Тег – один из самых часто применяемых элементов в HTML, используемый для отображения изображений на веб-странице. Однако, его неправильное использование может привести к ошибкам на странице или плохому пользовательскому опыту. В этой статье мы рассмотрим типичные ошибки, которые можно допустить при работе с тегом
и поделимся советами по их избежанию.
Первая ошибка – неправильное указание пути к изображению. Очень часто разработчики указывают неполный путь к файлу с изображением, что приводит к тому, что браузер не может найти картинку и отображает знак вопроса или пустое место. Чтобы избежать этой ошибки, всегда указывайте полный путь к файлу или используйте относительные пути относительно корневой директории вашего сайта.
А также, не забывайте проверять файлы с изображениями на наличие опечаток в именах файлов или расширениях. Неправильно указанное имя файла или неподдерживаемое расширение может привести к некорректному отображению изображения. Убедитесь, что вы правильно написали имя файла и выбрали подходящее расширение для вашего изображения.
Типы заголовков в HTML

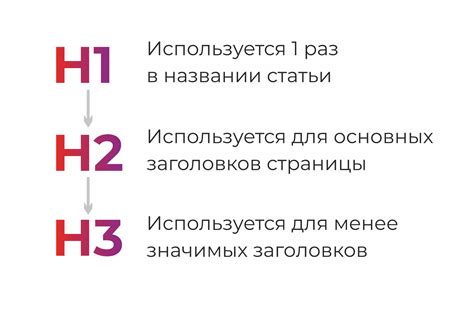
В HTML существуют шесть уровней заголовков, обозначенных тегами h1-h6. Заголовки используются для организации и структурирования содержимого веб-страницы.
Тег h1 является самым крупным заголовком и обычно используется для обозначения основного заголовка страницы. Он должен быть уникальным на каждой странице и наиболее выделяться среди других заголовков.
Теги h2-h6 используются для обозначения подзаголовков и различных уровней заголовков в порядке убывания значимости. Они используются для дополнительной организации информации и подчёркивания её структуры.
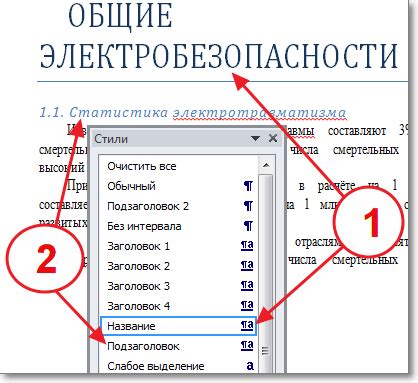
Как правило, заголовки автоматически имеют свои стили, что позволяет им выделяться на веб-странице и облегчает чтение и навигацию по содержанию страницы.
Однако нельзя злоупотреблять использованием заголовков. Их следует применять с умом и, при необходимости, комбинировать с другими тегами и элементами HTML-разметки для достижения максимальной понятности и семантичности страницы.
| Тег | Значение |
|---|---|
| h1 | Самый крупный заголовок |
| h2 | Второй по значимости заголовок |
| h3 | Третий по значимости заголовок |
| h4 | Четвёртый по значимости заголовок |
| h5 | Пятый по значимости заголовок |
| h6 | Шестой по значимости заголовок |
Заголовок первого уровня

Заголовок второго уровня

Текст статьи
Текст статьи
| Текст статьи | Текст статьи |
| Текст статьи | Текст статьи |
Текст статьи
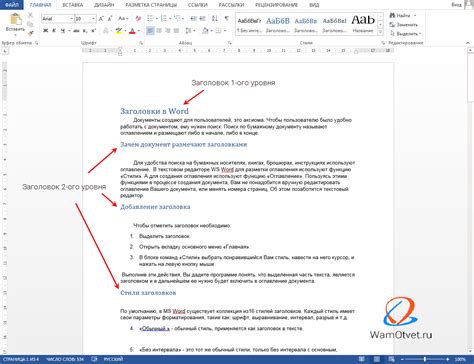
Создание заголовков с помощью тегов h1 и h2

Тег h1 используется для определения самого важного заголовка страницы. Он должен быть единственным на странице и отражать основную тему или название контента.
Тег h2 представляет собой второстепенный заголовок, который может использоваться для разделения текста на подразделы или представления дополнительной информации к основному заголовку h1.
Важно использовать теги h1 и h2 в правильном порядке, чтобы обеспечить логическую структуру страницы. Обычно заголовки отображаются более крупным шрифтом и имеют более выразительное форматирование, чем обычный текст.
Пример использования:
Это основной заголовок страницы.
Заголовок h2
Еще один заголовок h2
Это дополнительный заголовок, который относится к основному заголовку h1.
Это еще один дополнительный заголовок h2.
Примеры использования заголовков в HTML

