Анимация играет важную роль в современном мире дизайна и визуальных эффектов. Она позволяет создать интерактивные и привлекательные элементы, которые могут привлечь внимание пользователей и сделать сайт или приложение более привлекательными и запоминающимися. В компании Kеrcher анимация используется для улучшения пользовательского опыта и передачи важной информации о продуктах и услугах.
Одним из основных принципов работы анимации в Kеrcher является понятность. Анимированные элементы должны быть понятными и информативными, чтобы пользователи могли быстро и легко понять, как использовать продукты и как получить доступ к нужной информации. Вся анимация должна быть легко воспринимаемой и не должна вызывать путаницу или недопонимание.
Кроме того, при создании анимации в Kеrcher уделяется особое внимание ее эстетическим аспектам. Анимированные элементы должны быть привлекательными и гармонично вписываться в общий дизайн сайта или приложения. Они должны использовать соответствующие цвета, формы и стили, чтобы создать цельное и красивое визуальное впечатление. При этом важно также учитывать технические возможности устройств, на которых будет отображаться анимация, чтобы она работала корректно и не вызывала зависаний или задержек.
Принципы работы анимации в Kеrcher

- Понятность и наглядность: Анимация должна быть понятной для пользователя и помогать ему понять, каким образом работает устройство. Через анимацию пользователь должен легко узнать, какие действия ему необходимо выполнить для достижения желаемых результатов.
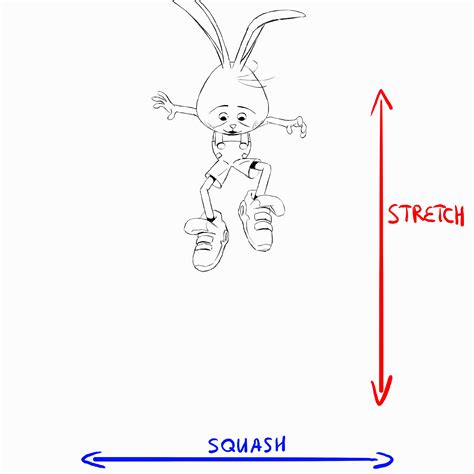
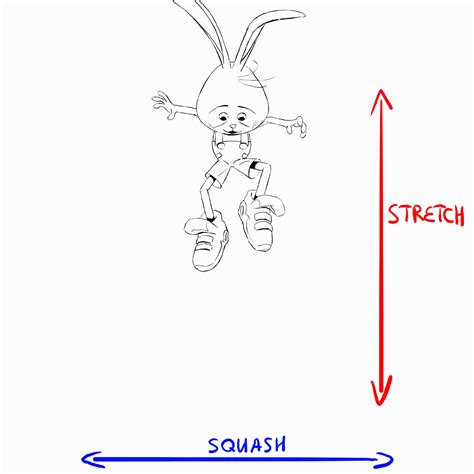
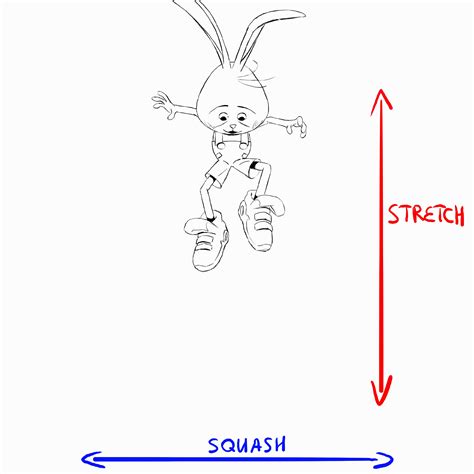
- Естественность: Анимация в Kеrcher должна имитировать естественные движения и процессы, чтобы максимально приблизиться к реальному опыту пользователей. Это позволяет сделать использование устройств более интуитивным и комфортным.
- Плавность и умеренность: Анимация должна быть плавной и умеренной, чтобы смягчить переходы между различными состояниями устройств. Слишком быстрая или слишком медленная анимация может вызвать путаницу и негативное восприятие со стороны пользователя.
- Баланс между деталями и простотой: Анимация в Kеrcher должна быть достаточно детализированной, чтобы пользователь понимал текущее состояние устройства и выполняемые операции. Однако, она также должна быть достаточно простой и не перегружать пользовательский интерфейс излишними эффектами.
Соблюдение этих принципов позволяет создать анимацию, которая эффективно поддерживает пользователей в их взаимодействии с устройствами Kеrcher, делая этот процесс более интуитивным и приятным.
Эффективность анимации в Kеrcher

