ВКонтакте - одна из самых популярных социальных сетей, которая предоставляет удобную платформу для коммуникации и взаимодействия. Один из способов расширить общение с пользователями - добавить группу ВКонтакте в левое меню. Это простое действие поможет привлечь новых подписчиков и улучшить взаимодействие с ними.
Чтобы добавить группу ВКонтакте в левое меню, необходимо выполнить несколько простых шагов. Во-первых, зайдите в настройки группы, нажав на иконку шестеренки рядом с названием группы. Затем выберите вкладку "Разное".
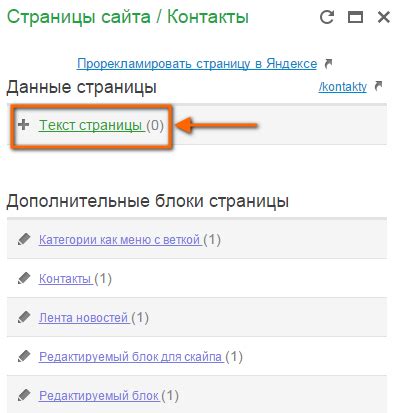
На вкладке "Разное" найдите раздел "Меню". В этом разделе вы сможете настроить отображение вкладок в левом меню группы. Чтобы добавить группу ВКонтакте в левое меню, нажмите на кнопку "Добавить вкладку".
После нажатия на кнопку "Добавить вкладку" появится список доступных опций. Вам нужно выбрать "ВКонтакте". После выбора вкладки "ВКонтакте" укажите адрес группы в соответствующем поле. Нажмите кнопку "Сохранить" и настройка будет завершена.
Добавление группы ВКонтакте

Если вы хотите добавить группу ВКонтакте в левое меню своей страницы, вам потребуется выполнить несколько простых шагов.
1. Войдите в свою учетную запись ВКонтакте.
2. На главной странице нажмите на кнопку "Меню", расположенную в левом верхнем углу.
3. В открывшемся меню выберите пункт "Управление виджетами".
4. Нажмите на кнопку "Добавить виджет".
5. В списке доступных виджетов найдите "Сообщества" и выберите его.
6. Введите название или адрес группы ВКонтакте, которую вы хотите добавить.
7. Нажмите на кнопку "Добавить".
8. Теперь ваша группа ВКонтакте будет отображаться в левом меню вашей страницы.
Следуя этим простым шагам, вы сможете добавить группу ВКонтакте в левое меню и легко получать доступ к ней с вашей страницы.
Левое меню для сайта

Для создания левого меню на сайте можно использовать HTML и CSS. В HTML можно создать список элементов, которые будут представлять разные разделы сайта. Затем, с помощью CSS, можно добавить стилизацию и расположение меню.
Важно, чтобы левое меню сохраняло постоянное расположение на странице, даже при прокрутке. Для этого можно использовать фиксированное позиционирование в CSS, поставив меню в блок с атрибутом position: fixed. Также можно добавить другие стили, такие как ширина, цвет фона, цвет текста и т.д., чтобы меню выглядело согласованно с дизайном сайта.
Важным аспектом левого меню является его содержание. Необходимо определить, какие разделы сайта будут отображаться в меню, исходя из основной тематики и структуры сайта. Каждый элемент меню должен быть кликабельным и перенаправлять на соответствующую страницу или раздел сайта.
В зависимости от потребностей сайта, левое меню может содержать дополнительные элементы, такие как подменю с выпадающими списками или иконки для визуального оформления. Все это можно реализовать с помощью HTML и CSS.
Создание нового виджета