HTML предлагает несколько уровней заголовков, которые помогают организовать информацию на веб-странице. Заголовки могут быть использованы для указания структуры документа и упорядочения его разделов.
Теги заголовков в HTML имеют синтаксис <h1>, <h2>, <h3>, <h4>, <h5>, <h6>. Чем меньше число в теге, тем меньше размер заголовка.
Например, можно использовать заголовок <h1> для основного заголовка страницы:
<h1>Добро пожаловать на мой сайт!</h1>
А также заголовки <h2> для подзаголовков разделов:
<h2>О нас</h2> <h2>Услуги</h2> <h2>Контакты</h2>
Заголовки HTML имеют внешний вид, который может быть изменен с помощью CSS. Они также важны для поисковых систем, т.к. содержимое заголовка имеет большую значимость для определения тематики страницы.
Для создания таблицы из заголовков можно использовать тег <table>. Например:
<table> <tr> <th>Заголовок 1</th> <th>Заголовок 2</th> </tr> <tr> <td>Данные 1</td> <td>Данные 2</td> </tr> </table>
Таким образом, заголовки в HTML являются полезным инструментом для организации и структурирования информации на веб-странице.
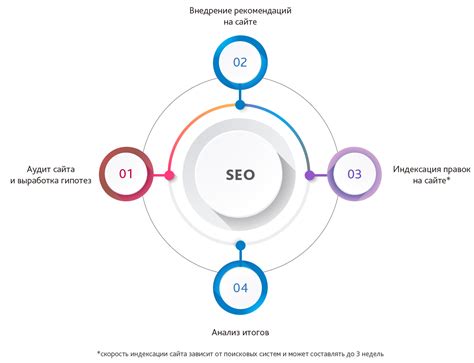
Роль заголовков для SEO оптимизации

Заголовки играют ключевую роль в SEO оптимизации веб-страницы. Они помогают поисковым системам понять о чем идет речь на странице и определить ее релевантность для поискового запроса. Важно правильно структурировать заголовки на странице, чтобы помочь поисковым системам эффективно проиндексировать контент и улучшить его позицию в поисковой выдаче.
Нужно использовать теги заголовков <h1>, <h2>, <h3> и т.д. с учетом иерархии. Главный заголовок страницы должен быть обернут в <h1>, и он должен отражать основную тематику страницы.
Заголовки также помогают улучшить опыт пользователя на странице. Они помогают организовать текст и дать читателю представление о структуре страницы. Это делает чтение страницы более удобным и понятным.
Для SEO оптимизации, заголовки должны содержать ключевые слова. Это помогает поисковым системам понять, что страница релевантна для этих ключевых слов и какие запросы могут привести к ее отображению в поисковой выдаче. Важно не злоупотреблять ключевыми словами и писать заголовки естественно и информативно.
Кроме того, заголовки должны быть уникальными на каждой странице. Это помогает поисковым системам лучше разобраться, о чем идет речь на каждой странице и релевантность ее контента для поисковых запросов.
В целом, правильно оформленные и оптимизированные заголовки играют важную роль в SEO оптимизации веб-страницы, помогая улучшить ее позицию в поисковой выдаче и улучшить опыт пользователей.
Важность выбора правильных заголовков

Правильно составленный заголовок может существенно повлиять на успех статьи, так как его первым читает аудитория. Заголовок должен быть ясным, кратким и понятным для читателя.
Важно использовать ключевые слова в заголовке, чтобы они придавали информации большую значимость и улучшали ее видимость в поисковых системах. Ключевые слова помогают привлечь аудиторию, интересующуюся данными темами.
Также, заголовок должен быть привлекательным и вызывающим интерес у читателя. Если заголовок не меняет мнение читателя на перед прочтением, то скорее всего читатель не будет читать статью. Поэтому важно помнить, что заголовок это шанс привлечь внимание читателя и сохранить его на протяжении всей статьи.
Несмотря на простоту своей структуры, заголовок играет важную роль в оформлении и продвижении текстовой информации в сети. Точно подобранный заголовок – залог успешного и эффективного текста.