Кап Кут - инновационная платформа для создания потрясающего дизайна и уникальной визуальной идентичности вашего сайта. Однако, как это часто случается, существующих шрифтов может быть недостаточно для полной реализации вашей творческой идеи. Именно в этом случае приходит на помощь функция добавления новых шрифтов в Кап Кут.
Добавить новый шрифт в Кап Кут - это просто и быстро. Прежде всего, нужно загрузить файл со шрифтом в формате .woff или .woff2, это позволит обеспечить лучшую совместимость с различными браузерами. Затем, найдите нужный раздел в меню Кап Кут, нажмите на кнопку "Добавить шрифт" и выберите загруженный файл. Важно помнить, что для разных разделов сайта может потребоваться разный набор шрифтов, поэтому имейте в виду, что шрифт нужно будет добавить в каждый необходимый раздел отдельно.
После успешной загрузки шрифта в Кап Кут, вам открывается целый мир возможностей. Вы можете настроить его размер, начертание, цвет, выравнивание и применить к определенным элементам на вашем сайте. Для этого просто выберите нужный элемент, откройте настройки для текста и выберите добавленный вами шрифт из выпадающего списка. Кап Кут позволяет вам создавать оригинальные комбинации шрифтов, которые подчеркнут уникальный стиль вашего сайта и привлекут внимание посетителей.
Как вставить другой шрифт в Кап Кут

Для того чтобы добавить другой шрифт в Кап Кут, вам потребуется выполнить несколько простых шагов:
Шаг 1: Выберите подходящий вам шрифт
Перед тем как добавлять новый шрифт в Кап Кут, вам нужно выбрать подходящий шрифт, который вы хотите использовать. Вы можете найти множество бесплатных и платных шрифтов на различных веб-ресурсах.
Шаг 2: Загрузите шрифт на сервер
После выбора шрифта, вам необходимо загрузить его на сервер своего сайта. Для этого вы можете воспользоваться FTP-клиентом или другими подходящими инструментами.
Шаг 3: Добавьте шрифт в CSS-файл
Откройте CSS-файл вашего сайта и добавьте следующий код:
@font-face {
font-family: "Название Вашего шрифта";
src: url("путь_к_шрифту/название_шрифта.расширение");
}Замените "Название Вашего шрифта" на то, как вы хотите назвать свой шрифт, а "путь_к_шрифту/название_шрифта.расширение" на актуальный путь к загруженному шрифту.
Шаг 4: Примените новый шрифт к тексту
Чтобы применить новый шрифт к определенному тексту, используйте следующий код:
selector {
font-family: "Название Вашего шрифта", sans-serif;
}Замените "selector" на селектор, который будет применяться к тексту (например, "body" для всего текста на странице) и "Название Вашего шрифта" на название вашего шрифта.
Теперь вы знаете, как добавить другой шрифт в Кап Кут и использовать его для своего веб-сайта. Удачи!
Шаг 1: Выбор нового шрифта

Стиль и настроение: Выберите шрифт, который соответствует стилю вашего проекта и передает нужное настроение. Например, если вы создаете серьезный и профессиональный веб-сайт, то подходят классические и чистые шрифты. Для игрового или креативного проекта можно выбрать необычные и легкие шрифты. | Читаемость: Убедитесь, что выбранный шрифт хорошо читаем как на больших, так и на маленьких размерах. Избегайте слишком узких или увеличенных промежутков между символами, которые могут затруднять чтение текста. |
Комплект шрифтов: Если вы планируете использовать различные варианты толщины или начертания шрифта, убедитесь, что выбранный шрифт содержит полный набор символов, который вам нужен. | Доступность: Учитывайте возможность использования выбранного шрифта на различных операционных системах и устройствах. Проверьте, поддерживается ли выбранный шрифт веб-браузерами и мобильными устройствами. |
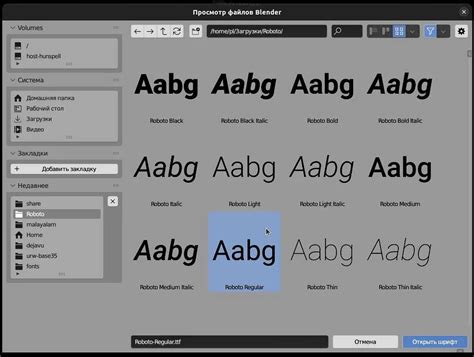
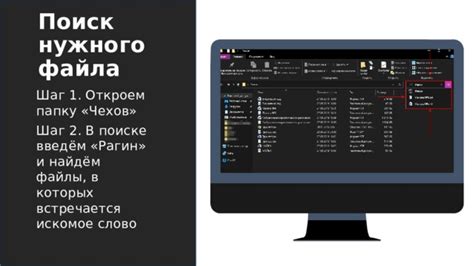
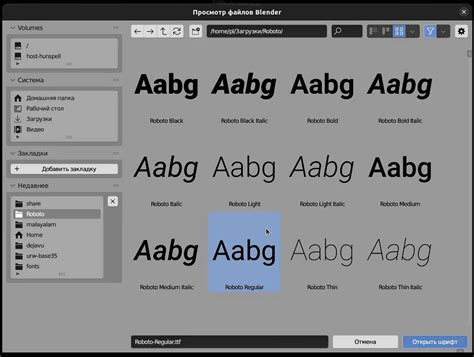
Шаг 2: Поиск нужного файла шрифта

