Загрузка больших файлов на сайт может быть сложной задачей, требующей особого внимания к деталям. Ведь неверная настройка или неправильный подход к загрузке может привести к ошибкам, задержкам и плохому пользовательскому опыту.
Однако, с правильным подходом и использованием соответствующих инструментов, загрузка больших файлов на сайт может стать быстрой, безопасной и удобной для пользователей.
В этой статье мы рассмотрим несколько важных аспектов загрузки больших файлов на сайт без ошибок. Мы расскажем о выборе подходящего формата файла, оптимизации его размера, использовании правильных инструментов и применении соответствующих настроек сервера.
Не важно, загружаете ли вы фотографии, видео, аудио или другие большие файлы на свой сайт, принципы загрузки останутся примерно одинаковыми. Следуя рекомендациям, описанным в этой статье, вы сможете загружать файлы на свой сайт без проблем и обеспечить приятный опыт для своих пользователей.
Почему важно загружать большой файл на сайт без ошибок

Загрузка большого файла на сайт может быть важной задачей для многих веб-сайтов. Большие файлы могут содержать ценную информацию, такую как видео, аудио или другие медиафайлы, которые нужно поделиться с посетителями сайта. Кроме того, загрузка больших файлов может быть связана с потребностью в обновлении сайта или предоставлении доступа к файлам пользователям, например, приложением для скачивания или хранения документов.
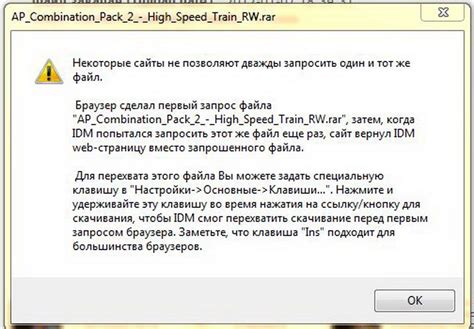
Однако есть несколько проблем, с которыми можно столкнуться при загрузке большого файла на сайт. Если загрузка происходит с ошибками, то файл может быть поврежден, недоступен для скачивания или не будет отображаться должным образом на сайте. В результате посетители сайта могут столкнуться с проблемами при просмотре или скачивании файла, что может негативно влиять на их пользовательский опыт.
Кроме того, некорректная загрузка большого файла на сайт может привести к снижению производительности сайта или даже к его отказу. В случае, если файл не был загружен правильно, это может вызвать перегрузку сервера и замедлить работу сайта для других пользователей. Еще одной причиной, по которой важно загружать большой файл на сайт без ошибок, является сохранение целостности информации. Если файл не загрузился полностью или был поврежден, это может означать потерю важной информации и недоступность данных пользователю.
Какой файл можно загрузить на сайт

При размещении файлов на веб-сайте необходимо учитывать их формат и размер. В общем случае, можно загрузить на сайт следующие типы файлов:
- Изображения (например, фотографии, иллюстрации) в форматах JPEG, PNG или GIF. Эти файлы обычно имеют небольшой размер и могут быть оптимизированы для более быстрой загрузки.
- Документы (например, текстовые файлы, презентации, таблицы) в форматах PDF, DOC, DOCX, PPT, PPTX, XLS, XLSX и других. Они часто используются для предоставления информации пользователю в удобном для чтения виде.
- Аудио и видео файлы (например, музыкальные треки, видеоролики) в форматах MP3, MP4, AVI, MKV, и других. Они могут быть большого размера, поэтому рекомендуется сокращать их длительность или использовать сжатие для уменьшения объема файла.
- Архивы (например, ZIP, RAR) для сжатия и группировки нескольких файлов в один.
- Другие файлы, такие как стилевые таблицы (CSS), скрипты (JavaScript) и бинарные файлы (например, исполняемые файлы). Они могут содержать программный код для улучшения функциональности и внешнего вида веб-сайта.
При выборе файлов для загрузки на сайт важно учитывать их размер. Большие файлы могут замедлить работу сайта и утомить посетителей, поэтому рекомендуется оптимизировать их размер перед загрузкой или использовать специальные инструменты для сжатия. Также следует проверять разрешенный объем хранения файлов на сервере и убедиться, что загружаемый файл не превышает это ограничение.
Как выбрать правильный формат файла

При загрузке большого файла на сайт очень важно выбрать правильный формат. Это не только обеспечит быструю загрузку, но и поможет избежать ошибок в процессе загрузки и отображения файлов.
Вот некоторые наиболее распространенные форматы файлов и их особенности:
| Формат | Описание |
|---|---|
| JPEG | Формат изображений с потерей качества. Идеально подходит для фотографий, так как может сохранять цвета и детали с высокой степенью сжатия. |
| PNG | Формат изображений без потерь качества. Имеет поддержку прозрачности, что делает его идеальным для логотипов и иконок. |
| Формат документов, который сохраняет форматирование и макет независимо от программы, в которой он был создан. Отлично подходит для загрузки документов с текстом и изображениями. | |
| MP3 | Аудиоформат, используемый для сжатия звуковых файлов. Хорошо подходит для музыки и подкастов. |
| MP4 | Видеоформат, который обеспечивает высокое качество видео и звука при сжатии. Идеально подходит для видеофайлов и фильмов. |
Выбор правильного формата файла важен не только для процесса загрузки, но и для оптимального отображения и просмотра файлов на вашем сайте. Убедитесь, что выбранный формат соответствует потребностям и требованиям вашего сайта.
Проблемы, связанные с загрузкой больших файлов

