Стиль и внешний вид веб-страниц – это важные аспекты создания привлекательного и профессионального веб-дизайна.
Использование внешних файлов CSS является наиболее распространенным способом задания стилей для HTML-документов. Однако, иногда возникают ситуации, когда оно не слишком удобно. К счастью, существует несколько альтернативных способов применения стилей непосредственно в HTML-коде.
В этой статье мы рассмотрим один из таких способов – добавление CSS в HTML без использования внешних файлов.
Преимущество данного подхода заключается в том, что он позволяет создавать компактные и автономные веб-страницы, не требующие загрузки и применения дополнительных файлов стилей. Это особенно полезно в случаях, когда нужно быстро создать страницу или прототип, а также при разработке небольших проектов.
Основы синтаксиса CSS

В CSS существуют различные свойства и значения, которые позволяют задавать стиль элементов документа. Основным синтаксисом CSS является пара ключ-значение. Ключ представляет собой название свойства, а значение - конкретное значение этого свойства.
Например, чтобы изменить цвет текста элемента , мы можем использовать следующий синтаксис:
Текст с красным цветом
В данном примере ключом является свойство "color", а значением - "red". Применение этого стиля вызовет изменение цвета текста элемента на красный.
Кроме того, с помощью CSS можно применять стили не только к одному элементу, но и к нескольким элементам сразу. Для этого используется группировка селекторов, разделенных запятой. Например, чтобы применить один и тот же стиль к нескольким элементам, можно записать следующее:
Текст с синим цветом, Текст с синим цветом
В данном примере применяется стиль "color: blue;" ко всем элементам , находящимся внутри тега .
Внутренние стили CSS

Внутренние стили CSS позволяют добавить стилизацию прямо внутри кода HTML без использования внешних файлов стилей. Для этого используется тег
Преимущество использования внутренних стилей заключается в том, что они применяются только к конкретному документу, в котором они определены. Это позволяет изолировать стили и упростить поддержку и разработку веб-страницы.
Для создания внутренних стилей необходимо обернуть CSS-код в тег
Пример внутренних стилей:
<html>
<head>
<style>
p {
color: red;
font-size: 18px;
}
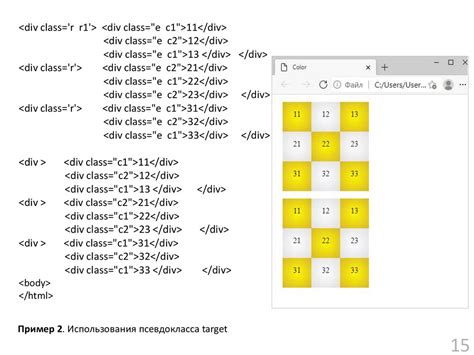
.highlight {
background-color: yellow;
}
</style>
</head>
<body>
<p>Это абзац с красным текстом и размером шрифта 18px.</p>
<p class="highlight">Это абзац с желтым фоном.</p>
</body>
</html>
В данном примере все абзацы будут иметь красный цвет текста и размер шрифта 18 пикселей. Абзац с классом "highlight" также будут иметь желтый фон.
Внутренние стили CSS являются удобным способом добавления стилей прямо в HTML, однако они имеют свои ограничения. Они не поддерживают наследование стилей и могут затруднить переиспользование кода. Поэтому рекомендуется использовать внутренние стили только в тех случаях, когда требуется быстрое и локальное применение стилей.
Добавление стилей через атрибуты HTML

Если у вас нет возможности использовать внешние файлы CSS, можно добавить стили непосредственно в код HTML с помощью атрибутов.
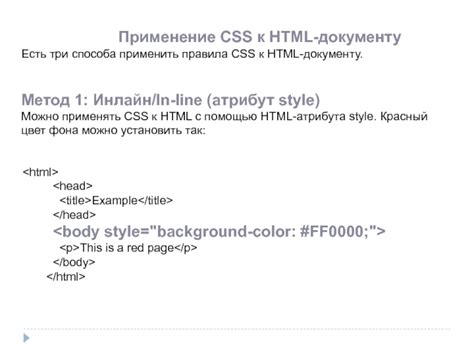
Один из способов добавить стиль к элементу - это использовать атрибут style. Этот атрибут позволяет определить свойства стиля непосредственно внутри открывающего тега элемента.
Например, если вы хотите задать фоновый цвет для абзаца, можно использовать следующий код:
<p style="background-color: yellow;">Это абзац с желтым фоном</p>Атрибут style применяется непосредственно к конкретному элементу и перезапишет любые общие стили из внешних CSS-файлов.
Наиболее распространенными свойствами, которые можно задать через атрибут style, являются цвет текста, фоновый цвет, шрифт, отступы и размеры.
- Цвет текста:
color - Фоновый цвет:
background-color - Шрифт:
font-family - Размер шрифта:
font-size - Отступы:
margin,padding - Размеры элемента:
width,height
Но стоит помнить, что использование атрибутов стилей напрямую в коде HTML может привести к замусориванию верстки и усложнению поддержки стилей. Поэтому рекомендуется использовать внешние CSS-файлы, если это возможно.
Встроенные стили CSS

