Видео - одно из самых эффективных средств привлечения внимания на вашем веб-сайте. Оно способно не только визуально оживить страницу, но и передать интересную и полезную информацию вашим посетителям. В этой статье мы рассмотрим несколько простых способов, как добавить видео на ваш сайт.
Первый способ - использование популярных платформ для хранения видео, таких как YouTube или Vimeo. Вам нужно загрузить свое видео на одну из этих платформ и вставить готовый код в вашу веб-страницу. Этот способ очень удобен, так как позволяет вам сэкономить пространство на вашем хостинге, а также получить дополнительные возможности для настройки видео.
Второй способ - загрузка видео на ваш собственный хостинг. Если у вас есть достаточно места на сервере и хороший канал для передачи данных, вы можете загрузить видео на ваш собственный хостинг и вставить его на вашу веб-страницу с помощью тега HTML5 video. Этот способ дает вам полный контроль над видео - вы можете настроить его воспроизведение, установить обложку, добавить подписи и т.д.
Третий способ - использование специальных плагинов и скриптов для веб-сайтов. На сегодняшний день существует множество плагинов и скриптов, которые позволяют вам добавить видео на ваш сайт с минимальными усилиями. Некоторые из них предлагают дополнительные функции, такие как автоматическое воспроизведение, адаптивная веб-версия видео, возможность вставить видео с различных платформ и многое другое.
Добавление эчди на веб-сайт: простые способы

Добавление эчди на вашем веб-сайте может быть легким и быстрым процессом. Вот несколько простых способов реализации:
1. С использованием готовых плагинов.
На сегодняшний день существует множество плагинов, которые позволяют быстро и без особых усилий добавить эчди на ваш сайт. Некоторые из них предлагают даже готовые стили и шаблоны для отображения вопросов и ответов. Просто выберите подходящий плагин, установите его на ваш сайт и настройте в соответствии с вашими потребностями.
2. Вручную написать код эчди.
Если у вас есть время и навыки разработки, вы можете вручную написать код эчди. Этот способ позволит полностью контролировать отображение и поведение эчди на вашем веб-сайте. Для этого вам потребуется знание HTML, CSS и JavaScript. Создайте HTML-структуру для эчди, добавьте соответствующие стили и используйте JavaScript для открытия и закрытия вопросов.
3. Использование конструктора сайтов.
Если вы не хотите заморачиваться с кодированием, вы можете воспользоваться конструктором сайтов. Многие конструкторы предоставляют возможность добавления готовых элементов на ваш веб-сайт, включая эчди. Просто выберите нужный элемент, настройте содержимое вопросов и ответов, и добавьте его на страницу.
Независимо от выбранного способа, регулярно обновляйте эчди, добавляйте новые вопросы и обновляйте существующие ответы. Это поможет посетителям вашего сайта всегда быть в курсе последних изменений и получить нужную информацию быстро.
Почему эчди важно на вашем веб-сайте

Эчди предоставляет вам важные метрики и данные о посетителях вашего веб-сайта, такие как количество посещений, источники трафика, время пребывания на сайте, популярные страницы, конверсии и многое другое. Анализ этих данных помогает выявить сильные и слабые стороны вашего сайта и определить эффективность вашей маркетинговой стратегии.
Сбор данных с помощью эчди позволяет вам также отслеживать и анализировать поведение конкретных пользователей на вашем сайте. Вы можете получить полезную информацию о том, какие страницы они просматривают, на каких они проводят больше времени, какие действия выполняют. Это помогает вам понять их интересы и предпочтения, а также принимать меры для улучшения их опыта взаимодействия с вашим сайтом.
Важно отметить, что сбор этих данных должен осуществляться в соответствии с принципами конфиденциальности и безопасности. Пользователи должны быть осведомлены о сборе данных и иметь возможность контролировать, какие данные собираются и как они используются.
Легкий способ добавить эчди в HTML-код

