Невероятно важен правильный выбор шрифта для вашего компьютера или веб-сайта. Он может значительно повлиять на восприятие информации и создать определенное настроение. Однако, возможно, стандартные шрифты, установленные на вашем компьютере, не удовлетворяют вашим требованиям. Что же делать в этом случае? Просто скачать и установить собственный шрифт!
Первым шагом к установке шрифта является его скачивание с надежного веб-сайта или покупка с правом использования. Обратите внимание на лицензию, чтобы убедиться, что вы имеете право использовать шрифт в своих проектах. После завершения загрузки, давайте рассмотрим, как установить скачанный шрифт на ваш компьютер.
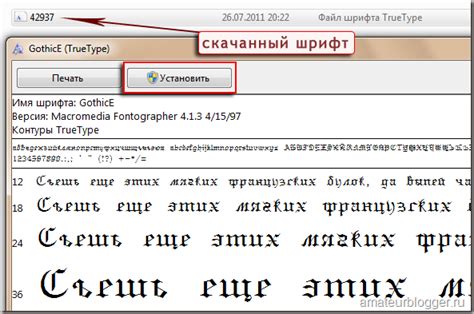
Если у вас операционная система Windows, просто щелкните правой кнопкой мыши на загруженном файле шрифта и выберите "Установить". В процессе установки система создаст копию шрифтового файла и добавит его в список установленных шрифтов.
Установка и настройка скачанного шрифта

Шрифты играют важную роль в создании уникального и привлекательного дизайна веб-сайта. Если вы скачали шрифт с интернета и хотите использовать его на своем компьютере или веб-сайте, вам потребуется выполнить несколько шагов для его установки и настройки.
- Проверьте формат шрифта и убедитесь, что он совместим с вашей операционной системой и браузером. Обычные форматы шрифтов включают .ttf (TrueType Font) и .otf (OpenType Font).
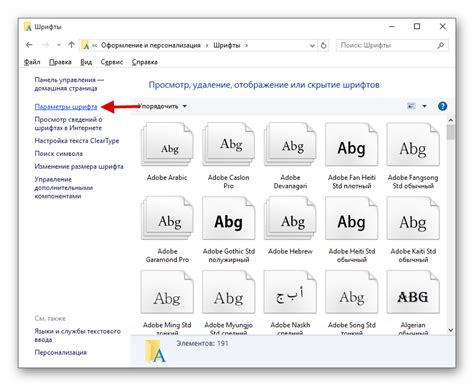
- Поместите скачанный шрифт в папку, где хранятся установленные шрифты на вашем компьютере. В операционной системе Windows это обычно папка "C:\Windows\Fonts", а в macOS - папка "Library/Fonts".
- Перезапустите любые программы или приложения, которые вы хотите использовать со своим новым шрифтом. Они должны распознать шрифт и сделать его доступным для использования.
Если вы хотите использовать скачанный шрифт на вашем веб-сайте, вам потребуется дополнительные шаги:
- Скопируйте файлы шрифтов (.ttf или .otf) в папку проекта вашего веб-сайта.
- В ваш файл CSS добавьте правило @font-face, чтобы определить новый шрифт. Пример:
@font-face {
font-family: 'Название-шрифта';
src: url('путь-к-шрифту/шрифт.ttf');
}Важно указать правильный путь к файлу шрифта в свойстве src. Вы можете использовать относительный путь относительно файла CSS или абсолютный путь.
- Используйте новый шрифт в своем CSS, указав его имя в свойстве font-family. Пример:
h1 {
font-family: 'Название-шрифта', sans-serif;
}Обратите внимание, что в свойстве font-family вы можете указать резервный шрифт (например, sans-serif), чтобы быть уверенным, что ваш текст будет отображаться с альтернативным шрифтом, если основной шрифт не загружен.
После выполнения этих шагов вы должны быть готовы использовать ваш скачанный шрифт на вашем компьютере или веб-сайте. Убедитесь, что вы тестируете его на разных устройствах и браузерах, чтобы убедиться, что оно выглядит правильно везде.
Выбор и скачивание шрифта

