Горизонтальные линии являются важным элементом дизайна веб-страниц и могут использоваться для разделения контента, создания различных разделов или добавления структуры к макету страницы. В CSS существуют несколько способов добавления горизонтальных линий, и каждый из них имеет свои преимущества и особенности.
Один из способов добавления горизонтальной линии в CSS - использование свойства border или border-bottom. С помощью этих свойств вы можете установить ширину, цвет и стиль границы для создания линии. Например, вы можете добавить горизонтальную линию с помощью следующего кода:
p {
border-bottom: 1px solid black;
}
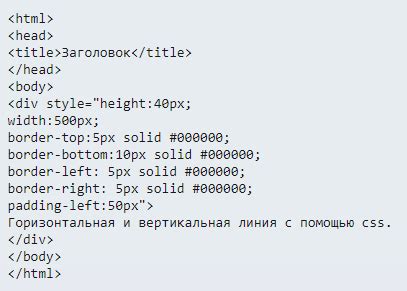
Этот код добавит горизонтальную линию под каждым абзацем на странице. Вы также можете использовать свойство border-top, чтобы добавить линию над абзацем или свойства border-left и border-right для создания вертикальной линии.
Если вам нужно добавить горизонтальные линии для разделения различных секций страницы, вы можете использовать свойство border или border-bottom в комбинации с другими свойствами CSS, такими как margin и padding. Например, вы можете добавить вертикальные границы для создания разделов на странице следующим образом:
div {
border-bottom: 1px solid black;
margin-bottom: 20px;
padding-bottom: 20px;
}
Такой код добавит горизонтальные линии между каждым блоком div на странице и создаст пространство между ними с помощью свойств margin и padding.
Что такое горизонтальная линия в CSS

Горизонтальная линия может быть создана с помощью свойства CSS border-bottom или border-top и может быть настроена в различных аспектах, таких как цвет, толщина и стиль линии.
Добавление горизонтальной линии в CSS обычно осуществляется путем указания соответствующих свойств в CSS-правиле для выбранного элемента или с помощью класса, который может быть применен к различным элементам на странице.
Горизонтальная линия в CSS является гибким инструментом для создания разнообразных дизайнерских эффектов и может быть адаптирована под различные стили и потребности визуальной разделения контента.
Создание горизонтальной линии с помощью CSS

Для создания горизонтальной линии в CSS существует несколько способов. Один из наиболее простых и универсальных способов - использование свойства border-bottom. Например, чтобы создать горизонтальную линию с толщиной 1 пиксель и цветом #000000 (черный), вы можете использовать следующий CSS-код:
p {
border-bottom: 1px solid #000000;
}Этот код применит горизонтальную линию с указанными параметрами ко всем элементам p на странице.
Примечание: вы также можете использовать другие значения для свойств border-bottom, такие как стиль линии (dotted, dashed или double), цвет и ширина, чтобы настроить линию по своему вкусу.
Однако, если вам нужно создать горизонтальную линию для конкретного блока или элемента, а не ко всем элементам определенного типа, вы можете использовать класс или идентификатор для более точного определения стиля линии.
Например:
.line {
border-bottom: 1px solid #000000;
}и вставьте следующий HTML-код:
<div class="line"></div>Таким образом, вы создадите горизонтальную линию вместо блока с классом "line".
Использование свойства border-bottom

Свойство border-bottom позволяет добавить горизонтальную линию под элементом. Оно позволяет контролировать цвет, стиль и толщину линии.
Чтобы добавить горизонтальную линию с использованием свойства border-bottom, необходимо указать значения свойства в CSS. Например:
| Свойство | Значение | Описание |
|---|---|---|
border-bottom-color | значение | Указывает цвет горизонтальной линии |
border-bottom-style | значение | Указывает стиль горизонтальной линии |
border-bottom-width | значение | Указывает толщину горизонтальной линии |
Пример использования свойства border-bottom для добавления горизонтальной линии под элементом:
p {
border-bottom: 1px solid #000;
}В результате этого кода, все элементы <p> будут иметь горизонтальную линию под собой, на которую будут применены значения цвета (#000), стиля (solid) и толщины (1px).
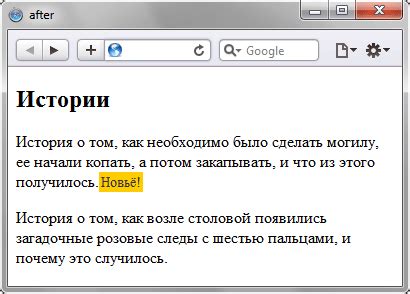
Создание псевдоэлемента ::after

Для создания горизонтальной линии в CSS можно использовать псевдоэлемент ::after. Псевдоэлементы позволяют добавлять в документ элементы, которых нет на самом деле, при этом обладая всеми возможностями настоящих элементов.
Для создания горизонтальной линии с помощью псевдоэлемента ::after нужно применить следующий CSS код:
- Установите элементу, к которому хотите добавить линию, позиционирование
position: relative;. - Добавьте следующий CSS код, чтобы создать псевдоэлемент ::after:
content: '';- устанавливает пустое содержимое псевдоэлемента.display: block;- устанавливает режим отображения псевдоэлемента как блока.position: absolute;- устанавливает позиционирование псевдоэлемента относительно родительского элемента.bottom: 0;- устанавливает отступ псевдоэлемента от нижней границы родительского элемента.left: 0;- устанавливает отступ псевдоэлемента от левой границы родительского элемента.width: 100%;- устанавливает ширину псевдоэлемента равную 100% от ширины родительского элемента.height: 1px;- устанавливает высоту псевдоэлемента равную 1 пикселю, что создает горизонтальную линию.background-color: black;- устанавливает цвет фона псевдоэлемента.- Сохраните изменения. Теперь у вас есть горизонтальная линия созданная с помощью псевдоэлемента ::after.
Установка ширины и цвета горизонтальной линии

