HTML5 баннеры пользовались огромной популярностью благодаря своей мультипликационной анимации и сквозной навигации. Создание таких баннеров может показаться сложным на первый взгляд, но с использованием инструментов, таких как Figma, это становится проще и доступнее. Figma - один из самых популярных инструментов для создания векторных и веб-дизайнов, который предлагает широкий набор функций и инструментов.
Процесс создания HTML5 баннера в Figma включает несколько этапов; от разработки концепции и дизайна до экспорта и внедрения веб-анимаций. В этой статье мы рассмотрим пошаговую инструкцию по созданию HTML5 баннера в Figma. Мы также рассмотрим основы HTML и CSS, чтобы вы могли легко создавать анимированные баннеры, которые выглядят привлекательно и эффективно привлекают внимание вашей аудитории.
Прежде чем начать создавать баннер, вам потребуется общее понимание HTML и CSS для создания анимированного визуального эффекта. HTML является структурным языком разметки, который определяет структуру элементов веб-страницы, а CSS - языком каскадных таблиц стилей, позволяющим определить внешний вид элементов веб-страницы. Совместное использование HTML и CSS позволяет создавать интерактивные элементы и анимацию.
HTML5 баннер в Figma: пошаговая инструкция

Чтобы создать HTML5 баннер в Figma, следуйте этим простым шагам:
- Откройте Figma и создайте новый документ.
- Выберите инструменты и элементы, которые вы хотите использовать в своем баннере. Можете создать элементы самостоятельно или использовать готовые компоненты из библиотеки Figma.
- Разместите элементы на холсте в желаемом порядке. Используйте сетку и направляющие, чтобы выровнять элементы и создать симметричный дизайн.
- Создайте анимацию для вашего баннера. В Figma вы можете использовать функцию "Прототипирование", чтобы добавить интерактивность и движение к элементам.
- Настройте размеры и разрешение вашего баннера, чтобы он соответствовал требованиям платформы, на которой будет размещен. Например, стандартный размер для баннеров Google AdWords - 300x250 пикселей.
- Сохраните ваш баннер в формате HTML5. В Figma вы можете экспортировать документ в различные форматы файла, включая HTML. Убедитесь, что ваш HTML5 баннер соответствует требованиям и рекомендациям рекламной платформы, на которой вы планируете разместить его.
Создание HTML5 баннера в Figma дает вам возможность создать красивый, интерактивный и анимированный рекламный материал, который привлечет внимание вашей целевой аудитории. Следуйте простым шагам, описанным выше, чтобы создать эффективный HTML5 баннер и достичь желаемых рекламных результатов.
Выбор формата и размеров баннера

Перед созданием HTML5 баннера в Figma важно определить не только его дизайн, но и формат и размеры. Корректный выбор формата и размеров баннера поможет увеличить его эффективность и соответствие требованиям площадки, на которой будет размещен баннер.
Один из самых распространенных форматов баннера - это прямоугольник. Обычно для баннеров используются такие стандартные размеры, как 300x250 пикселей, 728x90 пикселей и 160x600 пикселей. Главное, чтобы размеры баннера соответствовали спецификации площадки, на которой он будет размещен.
Кроме стандартных размеров, существуют и другие форматы баннеров, такие как квадраты, вертикальные и горизонтальные полосы, а также нестандартные размеры. Например, для мобильных устройств часто используются размеры 320x50 или 320x100 пикселей.
Определение формата и размеров баннера требует учета целевой аудитории и особенностей площадки, на которой он будет размещен. Рекомендуется ознакомиться с требованиями и рекомендациями площадки и анализировать ее аудиторию перед выбором формата и размеров баннера.
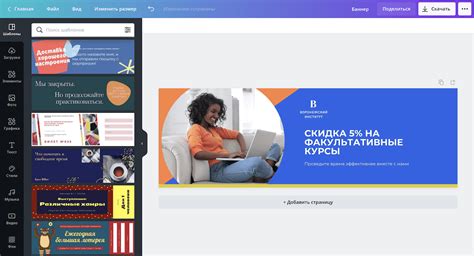
Создание нового проекта в Figma

