Фигма - это популярное онлайн-приложение для дизайна интерфейсов, которое предлагает множество инструментов для создания прототипов и макетов. Одним из таких инструментов является пунктирная линия, которая может быть полезна при создании различных элементов дизайна.
Пунктирная линия в Фигме позволяет обозначить разделение или границу между элементами на макете. Она также может использоваться для создания эффекта движения или анимации. С помощью пунктирной линии вы можете задать нужные параметры ее стиля, такие как толщина, цвет и интервалы между точками.
Чтобы создать пунктирную линию в Фигме, вам необходимо выбрать инструмент "Линия" и настроить ее свойства в панели инструментов. Вы можете задать нужный тип линии, выбрав соответствующую опцию в выпадающем меню. Затем вы можете нарисовать линию на макете, удерживая нажатой клавишу Shift, чтобы она была горизонтальной или вертикальной. После этого вы можете настроить стиль линии, используя панель свойств.
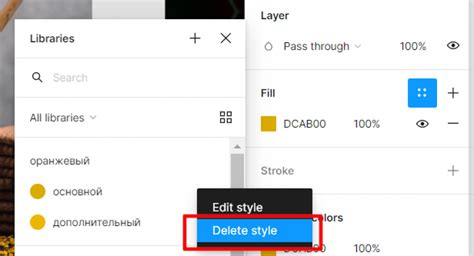
Важно отметить, что пунктирная линия может быть изменена или удалена в любой момент. Вы можете изменить ее свойства, дважды кликнув на линию или выбрав опцию "Свойства линии" в контекстном меню. Если вы хотите удалить пунктирную линию полностью, выберите ее и нажмите Delete на клавиатуре или выберите "Удалить" в контекстном меню.
Пунктир на Фигме: как использовать

Чтобы использовать пунктир на Фигме, следуйте следующим шагам:
- Выберите инструмент "Линия" на панели инструментов слева.
- Нажмите на точку начала линии.
- Удерживая нажатой кнопку мыши, проведите линию к точке конца.
- Отпустите кнопку мыши и вы увидите созданную линию.
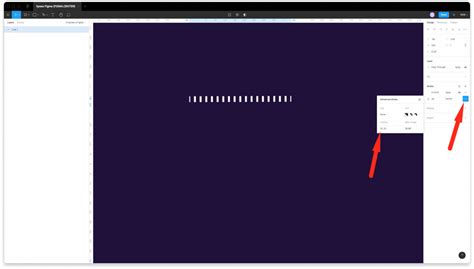
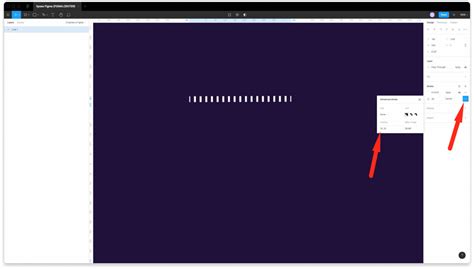
- Для превращения этой линии в пунктирную, выберите ее и откройте панель свойств справа.
- В разделе "Граница" найдите настройку "Тип". Нажмите на стрелочку, чтобы раскрыть список.
- В списке выберите "Пунктир".
- Настройте интервал и длину пунктира, используя ползунки.
Таким образом, вы можете быстро и легко создать пунктирную линию в Фигме. Используйте этот инструмент для создания разных стилей рамок, подчеркивания текста или выделения определенных частей макета. Помните, что настройки пунктира могут быть изменены в любой момент, в том числе и после создания линии.
Основные преимущества пунктирной линии в Фигме

1. Визуальное разделение и организация элементов. Пунктирная линия позволяет разделить элементы на группы или отделить их от остального контента. Это особенно полезно при создании макетов или дизайнов, где нужно показать структуру и иерархию элементов.
2. Указание на невидимые элементы. Иногда в дизайне есть элементы, которые не отображаются на конечном продукте, но все же являются важными. Пунктирная линия помогает визуально выделить эти невидимые элементы и обозначить их на макетах.
3. Обозначение границ и отступов. С помощью пунктирной линии можно легко показать границы и отступы между элементами. Это особенно полезно при работе с макетами интерфейсов, где точное выравнивание и соблюдение пространственных отношений играют важную роль.
4. Показ изменяемости и анимации. Пунктирная линия может быть использована для показа изменяемости или динамических элементов в дизайне. Она помогает показать, какие части макета могут изменяться или анимироваться.
Все эти преимущества делают пунктирную линию в Фигме неотъемлемым инструментом для дизайнеров и разработчиков, облегчая работу с макетами и создание привлекательных и функциональных дизайнов.
Как создать пунктирную линию в Фигме

Для начала, откройте Фигму и создайте новый документ или выберите существующий. Затем, выберите инструмент "Линия" из панели инструментов справа или используйте сочетание клавиш "L".
Когда вы выбрали инструмент "Линия", настройте нужные параметры для вашей пунктирной линии. Вы можете выбрать цвет, толщину линии и стиль линии.
Для создания пунктирной линии, выберите стиль линии "Пунктир" в настройках инструмента. Здесь вы можете также настроить длину пунктира, пробела и смещение.
После того, как вы настроили параметры линии, просто щелкните на холсте Фигмы и удерживайте нажатой левую кнопку мыши, чтобы создать пунктирную линию указанной вами длины и направления.
Если вам нужно изменить параметры пунктирной линии после ее создания, выберите инструмент "выбор" из панели инструментов или используйте сочетание клавиш "V". Затем, выберите созданную линию и отредактируйте ее параметры с помощью панели настроек справа.
Вот и все! Теперь вы знаете, как создать пунктирную линию в Фигме. Этот простой инструмент поможет вам добавить вашим дизайнам интересные и стильные эффекты.
Регулировка стиля и внешнего вида пунктирной линии