Если вы хотите добавить эчди (или элементы отображения содержимого с других веб-сайтов) на ваш веб-сайт, есть несколько простых способов сделать это в HTML-коде.
Первый способ - использовать тег <iframe>. Он позволяет вставить эчди на страницу, указав адрес содержимого. Например:
<iframe src="https://www.example.com" width="500" height="300"></iframe>
Вы также можете изменить ширину и высоту эчди, задав значения в пикселях или процентах.
Второй способ - использовать тег <embed>. Этот тег позволяет вам вставить эчди, указав адрес и тип содержимого. Например:
<embed src="video.mp4" type="video/mp4" width="500" height="300">
Здесь src - это путь к файлу, type - тип содержимого, а width и height - размеры эчди.
Третий способ - использовать тег <object>. Он позволяет вам вставить объект, как и тег <embed>. Здесь также нужно указать src и тип содержимого. Например:
<object data="image.svg" type="image/svg+xml" width="500" height="300"></object>
Обратите внимание, что вы можете установить ширину и высоту эчди, указав значения в пикселях или процентах.
Выберите любой из этих способов в зависимости от ваших потребностей и требований веб-сайта. Все они являются простыми и легкими в использовании, а также позволяют добавить эчди на вашу веб-страницу в HTML-формате.
Использование плагинов для эчди

Популярным плагином для эчди является WidgetOptin. Он позволяет добавить форму подписки на электронную рассылку на вашем веб-сайте. Вы сможете настроить внешний вид формы, добавить поле для ввода адреса электронной почты и кнопку подписки.
Еще одним популярным плагином является ShareButtons. Этот плагин позволяет добавить кнопки для шаринга контента в социальных сетях на вашем веб-сайте. Вы сможете настроить список социальных сетей, добавить иконки и выбрать стиль кнопок.
Аналитический плагин Google Analytics позволяет отслеживать активность пользователей на вашем веб-сайте. Он предоставляет подробную информацию о посещениях, источниках трафика, поведении пользователей и других показателях. Для установки плагина вам потребуется учетная запись на Google Analytics и установить код отслеживания на ваш веб-сайт.
Использование плагинов - простой и удобный способ добавить эчди на вашем веб-сайте. Они позволяют сэкономить время и усилия, предоставляя готовые решения с настройками. Вы можете выбрать плагины, которые соответствуют вашим потребностям и требованиям, и легко установить их на ваш веб-сайт.
Создание собственного эчди