Чтобы установить ширину и цвет горизонтальной линии с помощью CSS, вы можете использовать свойства border или border-bottom. Свойство border позволяет установить ширину, стиль и цвет границы одновременно, в то время как border-bottom позволяет установить только нижнюю границу элемента.
Вот пример использования свойства border для создания горизонтальной линии:
- Добавьте класс или идентификатор к элементу, к которому вы хотите добавить горизонтальную линию, например:
<p class="horizontal-line">Этот элемент будет иметь горизонтальную линию</p>
- Добавьте следующий CSS-код в свой файл стилей:
.horizontal-line {
border-bottom: 1px solid #000;
}
В этом примере мы установили ширину горизонтальной линии на 1 пиксель и цвет на черный (#000). Вы можете изменить эти значения в соответствии с вашими предпочтениями.
Вы также можете использовать свойство border-bottom-color, чтобы установить только цвет горизонтальной линии, оставив остальные значения по умолчанию:
.horizontal-line {
border-bottom: 1px solid;
border-bottom-color: #000;
}
Теперь вы знаете, как установить ширину и цвет горизонтальной линии с помощью CSS!
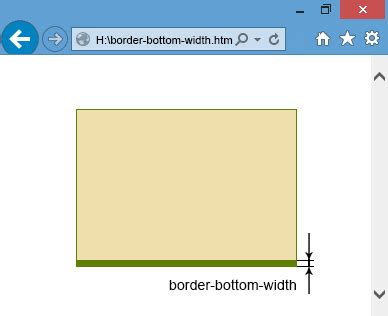
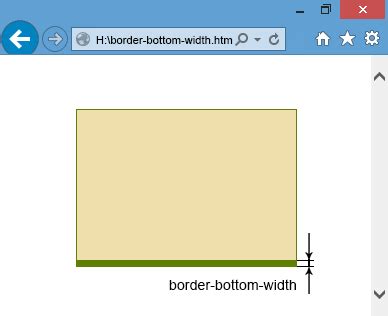
Использование свойства border-bottom-width

Для добавления горизонтальной линии с помощью свойства border-bottom-width нужно сначала задать стиль границы, используя свойство border-style. Затем установить толщину линии с помощью свойства border-bottom-width.
Например, чтобы добавить горизонтальную линию толщиной 2 пикселя, можно использовать следующий CSS-код:
| Селектор | Свойство | Значение |
|---|---|---|
| p | border-bottom-style | solid |
| p | border-bottom-width | 2px |
В данном примере горизонтальная линия будет добавлена к каждому элементу <p> на странице с толщиной 2 пикселя.
Свойство border-bottom-width также поддерживает другие единицы измерения, такие как пиксели (px), проценты (%) и точки (pt).
Установка цвета с помощью свойства border-bottom-color

Свойство border-bottom-color в CSS позволяет установить цвет нижней границы элемента.
Для задания цвета можно использовать различные форматы:
- Именованные цвета, такие как red, blue, green;
- Шестнадцатеричное представление цвета, например #FF0000;
- RGB-функцию, например rgb(255, 0, 0);
- HSL-функцию, например hsl(0, 100%, 50%);
Пример использования свойства border-bottom-color:
```html
В данном примере устанавливается нижняя граница элемента с толщиной 2 пикселя и синим цветом.
Также можно использовать свойство border-color для одновременного задания цветов границы. Например:
```html
В этом случае также устанавливается нижняя граница элемента с толщиной 2 пикселя и синим цветом.
Используя свойство border-bottom-color, вы можете легко устанавливать желаемый цвет нижней границы элемента в CSS.
Добавление стиля к горизонтальной линии

Горизонтальную линию можно стилизовать с помощью CSS. Для этого можно использовать свойство border или элемент hr.
- Для стилизации горизонтальной линии с использованием свойства border, нужно задать значения для свойств border-top, border-bottom или border.
- Пример использования свойства border:
.line {
border-top: 1px solid black;
border-bottom: 1px solid black;
}
- Если же вы хотите использовать элемент hr, то вы можете добавить к нему класс и стилизовать его через CSS.
- Пример использования элемента hr:
.hr-line {
height: 1px;
background-color: black;
border: none;
}
Помимо задания стиля самой линии, вы также можете менять ее ширину, цвет и другие свойства, чтобы она соответствовала вашему дизайну.
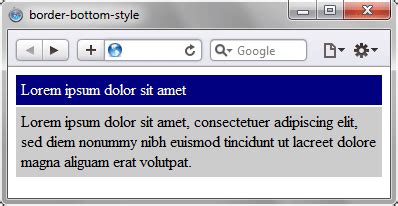
Задание стиля линии с помощью свойства border-bottom-style

Свойство border-bottom-style позволяет задавать стиль нижней границы элемента. Значения этого свойства могут быть: dotted (точечная линия), dashed (пунктирная линия), solid (сплошная линия), double (двойная линия), groove (выдавленная линия), ridge (выступающая линия), inset (погруженная линия) или outset (выемчатая линия).
Пример использования свойства border-bottom-style:
.example {
border-bottom-style: dashed;
}
В данном примере нижняя граница элемента с классом "example" будет отображаться пунктирной линией. Вы можете настроить этот стиль границы в соответствии с дизайном вашего сайта.
Используя свойство border-bottom-style, вы можете легко добавить горизонтальную линию к элементам на своей веб-странице и создать эффектные дизайнерские решения.