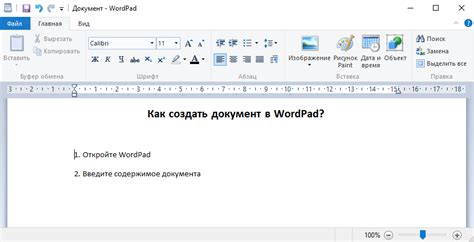
WordPad – это простой текстовый процессор, с помощью которого можно создавать и редактировать документы. Однако, многие пользователи сталкиваются с проблемой, когда хотят добавить абзац в свои тексты. В данной статье мы рассмотрим несколько способов, позволяющих сделать это.
Первый способ – использование клавиши "Enter". Просто нажмите на клавишу "Enter" после каждого абзаца, чтобы создать новый. Однако, это может быть неудобно, если у вас длинный текст или вы хотите внести изменения в позиции абзацев.
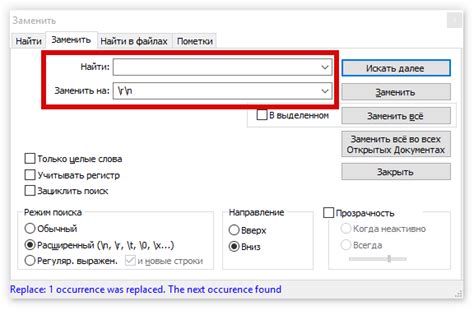
Второй способ – использование тега Enter. Этот тег добавляет пустую строку и создает новый абзац. Для использования этого способа необходимо нажать комбинацию клавиш "Shift" и "Enter" после каждого абзаца. Таким образом, вы сможете легко и быстро создать несколько абзацев в своем тексте.
Третий способ – использование функции "Разделение на абзацы". Для этого выберите все тексты, которые хотите разделить на абзацы. Затем перейдите в меню "Формат" и выберите опцию "Разделение на абзацы". После этого все выбранные тексты будут разделены на абзацы, а каждый абзац будет иметь свою отдельную строку.
Теперь вы знаете несколько способов, с помощью которых можно добавить абзацы в WordPad. Выберите наиболее удобный для вас способ и создавайте свои тексты с понятной и организованной структурой!
Открытие документа в WordPad

Для того чтобы открыть документ в программе WordPad, следуйте простым инструкциям:
1. Найдите иконку WordPad на рабочем столе или в меню "Пуск" и щелкните по ней левой кнопкой мыши.
2. В открывшемся окне WordPad выберите пункт "Файл" в верхнем меню.
3. В выпадающем меню выберите пункт "Открыть".
4. В появившемся диалоговом окне выберите нужный документ, который вы хотите открыть, и щелкните на него левой кнопкой мыши.
5. Нажмите кнопку "Открыть" в правом нижнем углу диалогового окна.
6. Документ будет открыт в программе WordPad и вы сможете просматривать и редактировать его содержимое.
Таким образом, с помощью нескольких простых шагов вы сможете открыть документ в программе WordPad и работать с ним.
Переход на новую строку

В HTML для создания новой строки, также известной как абзац, мы используем тег <p>. Тег <p> позволяет отобразить текст на новой строке, начиная с нового абзаца. Для этого нужно просто обернуть нужный текст в открывающий и закрывающий теги <p>.
Вот пример:
<p>Это первый абзац текста.</p> <p>Это второй абзац текста.</p> <p>Это третий абзац текста.</p>В результате получим:
Это первый абзац текста.
Это второй абзац текста.
Это третий абзац текста.
Тег <p> подходит для создания отдельных абзацев текста, чтобы сделать его более структурированным и легкочитаемым. Также можно использовать CSS для стилизации абзацев текста в соответствии с дизайном страницы.
Надеюсь, эта информация была полезной для вас!
Создание абзаца

Пример:
Как добавить абзац с помощью HTML-тега. Чтобы создать абзац, просто заключите текст внутри тега <p>. Например:
<p>Это первый абзац.</p>
<p>Это второй абзац.</p> Этот код создаст два абзаца. Пустая строка между абзацами обозначает разделение контента.
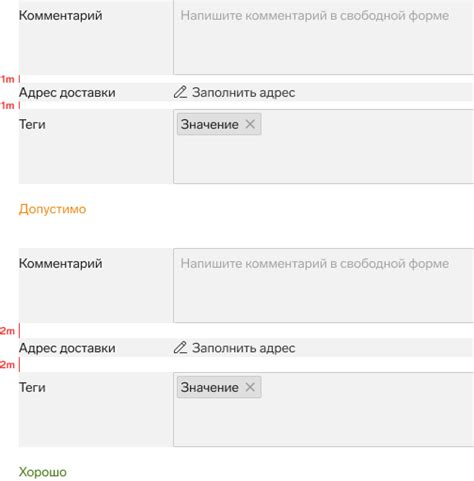
Отступы и выравнивание

Отступы и выравнивание текста в HTML играют важную роль при создании различных документов и веб-страниц. С помощью соответствующих тегов и атрибутов можно создавать отступы и устанавливать выравнивание текста по горизонтали или вертикали.
Для создания отступов в HTML используется тег <p> с атрибутом style, в котором указываются значения для отступов. Например:
Значение атрибута style | Описание |
|---|---|
margin-top: 10px; | Верхний отступ |
margin-right: 20px; | Правый отступ |
margin-bottom: 30px; | Нижний отступ |
margin-left: 40px; | Левый отступ |
Таким образом, если мы хотим создать отступы справа и снизу, то используем следующий код:
<p style="margin-right: 20px; margin-bottom: 30px;">Текст с отступами</p>
Для выравнивания текста по горизонтали в HTML используется атрибут align в теге <p>. Например:
Значение атрибута align | Описание |
|---|---|
left | Выравнивание по левому краю |
center | Выравнивание по центру |
right | Выравнивание по правому краю |
justify | Выравнивание по ширине |
Таким образом, если мы хотим выровнять текст по центру, то используем следующий код:
<p align="center">Текст по центру</p>
Используя соответствующие теги и атрибуты, можно достичь нужного отступа и выравнивания текста в HTML, что делает документы и веб-страницы более удобными для чтения и просмотра.