Для добавления группы ВКонтакте в левое меню своего сайта, необходимо создать новый виджет, который будет отображать содержимое выбранной группы.
- Перейдите на страницу управления виджетами ВКонтакте.
- Нажмите на кнопку "Создать виджет".
- Выберите тип виджета "Группа".
- Укажите ID или короткое название группы ВКонтакте, которую вы хотите добавить.
- Настройте отображение виджета с помощью доступных опций: размер, цветовая схема, отображение фотографий участников и др.
- Скопируйте полученный код виджета.
Теперь у вас есть код виджета, который можно вставить в код вашего сайта. Для добавления виджета в левое меню, необходимо вставить скопированный код в нужное место на вашей странице. Обычно это делается путем редактирования файлов шаблона вашего сайта или с помощью специальных плагинов для управления виджетами.
После вставки кода виджета сохраните изменения на вашем сайте и проверьте результат. Теперь группа ВКонтакте должна быть отображена в левом меню вашего сайта, привлекая внимание посетителей и позволяя им быстро получить доступ к информации о вашей группе.
Получение идентификатора группы

Есть несколько способов получить идентификатор группы. Вот несколько из них:
1. Из адресной строки браузера. Когда вы находитесь на странице группы ВКонтакте, вы можете увидеть URL-адрес в адресной строке браузера. Идентификатор группы находится после символа "/club" или "/public". Например, если URL-адрес группы выглядит так: "https://vk.com/club12345678", идентификатор группы будет равен "12345678".
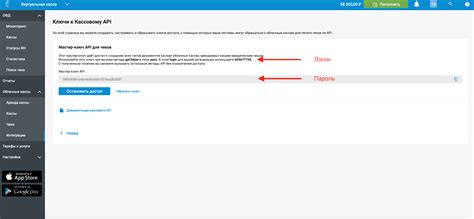
2. С помощью сервиса "API VK". Если вы зарегистрированы как разработчик на платформе ВКонтакте и имеете доступ к API, вы можете использовать метод "groups.getById". Этот метод позволяет получить информацию о группе, включая ее идентификатор.
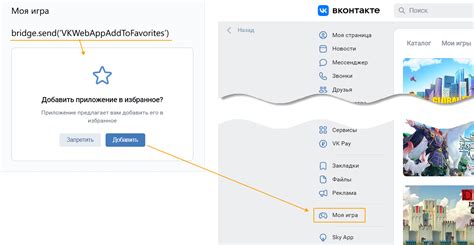
3. Через приложение "VK Admin". Если вы являетесь администратором группы и у вас установлено приложение "VK Admin" на вашем мобильном устройстве, вы можете найти идентификатор группы в настройках приложения.
Код виджета группы ВКонтакте

Для того чтобы добавить группу ВКонтакте в левое меню на своем сайте, необходимо вставить специальный код виджета. Этот код можно получить прямо на официальном сайте ВКонтакте. Вот как это сделать:
- Перейдите на страницу своей группы ВКонтакте.
- На странице группы в верхнем меню выберите раздел "Инструменты".
- В выпадающем меню выберите пункт "Виджеты".
- На странице с настройками виджетов найдите раздел "Группы".
- В этом разделе вы сможете настроить внешний вид и поведение виджета группы.
- После настройки нажмите на кнопку "Получить код".
- В появившемся окне вы увидите готовый код виджета.
- Скопируйте этот код и вставьте его в нужное место на вашем сайте, например, в левое меню.
После вставки кода виджета группы ВКонтакте на сайт, пользователи будут видеть превью вашей группы и смогут перейти к ней, кликнув на виджет. Таким образом, вы сможете привлечь больше посетителей и увеличить активность в вашей группе.
Размещение кода на сайте

Если вы хотите разместить код на своем сайте, вам понадобится использовать теги <pre> или <code>. Оба этих тега позволяют отображать код без изменений форматирования и с сохранением всех пробелов и отступов.
Тег <pre> используется для размещения блока кода, который может занимать несколько строк. Этот тег автоматически добавляет отступы перед и после кода.
Пример использования тега <pre>:
<pre>
<code>
function greet() {
console.log('Hello, world!');
}
</code>
</pre>
Тег <code> используется для размещения кода, который занимает только одну строку. Этот тег не добавляет отступы.
Пример использования тега <code>:
<code>console.log('Hello, world!');</code>
При размещении кода на сайте также рекомендуется использовать таблицы для лучшего отображения. Вы можете создать таблицу с двумя столбцами, в одном из которых будет размещаться ваш код, а в другом - его описание или комментарии.
Пример размещения кода в таблице:
| Код | Описание |
|---|---|
| Функция для приветствия пользователя |
Настройка внешнего вида виджета

