Центрированный рабочий стол является одним из самых популярных стилей оформления рабочего пространства. Это позволяет создать чистый и симметричный вид, что в свою очередь способствует удобству использования компьютера. В этой статье мы рассмотрим несколько способов создания центрированного рабочего стола.
Прежде всего, для центрирования рабочего стола требуется иметь подходящий фоновый рисунок или изображение, которое будет занимать всю площадь рабочего стола без искажений. Чтобы добиться желаемого эффекта, изображение должно быть по возможности однотонным или иметь мало деталей.
Важно использовать стильные иконки и папки, чтобы создать более привлекательный внешний вид центрированного рабочего стола. На сегодняшний день существует множество ресурсов, где можно найти бесплатные иконки для использования. Определитесь с тематикой и стилем иконок, чтобы они гармонично смотрелись на фоне рабочего стола.
Создание центрированного рабочего стола

Для создания центрированного рабочего стола на веб-странице, вы можете использовать следующий подход:
- Создайте контейнер для рабочего стола с помощью элемента
<div>. Установите для него стильdisplay: flex;иjustify-content: center;, чтобы все элементы внутри контейнера выровнялись по центру горизонтально. - Разместите рабочий стол внутри контейнера. Для этого можно использовать другой элемент
<div>или элемент<ul>/<ol>с элементами<li>. - Для каждого элемента рабочего стола задайте стили, такие как ширина, высота, фоновый цвет и другие свойства, чтобы создать желаемый внешний вид.
Пример кода для создания центрированного рабочего стола:
<style>
.desktop {
display: flex;
justify-content: center;
}
.desktop-item {
width: 100px;
height: 100px;
background-color: gray;
margin: 10px;
}
</style>
<div class="desktop">
<div class="desktop-item"></div>
<div class="desktop-item"></div>
<div class="desktop-item"></div>
</div>
В приведенном выше примере создается центрированный рабочий стол с помощью элемента <div> и стилей CSS. Различные элементы рабочего стола представляются с помощью дочерних элементов <div> с назначенным классом "desktop-item". Используйте стили CSS для настройки внешнего вида каждого элемента.
Таким образом, путем создания контейнера с помощью элемента <div> и применения CSS-стилей вы можете легко создать центрированный рабочий стол на веб-странице.
Выбор подходящего стола

Несмотря на то, что на рынке предлагается множество вариантов, нужно учесть несколько факторов:
- Размер и форму стола: стол должен быть достаточно просторным, чтобы разместить все необходимые рабочие материалы, а также удобным для перемещения вокруг него.
- Материал: выбор материала стола может зависеть от ваших личных предпочтений и стиля интерьера. Некоторые предпочитают деревянные столы, так как они придают комнате уют и теплоту, в то время как другие предпочитают столы из стекла или металла, так как они выглядят современно и стильно.
- Эргономика: стол должен быть эргономичным и способствовать комфортной работе. Удобное расположение выдвижных ящиков, полок для хранения и регулируемая высота стола могут значительно облегчить вашу работу.
- Цена: оцените свой бюджет и выбирайте стол, который соответствует вашим финансовым возможностям. Помните, что иногда качество стоит немного больше, чем дешевые варианты.
Вам нужно учесть эти факторы и выбрать стол, который лучше всего подходит для вас и вашего центрированного рабочего стола. Удачи!
Расстановка необходимых компонентов

Важным компонентом является рабочая область, которая занимает основную часть центрированного рабочего стола. Она должна иметь достаточное пространство для размещения различных приложений, окон и файлов. Рабочая область также может содержать различные пользовательские элементы управления, такие как кнопки, панели инструментов или меню, которые облегчают навигацию и взаимодействие с приложениями.
Дополнительные компоненты могут включать виджеты или окошки с актуальными данными, такими как погода, новости или календарь. Пользователи могут настроить эти компоненты, чтобы отображать только ту информацию, которая для них наиболее важна.
Расстановка компонентов должна быть выполнена таким образом, чтобы обеспечить логическую организацию и удобство использования. Важно предусмотреть необходимые отступы между компонентами, чтобы избежать их перекрытия или перегруженности. Также можно использовать различные механизмы, такие как вкладки, чтоб упорядочить и структурировать компоненты, если это необходимо.
Помимо этого, важно обеспечить возможность пользователям настраивать расположение и размер компонентов. Это может быть достигнуто с помощью интерактивных элементов управления, таких как ручки для изменения размеров, кнопки для перемещения или контекстных меню.
В итоге, правильная расстановка необходимых компонентов является ключевым аспектом создания центрированного рабочего стола, который обеспечивает удобство использования и простоту взаимодействия с приложениями и данными.
Настройка рабочего стола

Чтобы создать центрированный рабочий стол, следуйте этим шагам:
- Откройте меню "Пуск" и выберите "Панель управления".
- В панели управления найдите и выберите "Настройка рабочего стола".
- В разделе "Оформление" найдите опцию "Центрировать рабочий стол" и отметьте ее галочкой.
- Нажмите "Применить" и затем "ОК", чтобы сохранить изменения.
Теперь ваш рабочий стол будет отображаться в центре экрана. Если вы захотите отключить центрирование, повторите те же самые шаги и снимите галочку с опции "Центрировать рабочий стол".
Оптимизация производительности

