Создание эффективного и профессионального шаблона письма является важной задачей в современном мире коммуникаций. Вместо того чтобы просто отправлять текстовое письмо без форматирования, вы можете создать красивый и легко читаемый шаблон с использованием HTML.
HTML - это язык разметки, который позволяет структурировать и форматировать содержимое веб-страницы. Он также может быть использован для создания шаблонов писем, что дает вам возможность контролировать внешний вид и расположение элементов в письме.
В этой статье мы рассмотрим несколько полезных примеров и дадим инструкцию, как создать свой собственный HTML шаблон письма. Мы также рассмотрим некоторые лучшие практики и советы по созданию и использованию шаблонов, чтобы сделать ваши письма более профессиональными и привлекательными для получателей.
Примечание: При создании HTML шаблонов писем важно иметь в виду, что некоторые почтовые клиенты могут не полностью поддерживать HTML или могут отображать его не так, как вы задумывали. Поэтому рекомендуется следовать стандартам HTML и тестировать шаблон в разных почтовых клиентах перед отправкой.
Теперь перейдем к нашей инструкции и примерам по созданию HTML шаблона письма.
Примеры HTML шаблонов писем для использования в email-маркетинге

В эпоху цифровых коммуникаций email-маркетинг остается одним из наиболее эффективных способов привлечения и удержания клиентов. Однако, чтобы добиться успеха в этой области, необходимо обратить внимание не только на содержание письма, но и на его визуальное оформление.
HTML шаблоны писем предоставляют удобный способ создания профессионально выглядящих и современных писем для рассылок. С их помощью вы можете легко создать письма с адаптивным дизайном, которые отлично выглядят на любом устройстве.
Вот несколько примеров HTML шаблонов, которые можно использовать в email-маркетинге:
1. Шаблон "Приветственное письмо": этот шаблон подойдет для отправки писем новым подписчикам или клиентам. Он содержит приветственное сообщение, информацию о вашей компании и предложения для дальнейшего взаимодействия.
2. Шаблон "Акционное предложение": этот шаблон удобен для отправки специальных предложений и акций вашим клиентам. Он содержит яркие цвета и информацию о скидках, акциях и других преимуществах.
3. Шаблон "Новостная рассылка": этот шаблон подойдет для отправки информационных писем с последними новостями и обновлениями вашей компании или индустрии. Он содержит блоки с заголовками новостей и ссылками для более подробного ознакомления.
4. Шаблон "Отзывы и рекомендации": этот шаблон используется для отправки писем с отзывами и рекомендациями ваших довольных клиентов. Он содержит блоки с отзывами, фотографиями и ссылками на социальные сети.
5. Шаблон "Событие или вебинар": этот шаблон подходит для отправки писем с приглашением на события, конференции или вебинары, организованные вашей компанией. Он содержит информацию о мероприятии, даты, место и ссылку для регистрации.
Выбрав подходящий HTML шаблон письма и настроив его под свои нужды, вы можете создать эффективную email-рассылку, которая привлечет внимание клиентов и поможет достичь поставленных целей.
Не забывайте, что при создании HTML шаблона письма для email-маркетинга важными элементами являются удобная навигация, четкое представление контента и привлекательный дизайн. Также убедитесь, что ваш шаблон отображается корректно на различных устройствах и в разных почтовых клиентах.
Базовый HTML шаблон для писем

Вот пример базового HTML-шаблона, который вы можете использовать:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Письмо</title>
</head>
<body>
<p>
<strong>Уважаемый(ая) %name%,</strong>
</p>
<p>
<em>Мы бы хотели поделиться с вами некоторыми важными новостями.</em>
</p>
<p>
Ваше мнение очень важно для нас, и мы будем рады, если вы поделитесь своими мыслями и обратной связью.
</p>
<p>С наилучшими пожеланиями,</p>
<p>%sender%</p>
</body>
</html>
В этом шаблоне используется %name% для обращения к получателю письма и %sender% для указания отправителя письма.
Вы можете изменять и дополнять этот шаблон в соответствии с вашими целями и дизайном.
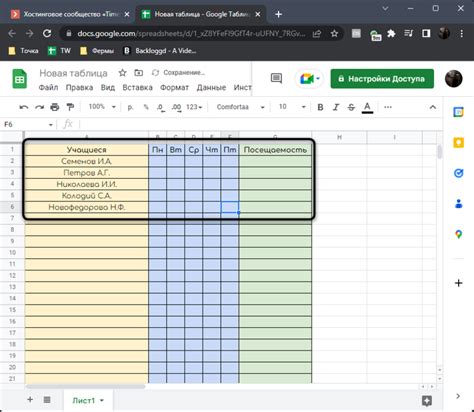
Как создать HTML шаблон письма с использованием таблиц

