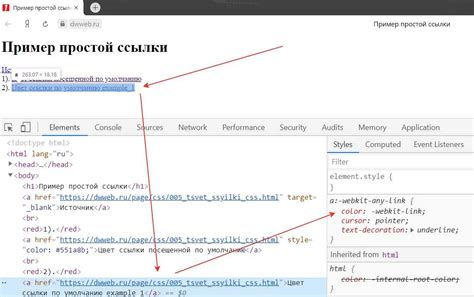
Интернет-сайты в большинстве случаев используют гиперссылки для перемещения пользователя по страницам и ресурсам. По умолчанию, стилизация ссылок веб-страницы осуществляется с помощью CSS, придавая им особый цвет для выделения. Однако в некоторых ситуациях возникает необходимость снять стиль изменения цвета ссылки, чтобы сделать ее неразличимой от обычного текста.
Существует несколько способов снять стиль изменения цвета ссылки в CSS, каждый из которых может быть применен в зависимости от конкретных требований и условий. Один из самых простых способов заключается в изменении стиля гиперссылки с помощью псевдокласса :visited. Псевдокласс :visited используется для применения стилей к посещенным ссылкам. При применении css-свойства color к псевдоклассу :visited, оно изменяет цвет ссылки после ее посещения. Однако, если необходимо, чтобы ссылка оставалась цветной после посещения, можно установить значение свойства color: inherit, чтобы оно наследовалось от родительского элемента.
Еще один способ снять стиль изменения цвета ссылки в CSS заключается в применении стилей к гиперссылке с помощью класса или идентификатора. Путем добавления класса или идентификатора к элементу <a> можно задать специфические стили для конкретной ссылки. Например, если добавить класс "nostyle" к элементу ссылки и применить к нему css-свойство color: inherit, то ссылка будет иметь такой же цвет, как и остальной текст на странице.
Зачем нужно изменять цвет ссылки в CSS

Например, вы можете использовать разные цвета для разных типов ссылок на вашем сайте. Выделение ссылок на главную страницу или другие важные разделы может повысить пользовательский опыт и помочь пользователям быстро ориентироваться на вашем сайте. Также, изменение цвета ссылки может дать пользователям понять, что некоторые ссылки ведут на внешние ресурсы или являются особенно важными.
Кроме того, изменение цвета ссылки может быть полезным для указания пользователю на состояние ссылки. Например, вы можете изменить цвет ссылки, чтобы показать, что она уже была посещена, или чтобы отобразить текущее состояние (например, активную ссылку).
Независимо от причины, изменение цвета ссылки в CSS – это простой и эффективный способ улучшить дизайн вашего сайта и сделать его более привлекательным для пользователей.
Способы изменения цвета ссылки в CSS

Веб-разработчики часто хотят изменить стандартный цвет ссылок, чтобы они соответствовали общему дизайну сайта или привлекали больше внимания пользователей.
В CSS существует несколько способов изменения цвета ссылки:
1. Использование свойства color: можно задать цвет прямо в коде CSS, указав его название (например, color: red;) или шестнадцатеричный код (например, color: #FF0000;).
2. Использование псевдокласса :link: этот псевдокласс применяется к нессылочным элементам, которые находятся в непосредственной близости от ссылок. Цвет связанных элементов изменяется с помощью CSS-правила a:link { color: red; }.
3. Использование псевдокласса :visited: этот псевдокласс применяется к посещенным ссылкам. Цвет посещенных ссылок можно изменить с помощью CSS-правила a:visited { color: blue; }.
4. Использование псевдокласса :hover: этот псевдокласс применяется к ссылкам при наведении на них указателя мыши. Цвет ссылок при наведении можно изменить с помощью CSS-правила a:hover { color: green; }.
5. Использование псевдокласса :active: этот псевдокласс применяется к активным ссылкам, когда они нажаты. Цвет активных ссылок можно изменить с помощью CSS-правила a:active { color: yellow; }.
6. Использование специфичных классов: можно создать свой собственный класс и применить его к ссылке, указав желаемый цвет. Например, .custom-link { color: purple; }.
Изменение цвета ссылки в CSS - это эффективный способ добавить уникальности и стильности вашим веб-страницам.
Использование свойства color

Свойство color в CSS позволяет задавать цвет текста ссылки. Оно применяется к элементу <a> и определяет цвет текста, который будет отображаться по умолчанию.
Значение свойства color можно указать в виде имени цвета (например, red, blue), шестнадцатеричного кода (#ff0000, #0000ff) или значения в формате RGB (rgb(255, 0, 0), rgb(0, 0, 255)).
Пример использования свойства color для задания цвета текста ссылки:
<a href="https://example.com" style="color: blue;">Ссылка</a>В этом примере мы устанавливаем цвет текста ссылки в синий, используя свойство color. При наведении курсора на ссылку, цвет текста может изменяться в соответствии с другими стилями, но по умолчанию будет использоваться заданный нами цвет.
Использование свойства color очень удобно для изменения цвета текста ссылок в CSS. Оно позволяет создавать интересные эффекты и подчеркивать визуальное восприятие контента.
Использование псевдокласса :link

Для применения стилей к активным ссылкам можно использовать следующий CSS-код:
a:link {
color: blue;
text-decoration: none;
}
В приведенном примере, при помощи свойства color задается цвет текста ссылки, а с помощью свойства text-decoration убирается подчеркивание под ссылками.
Обратите внимание, что порядок объявления свойств имеет значение. Если вы хотите применить стили к ссылке только при наведении курсора, то следует объявить этот псевдокласс после псевдокласса :link. Например:
a:hover {
color: red;
text-decoration: underline;
}
Такой код будет применять стили только при наведении курсора на ссылку, но не будет менять стиль активных ссылок.
Примеры изменения цвета ссылки в CSS

1. Использование свойства color:
a {
color: blue;
}
2. Применение псевдокласса :link для обычных ссылок:
a:link {
color: red;
}
3. Применение псевдокласса :visited для посещенных ссылок:
a:visited {
color: green;
}
4. Применение псевдокласса :hover при наведении на ссылку:
a:hover {
color: orange;
}
5. Применение псевдокласса :active при нажатии на ссылку:
a:active {
color: purple;
}
6. Применение псевдокласса :focus при фокусировке на ссылке:
a:focus {
color: pink;
}
7. Использование последовательного указания псевдоклассов:
a:link:hover {
color: brown;
}
8. Задание цвета ссылки для конкретного класса или идентификатора:
.link-green {
color: green;
}
#link-blue {
color: blue;
}
Это лишь некоторые из возможных способов изменения цвета ссылки в CSS. Выбор конкретного метода зависит от требований дизайна и логики веб-страницы.
Пример использования свойства color

Для примера, предположим, что у нас есть следующий код CSS:
p { color: blue; }
Теперь, если мы применим этот стиль к элементу <p> на странице, то его текст будет отображаться голубым цветом. Кроме того, мы можем использовать другие значения для этого свойства, такие как цветные названия (например, "red" для красного цвета) или шестнадцатеричные значения цвета (например, "#ff0000" для красного цвета).
Например:
p.redText { color: red; }
Если мы добавим класс "redText" к элементу <p>, то его текст будет отображаться красным цветом.
Также, используя свойство color, мы можем изменить цвет ссылок на веб-странице:
a { color: green; }
Таким образом, все ссылки на странице будут отображаться зеленым цветом.