Кнопки - это основной инструмент взаимодействия между пользователем и веб-страницей. Они позволяют совершать различные действия или переходить на другие страницы. Если вы создаете свой сайт на платформе Тильда, то вам может понадобиться добавить кнопку в блок для достижения определенной цели.
В этой пошаговой инструкции мы расскажем, как добавить кнопку в блок на Тильде без необходимости использования дополнительного кода. Это простой и удобный способ сделать ваш сайт более привлекательным и функциональным.
Шаг 1: Выберите блок, в который вы хотите добавить кнопку. Зайдите в редактор блоков на Тильде и выберите нужный вам блок для редактирования. Вы можете выбрать блок кнопкой "Редактировать блок" или просто щелкнув на нем.
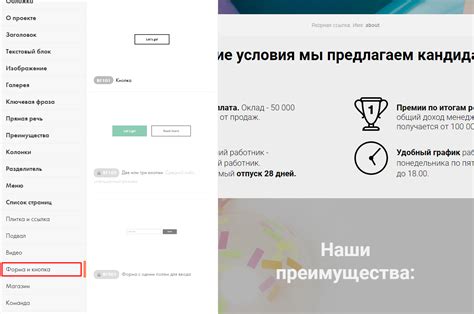
Шаг 2: Добавьте новый элемент в блок для создания кнопки. После того, как вы выбрали блок, вам нужно будет добавить новый элемент в него. Нажмите на кнопку "Добавить элемент" и выберите "Кнопка" из списка доступных элементов.
Шаг 3: Настройте свойства кнопки. После добавления элемента "Кнопка", вы можете настроить ее свойства, такие как текст на кнопке, ссылка (URL) для перехода при нажатии и стиль кнопки (размер, цвет, форма и т. д.). Вы также можете добавить дополнительные действия, которые должны произойти при нажатии на кнопку.
Шаг 4: Сохраните и опубликуйте ваш сайт. После того, как вы настроили все свойства кнопки, не забудьте сохранить изменения и опубликовать ваш сайт. Теперь у вас есть функциональная кнопка в блоке на Тильде!
Добавление кнопки в блок на Тильде - это простой и эффективный способ сделать ваш сайт более удобным для пользователей. Следуя этой пошаговой инструкции, вы сможете легко создать кнопку любой формы и стиля, которая будет выполнять необходимые вам действия при нажатии.
Почему нужны кнопки в блоках на Тильде?

Добавление кнопок в блоки на Тильде имеет несколько причин:
- Повышение конверсии. Кнопка является ярким и заметным элементом, который привлекает внимание посетителей и побуждает их к действию. Четко сформулированная и продуманная кнопка увеличивает вероятность, что посетители совершат необходимое действие (например, оставят заявку или совершат покупку).
- Удобство использования. Кнопка является интерактивным элементом, который позволяет посетителям легко перемещаться по сайту или выполнять различные действия (например, отправлять формы, переходить на другие страницы или скачивать файлы). Кнопку легко заметить и просто нажать на нее, что делает использование сайта более удобным и интуитивно понятным.
- Визуальная акцентуация. Кнопки могут быть стилизованы различными способами (например, цветом, формой, размером, тени и т. д.), что позволяет выделить их на фоне других элементов страницы. Это помогает привлечь внимание посетителей к необходимым действиям и сделать сайт более привлекательным и эффективным.
Шаг 1. Выберите блок, в который хотите добавить кнопку

Перед тем как добавить кнопку в блок на Тильде, необходимо определить, в какой именно блок вы хотите ее разместить. Возможно, это будет заголовок, текстовый блок, галерея или другой элемент вашего макета.
Для выбора блока просто щелкните на него или выделите его с помощью мыши. Убедитесь, что выбран нужный вам блок перед переходом к следующему шагу.
Как найти нужный блок на Тильде

Веб-платформа Тильда предлагает множество возможностей для создания красивых и функциональных сайтов. Однако, чтобы добавить кнопку в конкретный блок, нужно знать его точное расположение.
Для того чтобы найти нужный блок на Тильде, выполни следующие шаги:
| Шаг 1 | Войди в редактор своего сайта на платформе Тильда. |
| Шаг 2 | Перейди на страницу, на которой находится нужный блок. Если сайт состоит из нескольких страниц, выбери нужную. |
| Шаг 3 | Включи режим просмотра блоков, нажав на соответствующую иконку. Обычно она располагается в верхней панели редактора. |
| Шаг 4 | Пролистай список блоков, используя полосу прокрутки. Обычно блоки представлены небольшими превью или иконками. Ищи блок с помощью названия или визуального описания. |
| Шаг 5 | Как только нашел нужный блок, нажми на него. Таким образом, Тильда переместит тебя на страницу с этим блоком и откроет его для редактирования. |
Теперь, когда ты знаешь, как найти нужный блок на Тильде, можешь добавить в него кнопку или любой другой элемент, который тебе необходим.
Шаг 2. Настройка блока для добавления кнопки

