Core Web Vitals является одним из основных факторов ранжирования Google для веб-сайтов. Один из ключевых показателей, влияющих на пользовательский опыт - это CLS (Cumulative Layout Shift), который отражает степень неожиданных сдвигов элементов на странице. CLS может быть источником раздражения для пользователей, ведь при прокрутке страницы они могут случайно нажать на непредвиденные элементы или потерять место, где находились на странице.
Чтобы улучшить CLS и обеспечить удобство пользователей, нужно уделить внимание нескольким аспектам. Во-первых, необходимо избегать изменения размеров элементов на странице без предварительного резервирования пространства под них. Вместо этого следует задать конкретные размеры элементов, используя CSS, чтобы браузер заранее знал, сколько места нужно зарезервировать.
Во-вторых, необходимо избегать загрузки контента сверху страницы, который может изменять расположение других элементов. Лучшим решением будет предварительная загрузка изображений и видео, а затем их показ только после полной загрузки. Это предотвратит сдвиг элементов, что положительно скажется на CLS.
Кроме того, можно использовать анимации с заданным длительным временем, чтобы избежать резких сдвигов при загрузке контента. Это даст пользователям достаточно времени для просмотра страницы и уменьшит визуальный раздражающий эффект изменения макета во время загрузки.
Понимание Core Web Vitals

Измерение Core Web Vitals является важной частью оптимизации сайта, так как эти метрики прямо влияют на удовлетворенность пользователей. Плохо выполненные Core Web Vitals могут привести к плохому пользовательскому опыту, высокому отказу от сайта и, как результат, низкой позиции в поисковых результатах.
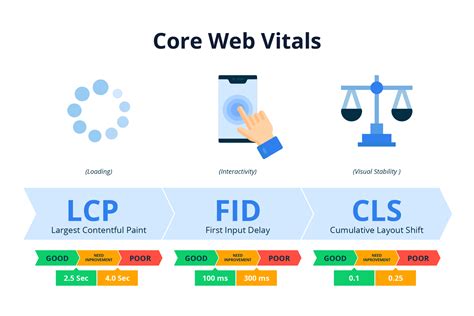
Core Web Vitals включают следующие ключевые метрики:
- Частота обновления макета (Largest Contentful Paint) – это время, за которое основной контент страницы становится видимым для пользователя. Он измеряется с момента, когда пользователь начинает нажимать на ссылку, до того момента, когда на экране отображается основной контент.
- Время отклика (First Input Delay) – это время, которое проходит с момента, когда пользователь взаимодействует с элементами на странице (например, нажатием кнопки), до того момента, как браузер начинает обрабатывать это взаимодействие.
- Стабильность обновления макета (Cumulative Layout Shift) – это мера того, насколько контент на странице неожиданно перемещается или изменяется, вызывая смещения и неудобства для пользователей. Он измеряется в виде суммы фракций смещений по оси X и оси Y.
Чтобы улучшить Core Web Vitals на вашем сайте, вам необходимо определить, какие страницы имеют низкие значения метрик и принять меры для их оптимизации. Некоторые способы улучшения включают улучшение производительности сервера, сжатие и кэширование ресурсов, оптимизацию картинок, устранение блокирующего рендера и многое другое.
Измерение и анализ CLS

Для измерения CLS используются два основных компонента:
- Оценка сдвига: Сдвиги контента оцениваются между узлами DOM на странице. Это включает в себя элементы, такие как изображения, текст, видео и другие.
- Оценка видимости: Видимость элементов на странице, которые вызывают сдвиги, играет важную роль при расчете CLS. Невидимые элементы, такие как изображения загружающиеся позже или контент, раскрывающийся по клику, не вызывают сдвигов. Доступность и видимость элементов влияют на скорость загрузки и отрисовку контента.
После измерения CLS, результаты могут быть использованы для анализа и оптимизации веб-страницы. Вот несколько способов анализа CLS:
- Просмотр веб-страницы: Используйте инструменты разработчика браузера для просмотра и анализа CLS на вашей веб-странице.
- Отслеживание изменений: Следите за изменениями и факторами, которые могут вызывать сдвиги контента. Это может быть неправильная загрузка изображений, задержка при загрузке контента или прерывания других ресурсов на странице.
- Мониторинг изменений: Регулярно мониторьте CLS на вашей веб-странице, чтобы обнаружить любые новые сдвиги или проблемы. Это поможет вам принимать меры по исправлению и улучшению пользователя.
Анализ CLS и принятие мер по его улучшению позволят вам создать более удобный пользовательский опыт на вашем сайте. Будьте внимательны к деталям и следите за изменениями, чтобы достичь высокого уровня CLS на вашей веб-странице.
Практические советы для улучшения CLS

Вот несколько практических советов, которые помогут вам улучшить CLS на вашем сайте:
- Используйте явное и резервированное пространство: Указание размеров и пространства для элементов, таких как изображения, видео и встраиваемые объекты, позволит браузеру зарезервировать достаточно места для них до их загрузки. Это позволит избежать сдвига контента при его появлении.
- Избегайте динамического добавления контента: Если ваш сайт динамически добавляет новый контент или элементы после загрузки, убедитесь, что вы резервируете для них достаточно места. Это предотвратит сдвиг других элементов страницы при появлении нового контента.
- Ограничьте анимацию: Анимация может быть привлекательной, но избыток анимаций может привести к нежелательному CLS. При использовании анимации убедитесь, что она не вызывает сдвига других элементов на странице, и не отвлекает пользователей от важного контента.
- Тестируйте сайт: Используйте инструменты для измерения Core Web Vitals, такие как PageSpeed Insights, для проверки показателей вашего сайта, включая CLS. Тестирование позволит вам идентифицировать проблемные области вашего сайта и принять меры по их улучшению.
- Обновляйте и оптимизируйте контент: Убедитесь, что все изображения и видео оптимизированы для быстрой загрузки. Избегайте использования огромных файлов или изображений с недостаточным разрешением. Также регулярно обновляйте контент на своем сайте, чтобы он оставался актуальным и не вызывал неожиданного сдвига содержимого.
Следование этим практическим советам поможет вам улучшить CLS на вашем сайте и создать более приятный пользовательский опыт. Отслеживайте и оптимизируйте Core Web Vitals, чтобы убедиться, что ваш сайт успешно соответствует ожиданиям пользователей.