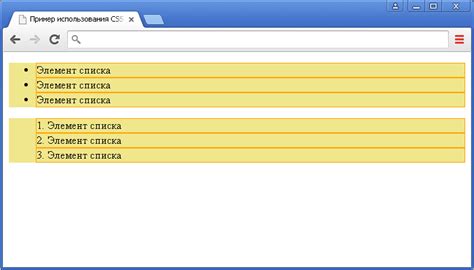
Списки в CSS играют важную роль при оформлении веб-страниц. Часто возникает необходимость изменить стандартный символ маркера, чтобы создать уникальный дизайн и акцентировать внимание на списке. Однако иногда требуется полностью удалить символ маркера. В этой статье мы рассмотрим несколько способов, которые помогут вам удалить символы маркера в CSS списках.
Символы маркера в CSS управляются свойством list-style. По умолчанию используется точка, круг или квадрат в зависимости от типа списка. Однако, вы можете легко изменить или удалить этот символ, используя стилизацию с помощью CSS.
Первый способ - это использовать свойство list-style-type и установить его значение в none. Например:
ul {
list-style-type: none;
}Это простое решение позволяет удалить все символы маркера из списка.
Второй способ - это использовать свойство list-style-image и установить его значение в none. Например:
ul {
list-style-image: none;
}Этот способ также позволяет полностью удалить символы маркера, но может быть использован, если вы ранее задали собственную картинку в качестве маркера списка.
Третий способ - это изменить символ маркера на пробел, используя свойство list-style и установив его значение в none. Например:
ul {
list-style: none;
}Это решение позволяет сохранить отступы в списках и создает визуальное впечатление отсутствия символа маркера.
Теперь вы знаете несколько способов удаления символов маркера в CSS списках. Используйте их, чтобы придать спискам уникальный стиль и соответствовать требованиям дизайна вашей веб-страницы.
Как убрать символы маркера в CSS списках

Когда создается список с помощью CSS, по умолчанию каждый элемент списка имеет символ маркера. Но иногда требуется удалить символы маркера и сделать список более компактным или использовать собственные иконки.
Есть несколько способов убрать символы маркера в CSS списках:
- Использование списка без маркеров: Установите значение свойства
list-style-typeв значениеnoneдля списка. Это скроет все символы маркера. - Использование изображения в качестве маркера: Установите значение свойства
list-style-imageв путь к изображению, которое будет использоваться в качестве маркера. Например,list-style-image: url("path/to/image.png");. - Использование псевдоэлемента
::before: Создайте псевдоэлемент::beforeдля каждого элемента списка и установите ему значениеcontentравным пустой строкеcontent: "";. Это создаст эффект отсутствия символа маркера.
Выберите способ, который наиболее подходит для вашей задачи и уберите символы маркера в CSS списках, чтобы достичь желаемого внешнего вида вашего списка.
Понимание проблемы

При создании списка с помощью CSS стилизации, по умолчанию каждый элемент списка обычно имеет символ маркера, такой как точка, кружок или номер. Иногда, в зависимости от дизайна, требуется удалить эти символы маркера, чтобы получить более чистый и симметричный вид списка. Однако, проблема заключается в том, что простое изменение свойства "list-style-type" на "none" может привести к непредвиденным изменениям или форматированию текста внутри элементов списка.
Использование свойства list-style-type

С помощью свойства list-style-type в CSS можно управлять стилем маркера в списках.
Это свойство позволяет указать вид маркера для упорядоченных и неупорядоченных списков.
Для упорядоченных списков можно использовать значения:
- disc - круглые маркеры, по умолчанию;
- circle - пустые круглые маркеры;
- square - квадратные маркеры.
Для неупорядоченных списков можно использовать значения:
- decimal - числа, начиная с единицы;
- lower-roman - строчные римские цифры;
- upper-roman - заглавные римские цифры;
- lower-alpha - строчные буквы алфавита;
- upper-alpha - заглавные буквы алфавита.
Пример использования свойства list-style-type для неупорядоченного списка:
<ul style="list-style-type: square;">
<li>Пункт списка 1</li>
<li>Пункт списка 2</li>
<li>Пункт списка 3</li>
</ul> Пример использования свойства list-style-type для упорядоченного списка:
<ol style="list-style-type: lower-alpha;">
<li>Пункт списка 1</li>
<li>Пункт списка 2</li>
<li>Пункт списка 3</li>
</ol> Таким образом, свойство list-style-type позволяет легко настраивать стиль маркеров в списках, делая их более наглядными и информативными.
Установка значения none

