примечание: При необходимости вы можете настроить стили под свои потребности, изменяя значения атрибутов.
Создайте HTML-код для колонтитула

Ниже приведен простой пример кода для создания колонтитула с помощью таблицы:
<table style="width: 100%;">
<tr>
<td style="text-align: left;">Ваш текст здесь</td>
<td style="text-align: right;">Ваш текст здесь</td>
</tr>
</table>
Теперь давайте разберемся с этим кодом:
<table>: Открывающий тег таблицы.<tr>: Открывающий тег строки таблицы.<td>: Открывающий тег ячейки таблицы.style="text-align: left;": Этот стиль выравнивает текст в ячейке таблицы по левому краю.</td>: Закрывающий тег ячейки таблицы.<td>: Открывающий тег следующей ячейки таблицы.style="text-align: right;": Этот стиль выравнивает текст в ячейке таблицы по правому краю.</td>: Закрывающий тег ячейки таблицы.</tr>: Закрывающий тег строки таблицы.</table>: Закрывающий тег таблицы.
В результате этого кода вы получите колонтитул с текстом, выровненным по левому и правому краю страницы. Вы можете изменить стили, добавить свой собственный текст и настройки в соответствии с вашими потребностями.
Надеюсь, эта инструкция была полезной для вас! Удачи в создании колонтитулов на вашей веб-странице!
Добавьте стилизацию к вашему колонтитулу

Если вы хотите придать своему нижнему колонтитулу уникальный вид, вы можете использовать стилизацию с помощью CSS.
Начните с создания класса или идентификатора для своего колонтитула, например:
<style>
.footer {
background-color: lightgray;
padding: 10px;
text-align: center;
}
</style>
Затем добавьте этот класс или идентификатор к элементу вашего колонтитула, например:
<div class="footer">
<p>Ваш текст колонтитула здесь</p>
</div>
Этот код добавит серый фон, отступы и выравнивание по центру к вашему колонтитулу. Вы, конечно, можете изменить эти стили в соответствии с вашими предпочтениями.
Вы также можете использовать другие CSS свойства для стилизации вашего колонтитула, например, добавить границы, изменить шрифт или цвет текста.
Используйте свое воображение и экспериментируйте с различными стилями, чтобы создать нижний колонтитул, который соответствует вашему сайту!
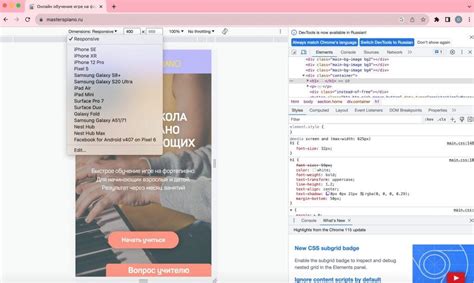
Проверьте отображение колонтитула на разных устройствах

После того, как вы создали нижний колонтитул на вашем веб-сайте, важно проверить его отображение на разных устройствах.
Начните с проверки на компьютере и ноутбуке. Откройте ваш веб-браузер и перейдите на ваш веб-сайт. Прокрутите страницу вниз и убедитесь, что нижний колонтитул отображается корректно.
Затем перейдите к проверке на планшете. Откройте ваш веб-браузер на планшете и перейдите на ваш веб-сайт. Проскрольте страницу вниз и убедитесь, что нижний колонтитул выглядит правильно и не перекрывает основное содержимое.
Наконец, проверьте отображение колонтитула на мобильном устройстве. Откройте ваш веб-браузер на смартфоне и перейдите на ваш веб-сайт. Проскрольте страницу вниз и убедитесь, что нижний колонтитул адаптируется к маленькому экрану и не вызывает горизонтальную прокрутку.
Если вы заметили какие-либо проблемы с отображением колонтитула на каком-либо устройстве, проверьте ваш код и убедитесь, что все теги и стили применены правильно.
Протестируйте ваш колонтитул на разных страницах

Когда вы создали свой нижний колонтитул, важно протестировать его на различных страницах вашего веб-сайта. Ведь каждая страница может иметь разные особенности и требования к колонтитулу. Вот несколько практических советов по тестированию колонтитула:
- Проверьте, что ваш колонтитул правильно отображается на всех страницах сайта. Убедитесь, что он виден и оформлен в соответствии с вашими требованиями дизайна.
- Убедитесь, что все ссылки и другие элементы в колонтитуле правильно функционируют на всех страницах. Проверьте, что ссылки ведут туда, куда должны, и что другие элементы (например, кнопки или иконки) работают без проблем.
- Проверьте, что ваш колонтитул отображается корректно на различных устройствах и разрешениях экрана. Используйте инструменты разработчика или перейдите на сайт с разных устройств, чтобы убедиться, что он хорошо выглядит везде.
- Если ваш сайт содержит несколько языков, проверьте, что ваш колонтитул отображается правильно на каждом из них. Убедитесь, что текст и другие элементы в колонтитуле переведены и отформатированы корректно на всех языках.
Тестирование вашего колонтитула на разных страницах поможет вам убедиться, что он работает должным образом и выглядит так, как вам нужно. Не забывайте регулярно обновлять и тестировать свой колонтитул при внесении изменений в ваш веб-сайт. Это поможет вам поддерживать хороший пользовательский опыт и улучшать взаимодействие пользователей с вашим сайтом.
Оптимизируйте колонтитул для поисковых систем

Вот несколько советов, как оптимизировать колонтитул:
- Используйте ключевые слова. Включите ключевые слова, связанные с тематикой вашего контента, в текст колонтитула. Это поможет поисковым системам понять, о чем ваша страница.
- Оптимизируйте метатеги. Вставьте метатеги, такие как "description" и "keywords", в колонтитул. Они помогут поисковым системам лучше понять содержание страницы.
- Используйте структурированные данные. Добавление структурированных данных, таких как микроразметка Schema.org, может помочь поисковым системам лучше понять контекст страницы и предоставить дополнительные сведения в результатах поиска.
- Сделайте ссылку на сайт. Включение ссылки на ваш сайт в текст колонтитула может сыграть положительную роль для поисковой оптимизации.
- Оптимизируйте заголовок страницы. Заголовок, расположенный в колонтитуле, является важным элементом поисковой оптимизации. Продумайте его таким образом, чтобы он содержал ключевые слова и был привлекателен для пользователей.
- Обновляйте колонтитул регулярно. Периодическое обновление текста и метаданных колонтитула может помочь улучшить поисковую оптимизацию вашей страницы.
Следуя этим советам, вы можете значительно повысить видимость вашего сайта на поисковых системах и привлечь больше посетителей.