Если вы хотите добавить эчди (FAQ) на свой веб-сайт, вы можете создать его самостоятельно. Это позволит вам полностью контролировать содержание и оформление своего эчди.
Вот несколько простых шагов, которые помогут вам создать собственное эчди:
- Изучите свою целевую аудиторию. Определите наиболее часто задаваемые вопросы и проблемы, с которыми пользователи сталкиваются.
- Создайте структуру эчди. Разделите вопросы на разделы и подразделы, чтобы обеспечить логическую организацию информации.
- Напишите ответы на вопросы. Используйте четкий и понятный язык. Старайтесь давать исчерпывающие ответы, чтобы пользователи могли найти нужную информацию.
- Оформите эчди. Используйте маркированные или нумерованные списки (
- или
- ) для структурирования вопросов и ответов. Используйте выделение (
- ) для каждого вопроса и ответа.
- Добавьте поиск и навигацию. Включите поиск по ключевым словам и/или фильтры, чтобы пользователи могли быстро найти нужную информацию.
- Проверьте и опубликуйте эчди. Перепроверьте все вопросы и ответы, чтобы убедиться, что они корректны и полны. Затем опубликуйте эчди на своем веб-сайте.
Создание собственного эчди может занять некоторое время и требует тщательного планирования. Однако, это даст вам полный контроль над содержимым и позволит лучше помочь своим пользователям.
Расширение функционала эчди с помощью CSS
Один из способов это сделать - добавить стилизацию к вашим вопросам и ответам. Вы можете использовать CSS для изменения цвета фона, шрифта, отступов и других атрибутов, чтобы сделать ваш эчди более привлекательным и легкочитаемым.
Пример CSS-кода:
.faq-question { font-size: 18px; color: #333; background-color: #f5f5f5; padding: 10px; } .faq-answer { font-size: 16px; color: #555; padding: 10px; }Пример HTML-разметки:
<div class="faq-question"> <p>Question 1</p> </div> <div class="faq-answer"> <p>Answer to question 1</p> </div>Используя такой CSS-код, вы добавите стилизацию к вашим вопросам и ответам в эчди. Обратите внимание, что в примере используются классы "faq-question" и "faq-answer", которые вы можете присвоить соответствующим элементам вашего HTML-кода.
Помимо стилизации, вы также можете использовать CSS анимации для добавления интерактивности к вашему эчди. Например, вы можете добавить эффект "скрыть/показать" или анимацию появления при наведении курсора на вопрос. Это поможет сделать ваш эчди более привлекательным и удобным для использования.
Важные установки эчди для веб-сайта
Электронная коммерция стала неотъемлемой частью современного бизнеса. Предоставление возможности для клиентов совершать покупки в интернете открывает новые горизонты для роста и увеличения прибыли. Однако, чтобы эффективно использовать электронную коммерцию на вашем веб-сайте, необходимо провести важные установки для эчди.
Во-первых, необходимо выбрать и установить подходящую платформу электронной коммерции. Существует множество решений, открытых и закрытых, с различными функциями и возможностями. Важно выбрать платформу, которая соответствует вашим потребностям, бюджету и техническим возможностям.
Во-вторых, необходимо настроить способы оплаты на вашем веб-сайте. Определите, какие способы оплаты будут доступны для ваших клиентов. Это может быть кредитные карты, платежные системы, электронные кошельки и т.д. Установите соответствующие модули или плагины для обработки платежей.
Третье важное установка для эчди - настройка доставки. Решите, какие варианты доставки будут предлагаться вашим клиентам: курьерская доставка, почта, самовывоз и др. Установите соответствующие модули или инструменты для отслеживания и оформления доставки.
Не забудьте настроить налоги и налоговые ставки для эчди. Определите, какие налоговые ставки будут применяться к вашим продуктам или услугам, и настройте их на вашем веб-сайте. Убедитесь, что вы соблюдаете все требования налогового законодательства.
Важной установкой для эчди является настройка безопасности. Все финансовые транзакции на вашем веб-сайте должны быть защищены, чтобы предотвратить кражу информации или мошенничество. Установите сертификат безопасности SSL и используйте безопасные протоколы для обработки платежей.
Наконец, не забудьте настроить аналитику для эчди. Используйте инструменты веб-аналитики, чтобы отслеживать производительность вашего веб-сайта, количество покупок, поведение клиентов и другие метрики. Это поможет вам оптимизировать свою стратегию электронной коммерции и увеличить прибыль.
Важные установки эчди для веб-сайта: Выберите подходящую платформу электронной коммерции. Настройте способы оплаты. Настройте варианты доставки. Установите налоги и налоговые ставки. Настройте безопасность. Настройте аналитику для отслеживания производительности. Проверка работоспособности эчди
Для того чтобы убедиться в работоспособности эчди на вашем веб-сайте, необходимо выполнить несколько простых шагов.
Во-первых, необходимо убедиться, что сервер, на котором размещается ваш веб-сайт, правильно настроен для обработки эчди. Для этого можно использовать инструменты вроде Postman или Curl, чтобы отправить запрос на ваш эчди и убедиться, что сервер отвечает корректно.
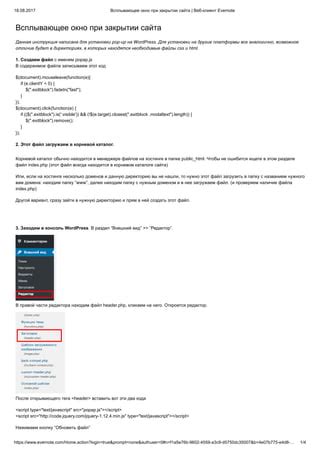
Во-вторых, следует убедиться, что ваш код эчди правильно вставлен на страницу вашего веб-сайта. Для этого можно использовать инструменты разработчика веб-браузера, такие как Инспектор элементов в Chrome или Отладчик в Firefox. Вы можете просмотреть HTML-код вашей страницы и проверить, что код эчди находится в нужном месте и без ошибок.
Наконец, важно убедиться, что ваш эчди правильно настроен и готов к приему данных. Это может включать в себя проверку правильности настроек конфигурации эчди, таких как ключи доступа, настройки безопасности и другие параметры. Вы также можете использовать инструменты эчди для отправки тестовых запросов и убедиться, что эчди работает правильно и отвечает ожидаемым данным.