Вот как можно создать HTML-шаблон письма с использованием таблиц:
- Начните с создания таблицы с помощью тега
<table>. Это будет самая внешняя оболочка вашего шаблона. - Внутри таблицы создайте строки с помощью тега
<tr>. Каждая строка будет представлять собой отдельный блок контента или секцию шаблона. - Внутри каждой строки создайте ячейки с помощью тега
<td>. Каждая ячейка будет содержать отдельный элемент контента, например текст, изображение или кнопку. - Оформите содержимое каждой ячейки с помощью тегов
<p>, чтобы определить параграфы или другие элементы разметки. - Повторяйте шаги 2-4 для каждой необходимой секции вашего шаблона.
Пример HTML-шаблона письма с использованием таблиц:
<table cellpadding="0" cellspacing="0" border="0">
<tr>
<td>
<p>Привет,</p>
<p>Это текст письма.</p>
</td>
</tr>
<tr>
<td>
<p>С уважением,</p>
<p>Ваше имя</p>
</td>
</tr>
</table>
Это простой пример шаблона, в котором есть две строки таблицы. Каждая строка содержит одну ячейку с двумя абзацами текста.
Помните, что HTML-шаблон письма может содержать стили, ссылки на изображения и другие элементы HTML, чтобы создать более разнообразные и выразительные письма для вашей аудитории.
Примеры HTML шаблонов писем для различных целей

HTML-шаблоны писем предоставляют удобный способ создания профессиональных и эффективных писем для различных целей. Вот несколько примеров шаблонов писем:
Шаблон приветственного письма:
Этот шаблон идеально подходит для отправки приветственного письма новым пользователям. Он содержит информацию о компании, благодарственное сообщение и инструкции по дальнейшим действиям.
Шаблон уведомления о заказе:
Этот шаблон может использоваться для отправки уведомлений о новом заказе. Он содержит информацию о заказе, адрес доставки и способы оплаты.
Шаблон благодарности:
Этот шаблон можно использовать для отправки письма благодарности клиентам или партнерам. Он содержит выражение благодарности и просьбу о дальнейшем сотрудничестве.
Шаблон приглашения на мероприятие:
Этот шаблон может использоваться для отправки приглашений на мероприятия. Он содержит информацию о дате, времени и месте проведения мероприятия, а также контактные данные для подтверждения участия.
Шаблон информационного обновления:
Этот шаблон подходит для отправки информационных обновлений о новостях или акциях компании. Он содержит информацию о последних новостях, предложениях или изменениях в компании.
Выберите подходящий шаблон, а затем настройте его под свои нужды, добавив свою информацию и стилизацию в соответствии со стилем вашей компании.
Инструкция по созданию и использованию HTML шаблонов писем

- Прежде всего, начните с создания основного шаблона письма. Включите в него заголовок и подвал, чтобы дать письму законченный и профессиональный вид.
- Чтобы письмо было читабельным и понятным, используйте адаптивный дизайн, который будет корректно отображаться на разных устройствах и экранах.
- Откройте основной тег
- или
- для создания списка элементов (например, пунктов навигационного меню или функций продукта), которые вы хотите включить в письмо. Для каждого элемента списка используйте тег
- .
- Структурируйте письмо с помощью заголовков
. Используйте заголовки, чтобы выделить ключевые секции информации и облегчить понимание содержания письма.
- Не забудьте добавить ссылки, чтобы получатели могли узнать больше о вашей компании или услугах. Используйте тег и атрибут href для создания ссылок.
- Обязательно протестируйте шаблон письма перед отправкой, чтобы убедиться, что он отображается корректно на разных почтовых клиентах и устройствах.
- Предоставьте возможность отписаться от новостной рассылки или изменить настройки уведомлений, чтобы не нарушать политику конфиденциальности и предоставить получателям контроль над своими уведомлениями.
Создание и использование HTML шаблонов писем - важная часть эффективной электронной коммуникации. Не забудьте следовать этой инструкции, чтобы создать профессиональные и привлекательные письма, которые будут донести ваше сообщение до целевой аудитории.