В HTML существует возможность добавить стили CSS непосредственно внутри тега или тегов с помощью атрибута style. Такая техника называется встроенными стилями.
Определение стилей происходит с использованием синтаксиса CSS. Внутри атрибута style указываются пары свойство-значение, разделенные точкой с запятой. Например:
<p style="color: red; font-size: 18px;">Этот текст будет красного цвета и шрифта 18 пикселей</p><div style="background-color: #ffff00; width: 200px; height: 100px;"></div>
Можно использовать любые CSS-свойства, чтобы стилизовать содержимое тега. Также, можно применять классы и идентификаторы для более гибкой работы с CSS:
<p class="highlight" style="font-weight: bold;">Этот текст будет выделен жирным шрифтом</p><div id="container" style="width: 500px; height: 300px;"></div>
Однако, следует помнить, что использование встроенных стилей влечет за собой увеличение размера кода и затрудняет его поддержку и повторное использование. Поэтому, для более сложных стилей рекомендуется использовать внешние CSS-файлы или встроенные стили только для небольших изменений.
Подключение внешних стилей CSS

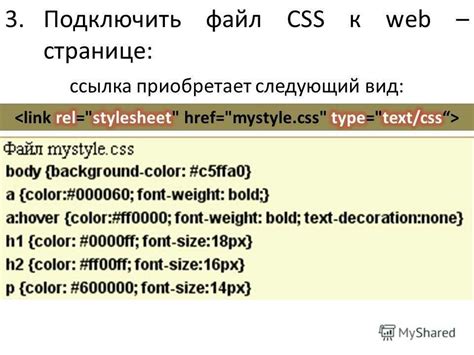
Стили CSS веб-страницы можно подключить с помощью внешнего файла CSS. Для этого используется тег <link> с атрибутами rel и href.
Пример кода:
<link rel="stylesheet" href="styles.css">
В атрибуте rel указывается отношение между текущим документом и подключаемым файлом CSS, а в атрибуте href указывается путь к файлу CSS.
Файл со стилями может быть размещен в любом доступном месте на сервере, но наиболее распространенным вариантом является размещение его в отдельной директории с названием "css".
Внешний файл CSS содержит набор правил, определяющих внешний вид элементов на странице, таких как цвет текста, шрифты, размеры, отступы и многое другое.
Подключение внешних стилей CSS позволяет разделять структуру и содержимое веб-страницы от ее внешнего оформления. Это упрощает поддержку и обновление стилей, а также повышает гибкость и масштабируемость проекта.
Использование тега

Тег <style> используется для определения стилей для HTML-документа. Этот тег размещается внутри контейнера <head> и содержит CSS-код, который определяет внешний вид элементов на странице.
Преимущество использования тега <style> заключается в том, что он позволяет добавлять стили непосредственно в HTML-документ, не требуя отдельных внешних файлов CSS. Это удобно, когда нужно быстро протестировать новые стили или создать простую веб-страницу.
Чтобы использовать тег <style>, нужно создать его внутри контейнера <head> документа. Затем внутри тега <style> можно написать CSS-код. Например:
<head>
<style>
p {
color: red;
font-size: 18px;
}
</style>
</head>
В этом примере CSS-код определяет, что все абзацы (<p> элементы) на странице будут иметь красный цвет текста и шрифт размером 18 пикселей.
После того как тег <style> с CSS-кодом добавлен в документ, стили будут применяться ко всем соответствующим элементам на странице.
Использование тега <style> позволяет добавлять CSS-код непосредственно в HTML, что может быть удобным для некоторых случаев. Вместе с тем, для создания сложных и масштабируемых стилей наиболее рекомендуется использовать отдельные внешние файлы CSS.
Применение CSS-инлайн стилей

Если вам необходимо быстро добавить стили к HTML-элементам без использования внешних файлов CSS, вы можете использовать CSS-инлайн стили. Это удобный способ применить стили непосредственно к элементам HTML-кода.
Для того чтобы добавить CSS-инлайн стили, вы можете использовать атрибут style. Например, если вы хотите изменить цвет текста абзаца, вы можете воспользоваться следующим синтаксисом:
<p style="color: red;">Это красный текст</p>
В данном случае, используя атрибут style, мы применили стиль color: red, что изменило цвет текста на красный цвет. Таким образом, CSS-инлайн стили дают возможность добавить стили непосредственно к каждому элементу, без необходимости создания внешнего CSS-файла.
Однако, следует помнить, что использование CSS-инлайн стилей может затруднить поддержку и модификацию стилей, особенно при работе с большим количеством элементов. Поэтому рекомендуется применять этот метод только в случаях, когда не требуется сложной стилизации и простота и скорость важнее поддержки и модификации стилей.
Преимущества и недостатки разных способов добавления CSS в HTML

Добавление CSS стилей в HTML-документ можно осуществить несколькими способами, каждый из которых имеет свои преимущества и недостатки.
| Способ | Преимущества | Недостатки |
|---|---|---|
| Внешний файл CSS |
|
|
| Внутренние стили CSS |
|
|
| Встроенные стили CSS |
|
|
В зависимости от требований и конкретной ситуации, следует выбрать наиболее удобный и эффективный способ добавления CSS стилей в HTML, учитывая его преимущества и недостатки.