Чтобы начать создание нового проекта, откройте ваш аккаунт на Figma и перейдите на главную страницу. В верхнем правом углу вы увидите кнопку "Создать проект". Нажмите на неё.
После нажатия на кнопку "Создать проект" вам будет предложено ввести название проекта. Введите желаемое название и нажмите кнопку "Создать".
После создания проекта вы попадете на страницу работы над ним. Здесь вы можете создавать и редактировать фреймы, добавлять элементы дизайна, управлять слоями и многое другое.
Интерфейс Figma интуитивно понятный и удобный, поэтому вы быстро освоите все его возможности. Вы можете создавать отдельные страницы для разных частей проекта, добавлять комментарии к дизайну, делиться проектом с коллегами и многое другое.
Примечание: перед созданием нового проекта в Figma рекомендуется подумать о его структуре и планировании. Это поможет вам работать более организованно и эффективно.
Теперь вы знаете, как создать новый проект в Figma. Используйте этот мощный инструмент для создания уникальных дизайнов и прототипов, и ваш проект станет ещё более качественным и профессиональным.
Импорт изображений и использование графических элементов

Для импорта изображения в Figma, вам необходимо выбрать инструмент "Импорт" в панели инструментов или воспользоваться комбинацией клавиш Command+Shift+I на клавиатуре. После этого вы можете выбрать файл изображения на вашем компьютере и загрузить его в Figma.
После того, как изображение было импортировано, вы можете его изменить по размеру, повернуть или отобразить в нужном вам масштабе с помощью инструментов трансформации. Вы также можете добавить графические элементы, такие как линии, формы, иконки и т.д., с помощью инструментов рисования и библиотеки графических элементов в Figma.
Чтобы сделать ваш HTML5 баннер более эффективным и привлекательным, стоит уделить внимание выбору подходящего изображения и графических элементов. Они должны соответствовать вашей целевой аудитории, передавать ключевые моменты вашего сообщения и быть хорошо видимыми на баннере.
Используйте смелые цвета и яркие изображения, чтобы привлечь внимание пользователей. Однако помните, что использование слишком многих графических элементов или слишком сложного дизайна может отвлечь внимание от основного сообщения вашего баннера.
Будьте творческими, экспериментируйте с различными графическими элементами и используйте их с умом, чтобы создать эффективный HTML5 баннер в Figma.
Добавление текста и оформление

1. Чтобы добавить текст, выберите инструмент "Текст" в панели инструментов слева.
2. Кликните на рабочую область, где вы хотите разместить текст, и начните вводить его содержание.
3. Используйте инструменты форматирования текста, доступные в панели "Свойства", чтобы настроить оформление текста. Вы можете изменить его размер, шрифт, цвет, выравнивание и многое другое.
4. Для того чтобы сделать текст более выразительным, вы можете использовать дополнительные элементы оформления, такие как жирный bold или курсивный italic шрифт. Просто выделите соответствующий фрагмент текста и нажмите на соответствующую кнопку форматирования в панели "Свойства".
5. Если вам нужно добавить список или маркированный список, вы можете использовать соответствующие функции в панели "Свойства".
Не забывайте об удобочитаемости текста и его читаемости на фоне баннера. Выбирайте шрифты, которые хорошо смотрятся и читаются в разных размерах.
Настройка анимации и эффектов

Figma предоставляет различные инструменты для создания анимации и добавления эффектов к вашему HTML5 баннеру. Вот некоторые из них:
- Анимирование объектов: Вы можете добавлять движение к элементам вашего баннера, изменять их размер, поворачивать их и многое другое. Для этого вам нужно выбрать элемент на холсте и применить анимацию к нему.
- Переходы: Вы можете создавать плавные переходы между различными состояниями вашего баннера, например, при наведении на него курсора мыши или при клике. Выберите элемент, к которому вы хотите применить переход, и выберите нужный стиль перехода.
- Добавление эффектов: Вы можете применять различные эффекты к элементам вашего баннера, такие как тени, размытие, насыщенность и многое другое. Просто выберите элемент и настройте нужный эффект.
Комбинируя эти инструменты, вы можете создать интересные и динамичные HTML5 баннеры, которые привлекут внимание вашей аудитории. Используйте свою фантазию и экспериментируйте с различными эффектами и анимацией, чтобы получить желаемый результат.
Не забывайте, что Figma предлагает функции предпросмотра и экспорта, которые позволяют вам увидеть, как будет выглядеть ваш баннер в действии, и экспортировать его в нужном вам формате, чтобы его можно было использовать на вашем веб-сайте или в рекламной кампании.
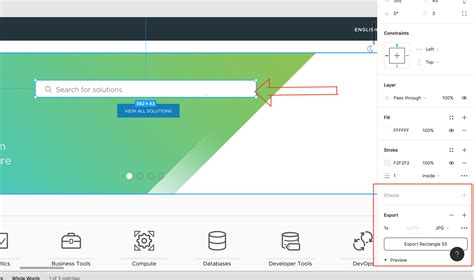
Экспорт HTML5 баннера из Figma