Если вы хотите удалить символы маркера в CSS списках, вы можете использовать свойство list-style-type со значением none. Это позволит вам создать список без каких-либо символов маркера, что может быть полезно, если вам нужно, чтобы список выглядел как простой текст.
Для применения этого свойства к списку, вы должны выбрать соответствующий селектор для списка. Например, если у вас есть неупорядоченный список, вы можете использовать селектор ul. Для упорядоченного списка используйте селектор ol.
Приведем пример, как использовать значение none для удаления символов маркера в неупорядоченном списке:
<ul style="list-style-type: none;"> <li>Элемент списка 1</li> <li>Элемент списка 2</li> <li>Элемент списка 3</li> </ul>
Результатом будет список, не имеющий символов маркера:
- Элемент списка 1
- Элемент списка 2
- Элемент списка 3
Точно также вы можете использовать значение none для удаления символов маркера в упорядоченных списках:
<ol style="list-style-type: none;"> <li>Элемент списка 1</li> <li>Элемент списка 2</li> <li>Элемент списка 3</li> </ol>
Результатом будет упорядоченный список без символов маркера:
- Элемент списка 1
- Элемент списка 2
- Элемент списка 3
Таким образом, использование значения none в свойстве list-style-type позволяет вам удалить символы маркера в CSS списках и создать список, который выглядит точно как обычный текст.
Использование фонового изображения

В CSS можно использовать фоновые изображения для оформления элементов веб-страницы. Фоновое изображение можно задать для любого элемента с помощью свойства background-image. Это позволяет создать более интересный и красивый дизайн для вашего сайта.
Для того чтобы задать фоновое изображение, вам необходимо указать URL-адрес изображения. Путь к изображению может быть абсолютным или относительным. Например, если ваше изображение находится в той же папке, что и HTML-файл, вы можете указать его имя без пути.
Вот пример использования фонового изображения:
/* В данном примере мы задаем фоновое изображение для элемента с классом "example" */
.example {
background-image: url("example.jpg");
background-size: cover;
background-repeat: no-repeat;
}
В данном примере мы указываем фоновое изображение под названием "example.jpg" для элемента с классом "example". Мы также задаем свойства background-size: cover и background-repeat: no-repeat для указания способа масштабирования и повторения фонового изображения.
Использование фонового изображения позволяет вам создавать уникальные и привлекательные веб-страницы, которые будут заметны и запоминающимися для ваших посетителей.
Скрытие символа маркера с помощью отрицательного отступа

Если вы хотите удалить символ маркера из списка в CSS, вы можете использовать отрицательный отступ для скрытия его отображения. Для этого нужно сделать следующее:
1. Добавьте свойство list-style-type: none; к элементу списка, чтобы удалить стандартный маркер.
2. Затем, добавьте свойство text-indent: -15px; для элемента списка, чтобы сместить текст влево на 15 пикселей и скрыть маркер.
3. Чтобы сделать отступ более универсальным и учитывать разные размеры маркеров, можно использовать значение отступа в процентах, например text-indent: -100%;.
Ниже приведен пример кода:
ul {
list-style-type: none;
}
li {
text-indent: -15px;
}
Теперь маркеры списка будут скрыты, и текст будет выровнен налево без отображения символов маркера.
Замена символа маркера с помощью псевдоэлементов

В CSS списки могут отображаться с помощью символов маркера, которые по умолчанию определяются браузером. Однако, иногда возникает необходимость изменить символ маркера на свой собственный. Это можно сделать с помощью псевдоэлементов :before и :after.
Чтобы заменить символ маркера в списке, нужно выбрать элемент списка с помощью селектора и добавить псевдоэлемент :before или :after. Затем, с помощью свойств content, font-family и других CSS свойств, можно задать желаемый символ маркера.
Например, чтобы заменить символ маркера на квадрат, можно добавить следующий CSS код:
| ul li:before { | content: "\25A0"; | } |
В этом примере мы выбираем все элементы списка ul и добавляем псевдоэлемент :before. Затем с помощью свойства content задаем символ маркера - \25A0, который представляет собой код для квадрата. Это приведет к замене символов маркера в списке на квадраты.
Таким образом, использование псевдоэлементов :before и :after позволяет гибко настраивать отображение символа маркера в CSS списках и изменять его на свой собственный.
Кроссбраузерность и особенности реализации

Наиболее распространенный подход к удалению символов маркера в CSS списках использует свойство list-style-type с значением none. Однако, не все браузеры поддерживают это свойство одинаковым образом.
Для обеспечения кроссбраузерной совместимости и правильной реализации удаления символов маркера в CSS списках, можно использовать следующий подход:
| Браузер | Способ удаления символов маркера |
|---|---|
| Chrome | Использование свойства list-style-type: none; |
| Firefox | Использование свойства list-style-type: none; |
| Safari | Использование свойства list-style-type: none; |
| Edge | Использование свойства list-style-type: none; |
| Internet Explorer | Использование свойства list-style-type: none; |
Таким образом, применение свойства list-style-type: none; позволяет достичь удаления символов маркера в CSS списках в кроссбраузерном режиме. Однако, необходимо проверить работу данного подхода в различных браузерах и при необходимости использовать альтернативные решения.