Чтобы добавить новый шрифт в Кап Кут, вам понадобится найти нужный файл шрифта в ресурсах.
Существует несколько способов найти файл шрифта:
1. Поиск в Интернете. Вы можете воспользоваться поисковыми системами или специализированными сайтами, которые предлагают шрифты для скачивания. Найдите файл шрифта, который вам нравится, и скачайте его на компьютер.
2. Использование шрифтов операционной системы. Ваша операционная система может предлагать некоторое количество шрифтов, которые вы можете использовать в веб-проекте. Откройте директорию со шрифтами вашей операционной системы и скопируйте нужный файл шрифта.
3. Использование шрифтов других приложений. Если у вас уже установлено приложение с нужным шрифтом, вы можете найти его файлы в директории установки приложения. Скопируйте нужный файл шрифта из этой директории.
Важно проверить лицензию шрифта перед его использованием в вашем веб-проекте. Некоторые шрифты могут иметь ограничения на коммерческое использование или требовать указания авторства.
Шаг 3: Подготовка файлов шрифта

Перед тем как добавить новый шрифт в Кап Кут, необходимо подготовить файлы шрифта. Вам понадобятся следующие материалы:
- Файл шрифта в формате TTF (TrueType).
- Файлы со стилями шрифта (обычный, жирный, курсив и жирный курсив), если такие имеются.
- Файл с расширением CSS, в котором будет указано имя шрифта и его стили.
1. Файл шрифта в формате TTF – это основной файл шрифта, содержащий информацию о каждом символе и его отображении. Убедитесь, что у вас есть лицензия на использование конкретного шрифта.
2. Если шрифт имеет различные стили (обычный, жирный, курсив и жирный курсив), то для каждого стиля должен быть подготовлен отдельный файл. Это позволит установить нужный стиль шрифта в зависимости от потребностей проекта.
3. Файл CSS – это файл стилей, в котором вы будете задавать имя и стили шрифта. Создайте новый файл с расширением .css и откройте его в текстовом редакторе.
Вам понадобится следующая структура CSS-кода:
- @font-face {
- font-family: "Название вашего шрифта";
- src: url("путь_к_файлу_шрифта.ttf");
- }
Замените "Название вашего шрифта" на имя вашего шрифта и "путь_к_файлу_шрифта.ttf" на путь к файлу шрифта. Указанный путь должен быть относительным, относительно папки, в которой находится файл CSS.
Сохраните файл CSS с выбранным именем.
Шаг 4: Добавление шрифта в Кап Кут

Для добавления нового шрифта в Кап Кут, вам потребуется выполнить несколько простых шагов:
- Скачайте файл со шрифтом с надежного источника. Обратите внимание на лицензию шрифта, чтобы убедиться, что вы имеете право использовать его в вашем проекте.
- Загрузите файл со шрифтом в папку проекта на вашем сервере или на хостинге, если у вас есть доступ к нему. Удостоверьтесь, что файл находится в нужной директории и доступен для загрузки.
- Откройте файл стилей проекта, обычно это файл с расширением .css. Если у вас нет такого файла, создайте его в папке проекта.
- Добавьте следующий код в файл стилей, чтобы подключить новый шрифт:
@font-face {
font-family: 'Название_шрифта';
src: url('путь_к_файлу/название_файла.расширение');
}
Замените "Название_шрифта" на название, которое вы хотите присвоить новому шрифту. Замените "путь_к_файлу" на путь к файлу со шрифтом на вашем сервере или на хостинге, а "название_файла.расширение" на имя файла со шрифтом и его расширение.
Сохраните файл стилей и перезагрузите ваш проект в Кап Кут. Теперь вы можете использовать новый шрифт в своем проекте, указав его название в селекторах CSS.
Шаг 5: Применение нового шрифта на сайте

Теперь, когда мы успешно добавили новый шрифт в Кап Кут, осталось его применить на нашем сайте. Для этого нам понадобится CSS-правило font-family.
Чтобы новый шрифт был виден на всем сайте, включая все его элементы и тексты, добавьте следующее CSS-правило в ваш файл стилей:
Пример:
body {
font-family: 'Your New Font', sans-serif;
}
В данном примере мы добавляем свой новый шрифт в свойство font-family для элемента body, чтобы он применялся ко всем текстовым блокам на сайте.
Если вы хотите применить новый шрифт только к определенным элементам, вы можете использовать его название в соответствующем CSS-правиле. Например, чтобы применить новый шрифт только к заголовкам H1, вы можете использовать следующее CSS-правило:
h1 {
font-family: 'Your New Font', sans-serif;
}
Теперь вы успешно добавили и применили новый шрифт на вашем сайте. Проверьте результаты и наслаждайтесь вашим новым дизайном!
Шаг 6: Проверка нового шрифта

- Откройте файл веб-страницы, где вы хотите использовать новый шрифт.
- Найдите элементы, в которых вы хотите применить новый шрифт.
- Добавьте CSS-свойство
font-familyк найденным элементам и установите значение нового шрифта. Например:<p style="font-family: 'Название_нового_шрифта', sans-serif;">Пример текста с новым шрифтом</p>
Проверьте, что название нового шрифта указано без опечаток. - Сохраните файл и откройте веб-страницу в браузере.
- Убедитесь, что текст, к которому вы применили новый шрифт, отображается с использованием заданного шрифта.
- Если текст не отображается с использованием нового шрифта, убедитесь, что вы правильно указали название шрифта и путь к файлу шрифта в CSS-коде.