После того как вы создали дизайн своего баннера с помощью Figma, вы можете приступить к его экспорту в формате HTML5. Это позволит вам превратить ваш дизайн в полноценный интерактивный баннер, который можно разместить на веб-сайте или использовать в рекламной кампании.
Чтобы экспортировать ваш HTML5 баннер, следуйте этим шагам:
- Откройте ваш дизайн в Figma и убедитесь, что он полностью готов к экспорту.
- Выберите все элементы вашего дизайна, которые вы хотите включить в баннер. Чтобы выбрать несколько элементов одновременно, удерживайте клавишу Shift.
- Перейдите в меню "File" (Файл) и выберите "Export" (Экспорт).
- Выберите "HTML" в качестве формата экспорта.
- Выберите папку, в которую вы хотите сохранить ваш HTML5 баннер.
- Нажмите "Export" (Экспорт) и дождитесь завершения процесса экспорта.
После завершения процесса экспорта, вы получите папку, содержащую все необходимые файлы для вашего HTML5 баннера. Откройте файл index.html в любом веб-браузере, чтобы просмотреть и протестировать ваш баннер перед его публикацией.
Важно помнить, что экспортированный HTML5 баннер будет содержать все элементы дизайна, включая картинки, тексты и стили. Убедитесь, что вы проверили все элементы вашего баннера перед его публикацией, чтобы убедиться, что они работают должным образом.
Теперь вы знаете, как экспортировать HTML5 баннер из Figma. Не забудьте оптимизировать файлы вашего баннера для улучшения производительности, чтобы он загружался быстрее и отображался корректно на любых устройствах.
Публикация и использование баннера на веб-странице

После того, как вы создали свой HTML5 баннер в Figma, вам нужно опубликовать его на веб-странице. Для этого вы можете использовать следующий код:
<table align="center" border="0" cellpadding="0" cellspacing="0" width="300">
<tr>
<td align="center" style="padding: 10px;" bgcolor="#FFFFFF">
<a href="ссылка_на_цель" target="_blank">
<img alt="ваш_баннер" src="путь_к_файлу_баннера" width="300" height="250" style="display: block; border: 0;"/>
</a>
</td>
</tr>
</table>
Выше приведен код для создания простой таблицы, в которой будет размещен ваш баннер. Вы можете изменить параметры по своему усмотрению, такие как выравнивание, цвет фона, размеры баннера и т.д.
Поместите этот код на нужную вам веб-страницу в месте, где вы хотите отображать баннер. Убедитесь, что заменили "ссылка_на_цель" на актуальную ссылку и "путь_к_файлу_баннера" - на путь до файла вашего баннера.
После того, как вы опубликовали баннер на веб-странице, он станет видимым для пользователей. При клике на баннер, пользователь будет перенаправлен на указанную целевую страницу. Таким образом, вы сможете продвинуть свой продукт или услугу.
Убедитесь, что ваш баннер привлекателен и информативен, чтобы привлечь внимание пользователей и заинтересовать их.
Оптимизация и тестирование баннера для различных устройств

После создания HTML5 баннера в Figma, важно выполнить его оптимизацию и протестировать его работу на различных устройствах. Это обеспечит оптимальную производительность и корректное отображение баннера на всех платформах.
Одним из ключевых аспектов оптимизации является управление размером и весом файлов. Баннер должен быть максимально легким, чтобы быстро загружаться на устройствах с медленным интернет-соединением. Это достигается путем сжатия изображений и использования оптимизированных файлов CSS и JavaScript.
Важно также проверить отображение баннера на различных устройствах. Это можно сделать с помощью инструментов разработчика браузера, которые позволяют эмулировать различные разрешения экрана и устройства. Очень важно убедиться, что баннер выглядит хорошо и функционирует корректно на мобильных телефонах, планшетах и настольных компьютерах.
Дополнительно стоит протестировать баннер в разных браузерах, чтобы быть уверенным, что он работает надлежащим образом на всех популярных платформах. Рекомендуется запустить баннер в таких браузерах, как Google Chrome, Mozilla Firefox, Safari и Microsoft Edge.
Наконец, необходимо убедиться, что баннер соответствует стандартам рекламы, установленным платформами, на которых он будет размещен. Это может включать проверку размеров и форматов файла, а также соблюдение правил и ограничений, которые могут быть введены различными рекламодателями.
| Оптимизация и тестирование баннера | Важность |
|---|---|
| Управление размером и весом файлов | Высокая |
| Проверка отображения на различных устройствах | Высокая |
| Тестирование в разных браузерах | Средняя |
| Соответствие стандартам рекламы | Средняя |
Следуя этому руководству по оптимизации и тестированию баннера, вы сможете создать качественный и эффективный HTML5 баннер, который привлечет внимание вашей целевой аудитории на всех платформах.