Для достижения оптимальной производительности на центрированном рабочем столе рекомендуется применить следующие подходы и техники:
1. Оптимизация изображений: уменьшение размера и веса изображений, используя форматы с потерей качества, такие как JPEG, и оптимизацию формата PNG. Это позволит ускорить загрузку страницы и уменьшить нагрузку на сервер.
2. Кэширование ресурсов: использование механизмов кэширования, таких как HTTP-заголовки cache-control или использование CDN (Content Delivery Network), может значительно снизить время загрузки страницы и ускорить обработку запросов.
3. Минификация и сжатие CSS и JavaScript: удаление неиспользуемого кода, объединение файлов и сжатие кода CSS и JavaScript помогут снизить размер файлов и ускорить загрузку страницы на клиентской стороне.
4. Оптимизация запросов: сокращение количества запросов к серверу путем объединения файлов CSS и JavaScript, а также использование спрайтов для объединения множества маленьких изображений в одно большое.
5. Ленивая загрузка ресурсов: использование техники ленивой загрузки (lazy loading) для изображений и других ресурсов позволяет загружать контент по мере его прокрутки пользователем и ускоряет начальную загрузку страницы.
6. Оптимизация кода серверной части: использование кэширования запросов, оптимизация базы данных и использование кэша для снижения нагрузки на сервер и ускорения обработки запросов.
7. Использование асинхронных запросов: использование AJAX и других асинхронных технологий позволяет загружать и отображать контент на странице без перезагрузки всей страницы, ускоряя работу сайта.
Внедрение этих методов и техник позволит сделать центрированный рабочий стол быстрым и отзывчивым, обеспечивая удобство использования для пользователя.
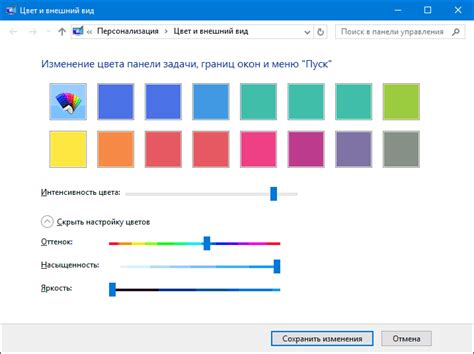
Настройка цветовой схемы

Для настройки цветовой схемы вам понадобится открыть панель управления и выбрать соответствующий раздел. В Windows это можно сделать, открыв меню "Пуск" и вводя в строке поиска "панель управления". В Mac OS можно найти панель управления в меню "Apple" или использовать поиск по системе.
В панели управления найдите раздел, отвечающий за внешний вид или настройку рабочего стола. Обычно он называется "Цвета и настройки отображения" или "Внешний вид и персонализация".
После того, как вы откроете раздел с настройками цветовой схемы, вам предоставят возможность выбрать различные цвета для окон, панелей и значков. Вы можете использовать предустановленные цветовые схемы или настроить каждый элемент по своему вкусу.
Совет: Выбирая цветовую схему, рекомендуется учитывать фоновое изображение рабочего стола и вашу специфическую зрительную восприимчивость.
После завершения настройки сохраните изменения и закройте панель управления. Ваши новые настройки появятся на рабочем столе, и вы сможете наслаждаться новой цветовой схемой.
Не бойтесь экспериментировать с цветовыми схемами, это поможет сделать ваш рабочий стол более уникальным и приятным для работы.
Добавление интересных функций

При создании центрированного рабочего стола можно добавить различные интересные функции, чтобы сделать его более удобным и уникальным. Ниже приведены несколько идей:
- Добавьте возможность изменять тему оформления рабочего стола. Пользователи смогут выбирать свой любимый цветовой схемы или фоновое изображение, чтобы настроить внешний вид своего рабочего пространства.
- Возможность добавления виджетов. Разработайте набор полезных виджетов, таких как погода, календарь, заметки и другие, которые пользователи смогут добавлять на рабочий стол по своему усмотрению.
- Интеграция с социальными сетями. Предложите пользователям возможность получать обновления из их любимых социальных сетей, таких как новые сообщения или уведомления о событиях, прямо на рабочем столе.
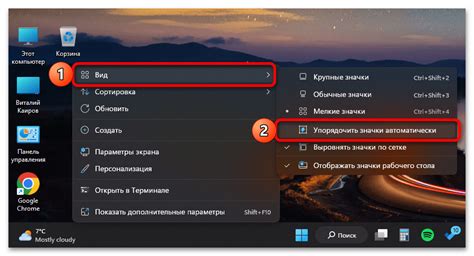
- Создание персонализированных ярлыков и панелей задач. Дайте пользователям возможность создавать собственные ярлыки для быстрого запуска приложений и настраивать панель задач по своему вкусу.
- Добавление функции быстрого доступа к файлам. Предоставьте пользователю возможность сохранять важные файлы или папки на рабочем столе, чтобы они всегда были под рукой.
Использование этих и других интересных функций поможет сделать центрированный рабочий стол более удобным и индивидуальным для каждого пользователя.