Существует множество ресурсов, где можно найти и скачать шрифты. Некоторые из них предлагают бесплатные шрифты, другие – платные. При выборе шрифта обратите внимание на его лицензию – некоторые шрифты могут быть бесплатны только для личного использования или иметь другие ограничения.
Интернет предоставляет множество ресурсов для поиска и скачивания шрифтов. Некоторые из них, такие как Google Fonts, Adobe Fonts и DaFont, предлагают огромный выбор бесплатных шрифтов различных стилей. Вы можете просто просматривать и скачивать шрифты на этих веб-сайтах.
Чтобы скачать шрифт с ресурса, найдите страницу шрифта, который вам понравился, и нажмите на кнопку "Скачать" или "Download". В большинстве случаев, шрифты предоставляются в виде ZIP-архива. Скачайте архив на свой компьютер и распакуйте его в удобное для вас место.
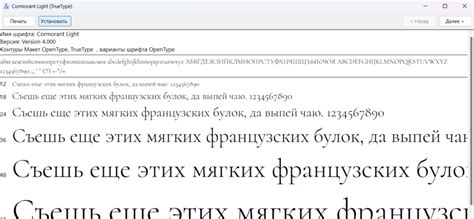
После скачивания шрифта вы можете установить его на свой компьютер или использовать веб-шрифты для своего сайта. Для установки шрифта на компьютер, просто найдите файл шрифта (чаще всего это файл с расширением .ttf или .otf) и дважды кликните по нему. Откроется окно предварительного просмотра шрифта, где вы сможете установить его, нажав на кнопку "Установить".
Если вы хотите использовать скачанный шрифт на своем сайте, вам придется загрузить файлы шрифтов на свой сервер и добавить соответствующий код в CSS-файл вашего сайта. Большинство ресурсов предоставляют примеры кода, которые вы можете использовать в своем проекте.
Теперь, когда вы знаете, как выбрать и скачать шрифт, вы можете легко улучшить дизайн своего сайта или компьютера, добавив новый шрифт, который подходит вашим предпочтениям и требованиям стиля.
Установка шрифта на компьютер

Для того чтобы установить новый шрифт на ваш компьютер, следуйте простым инструкциям:
- Скачайте файл шрифта с надежного источника.
- Распакуйте скачанный файл, если он находится в zip-архиве.
- Нажмите на правую кнопку мыши на файле шрифта и выберите "Установить" из контекстного меню.
- Подтвердите установку шрифта, если вам потребуется ввести административные права.
- Шрифт успешно установлен на ваш компьютер.
Теперь вы можете использовать новый шрифт в любой программе, которая поддерживает выбор шрифтов. Просто выберите его из списка шрифтов и начните его использовать в своих проектах.
Настройка шрифта на компьютере

Чтобы установить и настроить скачанный шрифт на компьютере, следуйте инструкциям ниже:
- Скачайте файл шрифта с надежного источника в формате .ttf или .otf.
- Откройте скачанный файл шрифта. Обычно это архив, который можно распаковать программами типа WinRAR или 7-Zip.
- Найдите и откройте файл с расширением .ttf или .otf. Это и есть сам файл шрифта.
- В открывшейся вкладке шрифта, нажмите на кнопку "Установить".
- Подтвердите установку шрифта, следуя инструкциям на экране.
Теперь шрифт будет установлен на ваш компьютер и готов к использованию. Вы можете проверить его доступность в любой программе, поддерживающей установленные шрифты.
Использование шрифта на сайте

После того, как вы успешно установили и настроили скачанный шрифт на своем компьютере, вы можете использовать его на своем веб-сайте. Для этого вам потребуется несколько шагов:
- Проверьте, является ли ваш шрифт веб-совместимым. Убедитесь, что ваш шрифт поддерживает формат файлов, обычно используемый веб-браузерами, такой как TrueType (.ttf) или OpenType (.otf).
- Скопируйте файл шрифта на ваш сервер веб-сайта или используйте облачное хранилище, такое как Google Fonts или Adobe Fonts.
- Добавьте CSS код, чтобы ваш сайт использовал новый шрифт. Вы можете вставить этот код в тег <style> внутри секции <head> вашей HTML разметки.
Пример добавления шрифта через CSS:
<style>
@font-face {
font-family: 'Название шрифта';
src: url('путь_к_файлу шрифта.woff') format('woff');
font-weight: normal;
font-style: normal;
}
body {
font-family: 'Название шрифта', sans-serif;
}
</style>Замените 'Название шрифта' на имя вашего шрифта и 'путь_к_файлу шрифта.woff' на путь к файлу шрифта на вашем сервере.
Настройте свой CSS так, чтобы применялся новый шрифт к нужным элементам на вашем сайте. Например, вы можете добавить следующий код в ваш CSS файл для применения шрифта к заголовкам:
h1, h2, h3 {
font-family: 'Название шрифта', sans-serif;
}Теперь ваш веб-сайт будет использовать новый шрифт, который вы установили на своем компьютере. Убедитесь, что вы правильно указали путь к файлу шрифта и что он корректно загружается на вашем веб-сайте.