При работе с таблицами на веб-странице, возникает необходимость размещения текста в ячейках таблицы. Часто возникает вопрос: как сделать перенос текста в ячейке таблицы без потери оформления и правильного расположения элементов на странице?
Несмотря на то, что таблицы являются одним из основных инструментов для структурирования информации на веб-страницах, управление отображением текста в ячейках таблицы может представлять некоторые сложности. В частности, при длинном тексте может возникнуть проблема, когда текст вылезает за пределы ячейки и нарушает внешний вид страницы.
Однако, с помощью специальных тегов и свойств CSS, можно легко решить эту проблему. Преимущество использования переноса текста в ячейке таблицы состоит в том, что каждая ячейка остается корректной и не влияет на соседние ячейки. Таким образом, мы получаем легкую и понятную структуру таблицы, при этом сохраняя ее оформление.
Проблемы переноса слов в ячейках таблицы

При создании таблицы в веб-разработке одной из самых распространенных проблем становится корректный перенос слов в ячейках. Неправильное размещение слов может визуально испортить дизайн страницы и усложнить чтение информации для пользователей.
Одной из причин проблем с переносом слов в ячейках таблицы является отсутствие достаточного пространства для размещения длинных слов. Если длина слова превышает ширину ячейки, то текст может выходить за пределы видимой области и создавать горизонтальную прокрутку. Это не только мешает чтению, но и усложняет навигацию по странице.
Еще одной распространенной проблемой является некорректное деление слов при переносе. Если браузер не знает, как правильно разбить слово, то он может просто перенести его на следующую строку, что порождает неразбериху и затрудняет понимание смысла текста.
Для решения проблемы с переносом слов в ячейках таблицы существуют несколько подходов. Один из них - использование CSS-свойства word-wrap. Это свойство, когда задано со значением break-word, позволяет переносить слова в любом месте, если они не помещаются в ячейку таблицы.
Другой подход - использование фиксированной ширины ячейки вместо автоматического растягивания. Установка явной ширины позволяет браузеру корректно размещать слова внутри ячеек, так как он заранее знает, сколько места у него есть для размещения текста.
Используя эти подходы в комбинации с другими техниками CSS-верстки, такими как text-overflow и white-space, можно создать таблицы, в которых перенос слов осуществляется без проблем и визуальных искажений.
Как видно, проблемы переноса слов в ячейках таблицы могут встречаться при создании веб-страниц. Однако, с помощью правильного использования CSS-свойств и техник верстки, эти проблемы могут быть легко решены, обеспечивая читабельность и эстетичность таблиц на веб-сайтах.
Возможные причины неправильного переноса

При создании таблицы в HTML возможны случаи, когда текст в ячейке таблицы не переносится корректно. Это может привести к тому, что содержимое ячейки выходит за пределы видимой области или нарушает ее внешний вид. Рассмотрим некоторые возможные причины таких проблем:
1. Длинный текст: Если в ячейке таблицы находится очень длинный текст, то браузер может испытывать затруднения с его корректным отображением. Это может привести к неправильному переносу и выходу текста за пределы ячейки.
2. Неявное использование пробелов: Если текст в ячейке таблицы не содержит пробелов или переносов строк, браузер не сможет разделить его на отдельные слова и произвести перенос при необходимости. В результате текст может выходить за границы ячейки.
3. Отсутствие указания ширины ячейки: Если ширина ячейки в таблице не задана явно, браузер будет стараться подстроиться под содержимое. В некоторых случаях это может привести к неправильному переносу текста, если он слишком длинный или содержит длинные слова.
4. Ненадлежащая разметка таблицы: Неправильное использование тегов таблицы может приводить к проблемам с переносом текста в ячейках. Например, неправильное использование тегов <td> и <th> или неправильное вложение элементов внутри ячеек таблицы.
Учитывая эти возможные причины, важно следить за правильностью разметки таблицы и обеспечить достаточное пространство для текста в ячейках, чтобы избежать проблем с неправильным переносом.
Как исправить проблему с переносом

Чтобы избежать проблем с переносом в ячейках таблицы, следует применять атрибут colspan для объединения нескольких ячеек в одну. В результате, текст будет автоматически переноситься внутри объединенной ячейки. Это особенно полезно, когда текст слишком длинный для отображения в одной ячейке и его нужно разделить на несколько строк.
Для использования атрибута colspan, просто добавьте его в открывающий тег
Важно помнить, что при использовании атрибута colspan, вам также нужно правильно настроить ширину столбцов таблицы, чтобы они соответствовали новому формату. Если столбцы недостаточно широкие, текст может все равно выходить за пределы ячейки и не переноситься.
С использованием атрибута colspan и правильной настройкой ширины столбцов, вы сможете легко решить проблемы с переносом текста в ячейках таблицы и создавать читаемые и удобные табличные данные.
| Объединенная ячейка | |
| Ячейка 1 | Ячейка 2 |
Использование свойства CSS для переноса