После выбора блока, в который вы хотите добавить кнопку, вам необходимо перейти в настройки этого блока. Для этого нажмите на иконку настройки блока, которая обычно представлена изображением шестеренки.
В открывшемся окне вам необходимо найти раздел «Кнопка» или «Ссылка» и выбрать нужную настройку для кнопки. Обычно вы можете выбрать один из следующих вариантов: «Ссылка на страницу», «Ссылка на сайт», «Открыть форму». Выберите нужный вам вариант и введите соответствующую информацию.
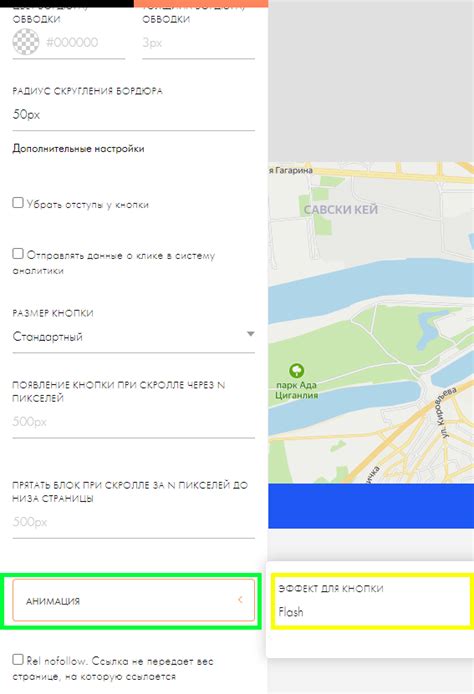
Далее вы можете настроить цвет, размер и стиль кнопки с помощью доступных настроек. В случае, если вам нужна кнопка со своим оформлением, вы можете вставить собственный CSS-код или выбрать один из готовых стилей, предложенных платформой.
Не забудьте сохранить изменения после настройки кнопки. После сохранения вы можете увидеть, как будет выглядеть ваш блок с добавленной кнопкой.
Как открыть настройки блока

1. Перейдите в редактор Тильда и выберите проект, в котором хотите добавить кнопку к блоку.
2. Установите курсор на блок, к которому вы хотите добавить кнопку.
3. В левом верхнем углу блока находится иконка настроек. Кликните на нее.
4. Появится выпадающее меню с различными настройками для блока.
5. Просмотрите список доступных настроек и найдите пункт, который относится к добавлению кнопки.
6. Кликните на выбранный пункт настроек, чтобы открыть окно редактирования кнопки.
7. В окне редактирования кнопки вы сможете настроить ее внешний вид, текст, ссылку и другие параметры.
8. После внесения необходимых изменений, сохраните настройки и закройте окно редактирования кнопки.
9. Вернитесь к редактору проекта, чтобы увидеть добавленную кнопку в блоке.
Шаг 3. Добавление кнопки в блок

Чтобы добавить кнопку в блок на Тильде, следуйте инструкциям:
1. Выберите нужный блок на странице Тильде и нажмите на него дважды, чтобы открыть редактор блока.
2. В редакторе блока найдите инструменты форматирования и выберите вкладку "Добавить элемент".
3. В списке доступных элементов найдите "Кнопка" и нажмите на нее.
4. Появится новый блок с кнопкой внутри выбранного блока.
5. Настройте внешний вид кнопки, используя доступные инструменты редактора блока.
6. Сохраните изменения и опубликуйте страницу, чтобы увидеть добавленную кнопку в действии.
Теперь вы знаете, как добавить кнопку в блок на Тильде. Продолжайте экспериментировать с редактором блоков и создавать красивые и функциональные страницы!
Как выбрать и настроить кнопку на Тильде

Шаг 1: Зайдите в редактор своего сайта на Тильде и выберите блок, в котором хотите добавить кнопку.
Шаг 2: Нажмите на кнопку "Текст" в правом верхнем углу выбранного блока.
Шаг 3: В открывшемся поле введите текст, который должен отображаться на кнопке.
Шаг 4: Выделите текст, который должен стать кнопкой, и в появившемся окне нажмите на кнопку "Ссылка".
Шаг 5: В появившемся окне введите адрес ссылки, куда должен перейти пользователь при нажатии на кнопку, и нажмите кнопку "Выбрать".
Шаг 6: Если нужно, добавьте дополнительные настройки кнопки: измените ее цвет, размер, стиль и т.д. Для этого нажмите на кнопку "Настройки блока" в правом верхнем углу блока, выберите вкладку "Кнопка" и настройте параметры по своему усмотрению.
Шаг 7: После того как вы настроили кнопку, нажмите кнопку "Сохранить" и обновите страницу сайта, чтобы увидеть изменения.
Таким образом, создание и настройка кнопки на Тильде - это простой процесс, который позволяет добавить интерактивные элементы на ваш веб-сайт и улучшить его функциональность.
Шаг 4. Проверка работы кнопки

После выполнения всех предыдущих шагов, необходимо проверить, как работает добавленная кнопка в блоке на вашем сайте. Чтобы это сделать, следуйте простым инструкциям:
- Сохраните изменения на странице и опубликуйте ее.
- Перейдите на опубликованную страницу в браузере.
- Найдите блок, к которому вы добавили кнопку.
- Проверьте, что кнопка отображается и правильно открывает целевую страницу или выполняет нужное действие при нажатии.
- Если кнопка не работает или появляются ошибки, вернитесь к предыдущим шагам и убедитесь, что все настройки и код были правильно добавлены.
После успешной проверки работы кнопки, вы можете быть уверены в ее корректном функционировании и использовать ее на вашем сайте для достижения нужных целей.