В эпоху цифровых технологий количество информации, которое мы получаем, растет с каждым днем. И это прекрасно! Однако, часто мы сталкиваемся с проблемой маленького шрифта на различных средствах передачи данных. Это может быть сайт, мобильное приложение, электронная книга и многие другие. Но не стоит отчаиваться! В этой статье мы расскажем вам о нескольких способах, как увеличить шрифт на этих средствах передачи данных.
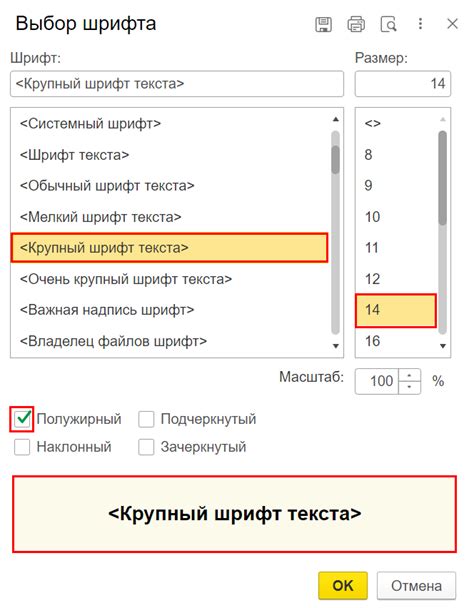
Первым способом является использование настроек устройства. Многие средства передачи данных, особенно мобильные устройства, позволяют вам изменить размер шрифта по умолчанию. Найдите раздел "Настройки" или "Настройки экрана" на вашем устройстве и найдите пункт "Шрифт". Здесь вы сможете выбрать желаемый размер шрифта, который будет использоваться на всех средствах передачи данных.
Если настройки устройства не дают желаемого результата или вы хотите увеличить шрифт только на определенном средстве передачи данных, то можно воспользоваться встроенными функциями приложения или сайта. Например, многие браузеры позволяют вам изменить размер шрифта на сайте с помощью комбинации клавиш или жестов. Также в некоторых приложениях есть специальные настройки для изменения шрифта.
Если ни один из вышеуказанных способов не подходит вам, вы всегда можете воспользоваться сторонними приложениями или расширениями для браузера. На многих платформах есть приложения, которые позволяют изменить шрифт на всех средствах передачи данных или только на определенных. Вы можете найти такие приложения в соответствующем магазине приложений для вашей платформы.
Независимо от того, какой способ вы выберете, не забывайте учитывать удобство чтения и возможность отображения информации на выбранном шрифте. Увеличение шрифта может повлечь за собой изменение дизайна и структуры средства передачи данных, поэтому будьте готовы к некоторым изменениям. Но в конечном счете, главное - это комфорт и удобство для вас!
Повышение размера шрифта в текстовой информации

Еще одним способом повышения размера шрифта является использование тега <em>. Он отвечает за курсивное начертание текста, которое также может влиять на размер шрифта в некоторых браузерах. Однако, эффект от использования этого тега может быть неоднозначным и зависит от браузера и настроек пользователя.
Для более предсказуемого изменения размера шрифта рекомендуется использовать специальные стили CSS. Чтобы увеличить размер шрифта внутри HTML-элемента, можно применить инлайн-стили с использованием атрибута style и свойства font-size. Например:
<p style="font-size: 18px;">Текст с большим размером шрифта</p>
Этот код изменит размер шрифта внутри абзаца на 18 пикселей. Размер шрифта можно указывать как в пикселях, так и в других единицах измерения (например, em или rem), в зависимости от требований проекта.
Также можно использовать внешние стили CSS, разместив их в отдельном файле и подключив к HTML-документу с помощью тега <link>. Например:
<link rel="stylesheet" href="styles.css">
В файле styles.css можно задать стили для всего документа или отдельных элементов, включая размер шрифта. Например:
p { font-size: 20px; }
Этот код увеличит размер шрифта для всех абзацев на 20 пикселей.
Все эти способы позволяют повысить размер шрифта в текстовой информации на HTML-странице, выбирайте наиболее подходящий вариант в зависимости от ваших требований и возможностей.
Увеличение шрифта в изображениях для передачи данных