После того, как вы добавили группу ВКонтакте в левое меню вашего сайта, вы можете настроить внешний вид виджета для соответствия дизайну вашего сайта. Это позволит виджету выглядеть более гармонично с другими элементами вашего интерфейса.
Для настройки внешнего вида виджета вам понадобится CSS код. Вы можете изменить различные аспекты внешнего вида, такие как цвета, размеры, шрифты и т.д. С помощью CSS можно добиться того, чтобы виджет выглядел точно так, как вы хотите.
Для начала настройки вам нужно определиться с классом или идентификатором виджета. Обычно виджету назначается уникальный класс или идентификатор для целей стилизации. Этот класс или идентификатор можно узнать, используя инструменты разработчика браузера.
После того, как вы определились с классом или идентификатором виджета, вы можете добавить соответствующий CSS код в ваш файл стилей. В CSS коде вы можете изменить различные свойства виджета, такие как background-color (цвет фона), font-size (размер шрифта), padding (отступы) и т.д.
Не бойтесь экспериментировать с различными свойствами и значением, чтобы достичь желаемого результата. Если у вас есть базовые знания CSS, то вы можете сделать виджет более привлекательным и интегрированным с вашим сайтом.
Пример CSS кода:
#widget {
background-color: #ffffff;
font-size: 16px;
padding: 10px;
}Выше приведен пример CSS кода, который изменяет цвет фона, размер шрифта и отступы виджета. Вы можете изменить значения свойств на те, которые соответствуют вашим ожиданиям и требованиям дизайна сайта.
Используя CSS, вы можете полностью контролировать внешний вид виджета и привести его в соответствие с вашими потребностями и предпочтениями. Не забывайте проверить результаты в различных браузерах, чтобы убедиться, что виджет выглядит как задумано.
Теперь, когда вы знаете, как настроить внешний вид виджета, вы можете создать гармоничный и привлекательный интерфейс, который улучшит взаимодействие пользователей с вашим сайтом и группой ВКонтакте.
Перемещение виджета в левое меню

Чтобы добавить группу ВКонтакте в левое меню, необходимо выполнить следующие шаги:
- Открыть настройки виджета группы ВКонтакте.
- Найти опцию "Расположение виджета" и выбрать "Левое меню".
- Сохранить изменения.
После этого виджет группы ВКонтакте будет отображаться в левом меню на вашей странице.
Перемещение виджета в левое меню позволяет повысить его видимость и удобство использования для пользователей, поскольку они смогут быстро получить доступ к основной информации о группе без дополнительных кликов.
Проверка работы виджета

После того, как вы добавили группу ВКонтакте в левое меню вашего сайта, необходимо проверить его работоспособность. Вот несколько шагов, которые помогут вам убедиться, что виджет работает корректно:
1. Перезагрузите страницу вашего сайта с добавленной группой ВКонтакте. Убедитесь, что виджет отображается в левом меню.
2. Нажмите на виджет группы ВКонтакте. Проверьте, что открывается страница группы в социальной сети ВКонтакте.
3. Просмотрите информацию о группе ВКонтакте и доступные ей разделы. Убедитесь, что все элементы отображаются корректно и функционируют без ошибок.
4. Перейдите на страницу вашего сайта, где отображается виджет группы ВКонтакте. Проверьте, что виджет сохраняет свое положение в левом меню при прокрутке страницы и не перекрывается другими элементами.
5. Проверьте работу виджета на разных устройствах и в разных браузерах, чтобы убедиться, что он корректно отображается и функционирует на всех платформах.
Если вы обнаружите какие-либо проблемы с работой виджета, обратитесь к документации или технической поддержке ВКонтакте для поиска решения.