В Фигме вы можете легко настроить стиль и внешний вид пунктирной линии, чтобы она соответствовала вашим дизайнерским потребностям. Рассмотрим основные способы регулировки стиля пунктирной линии:
1. Изменение шаблона линии: Фигма предлагает несколько вариантов шаблонов для пунктирных линий. Вы можете выбрать нужный шаблон, чтобы создать желаемый эффект на вашем макете.
2. Регулировка длины и толщины линии: Вы можете изменить длину и толщину пунктирной линии в соответствии с вашими требованиями. В Фигме есть инструменты, которые позволяют вам точно настроить эти параметры.
3. Изменение цвета линии: Вы также можете изменить цвет пунктирной линии, чтобы она соответствовала вашему дизайну или цветовой схеме проекта. Фигма предоставляет широкий выбор цветов и возможности создания собственных палитр.
4. Добавление эффектов: Чтобы придать пунктирной линии дополнительный стиль, вы можете добавить различные эффекты, такие как тень или градиент. Это поможет сделать ваш дизайн более интересным и уникальным.
Используя эти инструменты в Фигме, вы можете создать пунктирные линии, которые идеально подходят для вашего дизайна. Экспериментируйте с различными вариантами и настройками, чтобы найти самый подходящий стиль для вашего проекта.
Возможности использования пунктирной линии в дизайне

Разделение различных секций на веб-страницах: пунктирная линия может быть использована для визуального разделения различных секций или блоков на веб-страницах. Это позволяет сделать контент более читабельным и структурированным.
Создание рамок и выделение элементов: пунктирная линия может быть использована для создания рамок вокруг определенных элементов или для выделения важной информации. Это помогает привлечь внимание пользователя и сделать дизайн более интересным и эффективным.
Создание сетки и выравнивание: пунктирная линия может быть использована для создания сетки и выравнивания элементов на веб-странице. Это помогает сделать дизайн более сбалансированным и гармоничным.
Создание эффектов движения и динамики: пунктирная линия может быть использована для создания эффектов движения и динамики на веб-странице. Это помогает сделать дизайн более интерактивным и живым.
Создание иллюзии глубины: пунктирная линия может быть использована для создания иллюзии глубины на веб-странице. Это помогает сделать дизайн более пространственным и реалистичным.
В целом, пунктирная линия является мощным инструментом в дизайне, который позволяет добавить разнообразие и интерес к дизайну веб-страниц и приложений. Ее использование может помочь сделать дизайн более привлекательным, информативным и функциональным.
Практические рекомендации для эффективного использования пунктира

| Рекомендация | Пример |
|---|---|
| Используйте пунктирную линию для обозначения границ и разделения разделов |  |
| Применяйте пунктирную линию для создания анимации и акцентирования внимания |  |
| Используйте различные стили пунктирной линии для подчеркивания различных значений |  |
| Экспериментируйте с разными интервалами и толщинами пунктирной линии для достижения желаемого эффекта |  |
| Не забывайте о контексте использования пунктирной линии и ее соотношении с другими элементами дизайна |  |
Следуя этим рекомендациям, вы сможете создавать эффективные и понятные дизайн-системы с использованием пунктирной линии в Фигме.
Примеры применения пунктирной линии в различных проектах

Разделители и рамки: Пунктирные линии могут использоваться для создания разделителей между разными секциями или блоками на странице. Это помогает визуально организовать контент и сделать его более понятным для пользователей. Пунктирные рамки также могут использоваться для оформления изображений или текстовых блоков.
Выделение активных элементов: Если нужно выделить какой-то активный элемент на странице, пунктирная линия отлично справится с этой задачей. Она может быть использована для обозначения текущего пункта меню, выбранной опции или активной вкладки. Такой эффект позволяет пользователю легко ориентироваться на странице и быстро найти нужную информацию.
Декоративные элементы: Пунктирная линия может служить искусственной декорацией в дизайне. Её можно использовать для добавления интересных визуальных эффектов, например, в виде украшения для заголовков, разделителей или фоновых элементов. Такой подход помогает создавать уникальный и запоминающийся дизайн.
Контурные элементы: Пунктирная линия может использоваться для выделения контурных элементов, таких как кнопки или текстовые поля. Это позволяет сделать их более заметными на странице и легче читаемыми для пользователей.
В итоге, использование пунктирной линии может существенно улучшить визуальный дизайн и пользовательский опыт в разных типах проектов. Это мощный инструмент, который помогает создать более понятный и привлекательный интерфейс для пользователей.
Уникальные способы создания эффектных пунктирных линий

Создание пунктирных линий может придать вашему дизайну особый эффект и улучшить его визуальное воздействие. В Фигме есть несколько способов создания эффектных пунктирных линий, которые вы можете использовать для украшения своих макетов.
- Использование свойств границы: добавьте границу нужного цвета и толщины к вашему объекту, а затем установите свойство "border-style" на "dotted". Это позволит создать пунктирную линию вокруг объекта.
- Использование комбинации штрихов и пробелов: если вам нужно создать пунктирную линию с определенным шаблоном (например, пунктирную линию с пробелами между точками), вы можете использовать свойство "border-style" со значением "dotted" и задать длину штриха и пробела с помощью свойства "border-image".
- Использование плагинов и расширений: Фигма поддерживает множество плагинов и расширений, которые могут помочь вам создавать эффектные пунктирные линии. Некоторые из них предлагают дополнительные функции и возможности для создания уникальных паттернов и эффектов.
Эти способы создания пунктирных линий могут быть использованы как вамп отдельности, так и в комбинации друг с другом. Используйте их, чтобы создавать уникальные и эффектные пунктирные линии, которые добавят в ваш дизайн особый шарм и привлекательность.