Одним из методов, позволяющих увеличить шрифт в изображениях, является использование векторной графики. Векторные изображения создаются с помощью математических формул и сохраняются в виде набора векторов, в отличие от растровых изображений, которые состоят из пикселей. Такой подход позволяет масштабировать изображение без потери качества и четкости текста.
Еще одной возможностью увеличения шрифта в изображениях является использование алгоритмов генерации. Такие алгоритмы позволяют создавать изображения с высоким разрешением и резкостью, даже при увеличении шрифта. Благодаря этому можно передавать данные с большей точностью и сохранять читаемость текста.
Важно отметить, что при увеличении шрифта в изображениях необходимо также учитывать размер файла. Излишне большие файлы могут вызвать проблемы с загрузкой и передачей данных. Рекомендуется оптимизировать изображения, например, сжимая их или используя специальные алгоритмы сжатия данных, которые позволяют сохранить качество изображения при меньшем размере файла.
В итоге, увеличение шрифта в изображениях для передачи данных может быть достигнуто с помощью использования векторной графики и алгоритмов генерации. При этом важно учитывать оптимизацию файлов и сохранение читаемости текста. Такой подход позволит гарантировать качественный обмен информацией на различных средствах передачи данных.
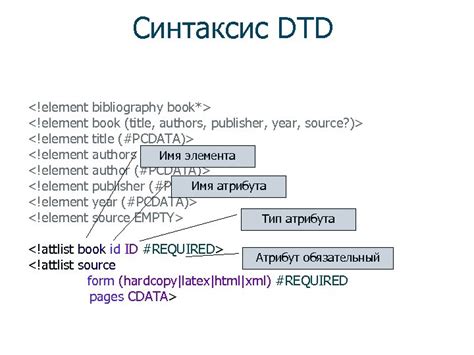
Использование специализированных языков разметки для увеличения шрифта

Чтобы увеличить шрифт на веб-странице с помощью CSS, нужно использовать свойство font-size. Для этого выбрать нужный CSS-селектор (например, p для абзацев) и применить к нему желаемое значение размера шрифта.
Например, чтобы установить размер шрифта 16 пикселей, можно использовать следующий код:
p { font-size: 16px; }
Это позволит установить размер шрифта всех абзацев на веб-странице в 16 пикселей. Если нужно выбрать только определенный абзац, можно воспользоваться уникальным идентификатором или классом. Например:
HTML-код:
<p id="my-paragraph">Этот абзац имеет уникальный идентификатор</p>
CSS-код:
#my-paragraph { font-size: 20px; }
Это увеличит размер шрифта только для абзаца с идентификатором "my-paragraph" до 20 пикселей.
Использование подобных специализированных языков разметки позволяет гибко управлять внешним видом текста на веб-странице, включая увеличение и уменьшение размера шрифта.
Адаптация интерфейса для лиц с ограниченными возможностями зрения

Адаптация интерфейса для лиц с ограниченными возможностями зрения имеет огромное значение, поскольку позволяет этой категории пользователей комфортно использовать средства передачи данных. Для обеспечения удобства использования следует уделить особое внимание увеличению шрифта.
Первым шагом в адаптации интерфейса для лиц с ограниченными возможностями зрения является предоставление возможности пользователю изменить размер шрифта в настройках приложения или веб-сайта. Это позволяет каждому пользователю установить такой размер шрифта, который будет оптимален для его возможностей зрения.
Следующим важным шагом является использование относительных единиц измерения шрифта, таких как проценты или эм, вместо фиксированных значений в пикселях. Это позволяет браузеру автоматически масштабировать шрифт в соответствии с настройками пользователя.
Также цвет шрифта и его контрастность играют важную роль в адаптации интерфейса для лиц с ограниченными возможностями зрения. Рекомендуется использовать контрастные комбинации цветов, чтобы обеспечить лучшую читаемость текста.
Кроме того, можно предусмотреть возможность увеличения шрифта непосредственно на странице с помощью кнопок или иных элементов управления. Это даст возможность модифицировать размер шрифта на лету, без необходимости изменять настройки приложения или веб-сайта.
Обязательно также следует обеспечивать доступность контента для пользователей со специальными программами чтения с экрана. Для этого необходимо правильно структурировать текст, использовать атрибуты alt у изображений и предоставлять достаточно контекстной информации.
В итоге, адаптация интерфейса для лиц с ограниченными возможностями зрения включает увеличение шрифта, использование относительных единиц измерения, выбор контрастной цветовой гаммы и обеспечение доступности контента для программ чтения на основе текста. Это позволяет пользователям, с ограниченными возможностями зрения комфортно пользоваться средствами передачи данных и получать необходимую им информацию.