Загрузка больших файлов на сайт может столкнуться с рядом проблем, которые могут существенно влиять на опыт пользователей и производительность сайта. Вот несколько распространенных проблем, связанных с загрузкой больших файлов:
1. Долгое время загрузки. Большие файлы требуют больше времени для загрузки, особенно при низкой скорости интернет-соединения. Это может привести к тому, что пользователи будут ждать длительное время, что может оттолкнуть посетителей от сайта.
2. Ограничение размера файла. Некоторые серверы и платформы могут иметь ограничение на максимальный размер файла, который можно загрузить на сайт. Если размер файла превышает это ограничение, пользователи могут столкнуться с ошибками или загрузка может быть прервана.
3. Потеря соединения. При загрузке больших файлов существует вероятность потери соединения с сервером. Это может произойти из-за сбоя в сети или по другим причинам. В результате, файл может быть загружен не полностью или вообще не загружен, что приведет к ошибке.
4. Нагрузка на сервер. Загрузка больших файлов может оказать существенную нагрузку на сервер, особенно если одновременно происходит несколько загрузок. Это может привести к деградации производительности сервера и замедлению работы сайта в целом.
5. Проблемы с памятью. При загрузке больших файлов на сервер может возникнуть проблема недостатка памяти. Если сервер не может обработать и хранить такие объемы данных, это может вызвать ошибку или привести к сбою системы.
6. Затраты на хранение. Большие файлы требуют больше места для хранения на сервере. Это может повлечь дополнительные затраты для владельца сайта, особенно если нужно хранить большое количество больших файлов.
Учитывая эти проблемы, владельцам сайтов стоит тщательно планировать загрузку и хранение больших файлов, чтобы избежать негативных последствий для пользователей и производительности сайта.
Полезные советы для загрузки большого файла

Загрузка большого файла на сайт может быть вызовом, но с правильными подходами вы сможете справиться с этой задачей. Вот несколько полезных советов, которые помогут вам загрузить большой файл без ошибок.
1. Используйте правильный формат файла: При загрузке большого файла убедитесь, что он сохранен в подходящем формате. Если возможно, используйте сжатие файлов или архивацию, чтобы сократить их размер.
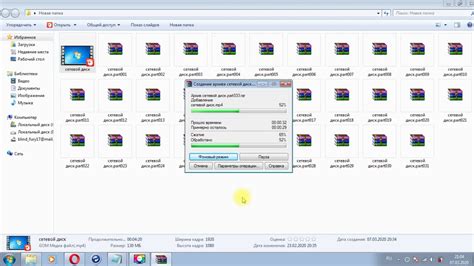
2. Разделите файл на части: Если файл слишком большой для загрузки в одном куске, разделите его на несколько меньших частей. Это поможет избежать проблем с загрузкой и снизить риск возникновения ошибок.
3. Улучшите хостинг: Проверьте ваши хостинговые условия и убедитесь, что у вас есть достаточно места на сервере для хранения больших файлов. Также стоит узнать о доступных вам опциях для загрузки файлов, например, FTP или SFTP.
4. Оптимизируйте скорость загрузки: Используйте компрессию или сжатие файлов, чтобы ускорить процесс загрузки. Также стоит оптимизировать ваш код и изображения, чтобы снизить размер файла.
5. Установите лимиты на загрузку: Для избежания проблем с загрузкой больших файлов установите лимиты на размер и время загрузки. Это предотвратит ситуации, когда пользователь пытается загрузить слишком объемные файлы или файлы, которые загружаются слишком долго.
6. Предоставьте индикатор загрузки: Чтобы пользователь понимал, что загрузка идет успешно, добавьте индикатор загрузки, который будет отображать прогресс загрузки файла. Это поможет избежать путаницы или отсутствия реакции на долгую загрузку.
7. Тестирование и отладка: Проведите тестирование вашего сайта и процесса загрузки файлов, чтобы убедиться, что все работает должным образом. Отладите возможные ошибки перед загрузкой на реальный сервер.
Следуя этим полезным советам, вы сможете успешно загрузить большой файл на сайт без ошибок. Помните, что в некоторых случаях может потребоваться дополнительная поддержка или использование специализированных инструментов для эффективной загрузки файлов большого размера.
Важность оптимизации загрузки большого файла на сайт

Оптимизация загрузки большого файла на сайт поможет ускорить процесс его загрузки и улучшить общую производительность вашего веб-сайта. Прежде чем начать процесс оптимизации, важно понять, какие основные факторы влияют на скорость загрузки и как их можно оптимизировать.
Во-первых, подберите подходящий формат файла. Различные типы файлов могут иметь разную степень сжатия и, следовательно, влиять на время загрузки. Некоторые форматы, такие как JPEG для изображений или MP3 для аудио, имеют специальные алгоритмы сжатия, которые позволяют уменьшить размер файла без значительной потери качества.
Во-вторых, используйте сжатие файлов. Специальные программы или онлайн-сервисы могут помочь вам сжать файлы, не ухудшая их качество. Это особенно полезно для изображений, видео и аудио файлов.
В-третьих, рассмотрите возможность использования системы кеширования. Кэширование позволяет временно сохранять файлы на стороне клиента, что существенно снижает время загрузки при последующих запросах.
Наконец, рекомендуется использовать контент-доставочные сети (CDN), чтобы распределить загрузку файла на несколько серверов по всему миру. Это позволит увеличить скорость загрузки файлов для посетителей из разных регионов.