Чтобы включить перенос, достаточно применить к элементу таблицы или ячейки следующее правило:
table {
word-wrap: break-word;
}
Таким образом, если текст в ячейке таблицы слишком длинный, то он будет автоматически переноситься на новую строку, чтобы не выходить за границы ячейки.
Кроме того, с помощью свойства word-wrap можно задать дополнительные параметры, такие как break-all, который разрешает переносить слова по любому символу, а не только по пробелу.
table {
word-wrap: break-all;
}
Такое правило позволит словам переноситься даже внутри слов, если они не помещаются в одну строку.
Использование свойства word-wrap позволяет легко решить проблему переноса в ячейках таблицы, сохраняя при этом красивое отображение содержимого.
Использование специальных символов для переноса

Для создания переноса текста в ячейке таблицы без проблем существуют специальные символы, которые позволяют задать место для переноса.
Один из таких символов - это символ неразрывного пробела ( ). Он предотвращает перенос слова на новую строку и устанавливает точное место разрыва строки.
Для использования символа неразрывного пробела в ячейке таблицы он должен быть добавлен после каждого слова, где потенциально может произойти перенос.
Например, если у вас есть таблица с ячейкой, содержащей текст "Этот текст может быть очень длинным", и вы хотите, чтобы текст разбивался на две строки без переноса слова "очень", то вы должны использовать символы неразрывного пробела следующим образом:
| Этот текст может быть очень длинным |
Таким образом, при отображении таблицы текст разобьется на две строки, а слово "очень" будет отображаться полностью на второй строке.
Использование символов неразрывного пробела позволяет контролировать расположение переносов в ячейке таблицы и предотвращать нежелательные переносы слов.
Методы применения ширины ячейки таблицы

В HTML можно контролировать ширину ячейки таблицы с помощью нескольких методов. Это позволяет управлять расположением и переносами текста внутри ячейки, чтобы таблица выглядела более аккуратно и читаемо.
1. Автоматическая ширина: По умолчанию, ячейки таблицы имеют размер, основанный на содержимом ячейки. Это означает, что ширина ячейки будет автоматически регулироваться на основе длины текста или других элементов внутри ячейки.
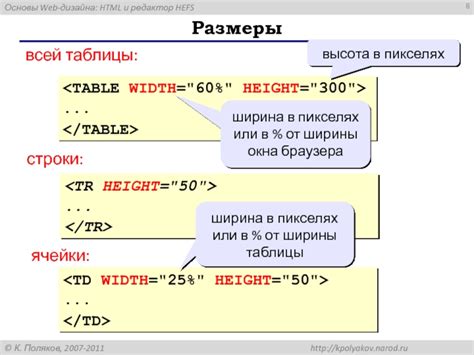
2. Указанная ширина: Вы также можете явно указать ширину ячейки, используя атрибут "width" в теге <td>. Например, вы можете задать ширину ячейки в пикселях или процентах. Например:
<td width="100px">Текст</td><td width="50%">Текст</td>
3. Фиксированная ширина: Еще один метод - использовать фиксированную ширину для всех ячеек в таблице. В этом случае, каждая ячейка будет иметь одинаковую ширину, независимо от содержимого. Вы можете задать фиксированную ширину для таблицы, добавив атрибут "width" в тег <table>. Например:
<table width="500px"><tr><td>Текст</td></tr></table>
Выбор метода зависит от ваших потребностей и желаемого вида таблицы. Экспериментируйте с различными методами и выбирайте тот, который наиболее подходит для вашего конкретного случая.
Преимущества правильного переноса слов в ячейках таблицы

Правильный перенос слов в ячейках таблицы имеет несколько преимуществ, которые помогают улучшить читаемость и внешний вид таблицы:
1. Увеличение информативности. Когда слова переносятся корректно, они становятся более понятными и легкочитаемыми для читателя. Это особенно важно в больших таблицах с большим количеством данных.
2. Сохранение пропорций. Правильный перенос слов позволяет сохранить пропорции ячеек таблицы и предотвратить их деформацию из-за длинных слов. Это делает таблицу более симметричной и эстетически приятной.
3. Избежание обрезания текста. Если слова не переносятся правильно, они могут быть обрезаны на экране, что может привести к потере информации и неполной передаче смысла. Правильный перенос слов помогает избежать этой проблемы.
4. Улучшение доступности. Корректное перенесение слов делает таблицу более доступной для людей с ограниченными возможностями. Например, людям с плохим зрением или использующим программы чтения эта функция поможет лучше понять данные в таблице.
В итоге, правильный перенос слов в ячейках таблицы является важным элементом, который улучшает визуальное представление и удобство использования таблицы, делая ее более информативной, эстетичной и доступной для широкого круга пользователей.