Шапка сайта является одной из важнейших частей любого веб-страницы. Она привлекает внимание пользователя и создает первое впечатление о сайте. Создание шапки сайта с помощью HTML и CSS может показаться сложной задачей, но на самом деле это достаточно просто.
Для начала необходимо определить основные элементы, которые должны присутствовать в шапке сайта. Обычно в шапке размещают логотип, название сайта, навигационное меню и дополнительные элементы, такие как контактная информация или социальные иконки.
Основной инструмент для создания шапки сайта - это HTML. С помощью тегов <header> и <nav> можно создать оболочку для шапки и разместить в ней навигационное меню. Для добавления логотипа и названия сайта можно использовать <img> и <h1> соответственно.
Шапка сайта: основные элементы и свойства

Основными элементами шапки сайта могут быть:
- Логотип – изображение или текст, идентифицирующий сайт. Часто размещается в левой части шапки.
- Меню – список ссылок, предоставляющий пользователю доступ к разным разделам сайта. Меню может быть горизонтальным или вертикальным, и его элементы могут быть оформлены в виде кнопок или ссылок.
- Контактная информация – такая как номер телефона, адрес электронной почты или ссылка на страницу контактов. Контактная информация может размещаться в правой части шапки.
- Поиск – поле для ввода поискового запроса и кнопка поиска. Обеспечивает быстрый доступ к функции поиска на сайте.
- Языковой переключатель – элемент управления, позволяющий пользователю изменить язык сайта.
Для стилизации шапки сайта можно использовать различные свойства CSS, такие как background-color, color, font-family, padding, margin и многие другие. Важно подобрать подходящий дизайн и цвета, чтобы шапка сайта была удобной и привлекательной для пользователей.
HTML: структура исходного кода

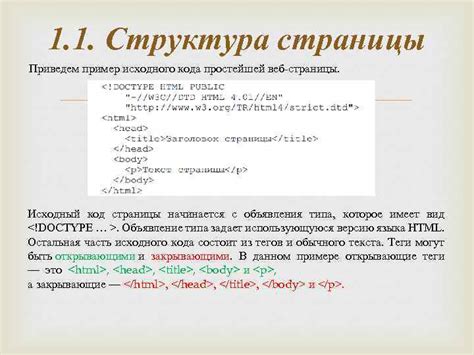
Структура исходного кода HTML очень важна, поскольку она определяет, как веб-браузер будет интерпретировать и отображать содержимое вашей веб-страницы. Обычно структура исходного кода HTML начинается с тегов html и body, которые определяют основную структуру страницы.
Внутри тега body находятся различные элементы HTML, такие как заголовки, параграфы и изображения. Заголовки определяют структурную иерархию текста, обычно они помечаются с использованием тегов h1, h2 и так далее.
Теги p используются для создания абзацев текста и позволяют разделять содержимое страницы на логические блоки. Вы также можете использовать теги strong и em для выделения важных и акцентированных фраз.
Все эти элементы HTML могут быть комбинированы и структурированы в зависимости от потребностей вашего сайта, что помогает сделать его более понятным для посетителей и облегчает обработку поисковыми системами.
CSS: стилизация шапки сайта

Чтобы создать привлекательную и функциональную шапку для вашего сайта с помощью HTML и CSS, вам потребуется использовать соответствующие стили.
Первым шагом является создание контейнера для шапки. Для этого вы можете использовать элемент <div> и применить к нему стили.
Затем вы можете добавить логотип вашего сайта, используя элемент <img>. Для лучшей визуальной привлекательности можно применить различные стили, такие как ширина, высота и отступы.
Далее вы можете добавить навигационное меню. Для каждого пункта меню можно использовать элемент <a> и применить стили, такие как цвет текста, размер шрифта и отступы.
Для дополнительной стилизации шапки вы можете использовать CSS свойства, такие как фоновый цвет, границы, тени и многое другое.
Важно помнить о респонсивном дизайне и адаптивности вашей шапки. Вы можете использовать медиа-запросы в CSS, чтобы шапка выглядела хорошо на различных устройствах и экранах.
Стилизация шапки сайта с помощью HTML и CSS позволяет создавать уникальный и привлекательный дизайн, который будет соответствовать вашим потребностям и требованиям вашего проекта.