Во-вторых, анимация способствует повышению интерактивности и удобству использования продуктов Kеrcher. Она оживляет пользовательский интерфейс и делает его более привлекательным и простым в управлении. Благодаря анимации пользователи могут легко представить результаты своих действий и быстро реагировать на происходящие изменения.
Кроме того, анимация способствует созданию эффекта присутствия и передаче настроения. Она помогает сделать процесс работы с продуктами Kеrcher более захватывающим и позволяет пользователю лучше ощутить весь диапазон возможностей этих продуктов.
Наконец, анимация является важной частью брендинга Kеrcher. Она помогает создать уникальный стиль и идентификацию бренда, делая его узнаваемым и запоминающимся.
В целом, эффективность анимации в Kеrcher заключается в ее способности облегчать взаимодействие с продуктами, повышать удовлетворенность пользователей и создавать привлекательный и запоминающийся бренд.
Особенности анимационного процесса

В анимационном процессе Kеrcher применяются ряд особенностей, которые обеспечивают высокое качество и реалистичность анимаций. Рассмотрим некоторые важные аспекты:
1. Детализация и реалистичность
Анимация в Kеrcher отличается высокой степенью детализации и реалистичности. Каждый элемент модели тщательно прорабатывается, чтобы достичь наилучшего визуального эффекта. Это позволяет создавать анимации, которые максимально точно передают движение и поведение объектов.
2. Плавность и естественность движения
Анимация в Kеrcher обладает плавностью и естественностью движения. Благодаря использованию специальных алгоритмов и физических моделей, объекты в анимациях ведут себя так, как это происходило бы в реальном мире. Это создает ощущение живости и придаёт анимациям естественности.
3. Интерактивность и адаптивность
Анимация в Kеrcher может быть интерактивной и адаптивной. Это означает, что анимация может изменяться в зависимости от взаимодействия пользователя с объектами. Например, пользователь может влиять на траекторию движения объектов или изменять их внешний вид.
4. Возможность комбинирования и масштабирования
Kеrcher обладает возможностью комбинирования и масштабирования анимаций. Это позволяет создавать сложные многоуровневые анимации, состоящие из нескольких отдельных процессов, которые взаимодействуют друг с другом. Кроме того, анимации могут быть масштабированы под нужды проекта или системы, в которую они встраиваются.
Описанные особенности позволяют анимациям в Kеrcher быть уникальными и привлекательными для пользователей. Благодаря высокому качеству и реалистичности, анимации в Kеrcher могут быть использованы в различных сферах, таких как обучение, развлечение, реклама и другие.
Виды анимации в Kеrcher

| Вид анимации | Описание |
|---|---|
| Трансформация | Трансформационная анимация позволяет изменять внешний вид элементов страницы, например, их размер, положение или форму. Это может быть полезным для создания плавных переходов между состояниями элементов. |
| Переход | Анимация перехода используется для создания эффекта плавного перехода между двумя состояниями элемента. Например, при наведении курсора на кнопку можно применить анимацию перехода для плавного изменения цвета кнопки. |
| Появление/исчезновение | Эти виды анимации позволяют создавать эффект появления или исчезновения элемента на странице. Например, элемент может медленно появляться при прокрутке страницы или мгновенно исчезать после нажатия кнопки. |
| Покачивание | Анимация покачивания используется для создания эффекта движения элемента взад-вперед или вокруг оси. Этот эффект может придать элементу живой и реалистичный вид. |
| Анимация цвета | Анимация цвета позволяет изменять цвет элементов страницы с использованием плавных переходов. Это может быть полезным, например, для подсветки активных элементов или создания эффектов мягкого освещения. |
Комбинирование различных видов анимации позволяет создавать более сложные и динамичные эффекты, которые помогают привлечь внимание пользователей и облегчить взаимодействие с интерфейсом Kеrcher.
Использование анимации для привлечения внимания клиентов

Анимация играет ключевую роль в привлечении внимания клиентов и создании эффективных маркетинговых стратегий. Этот инновационный инструмент может существенно повысить степень вовлеченности клиентов и увеличить конверсию.
Одним из важнейших аспектов использования анимации является ее способность привлекать внимание и удерживать его на продукте или услуге. Анимация может быть использована для выделения ключевых элементов на веб-странице, таких как акционные предложения, кнопки «купить» или скидки.
Кроме того, анимация может быть использована для демонстрации функциональности продукта или услуги. Это особенно полезно в случае, когда продукт сложен в использовании или имеет уникальные особенности, которые не всегда легко понять без дополнительного объяснения.
Анимация также может быть использована для создания эмоциональной связи с клиентами. Использование движения, изменения размера или цвета элементов может передать определенное настроение или вызвать определенные эмоции у клиентов. Например, использование ярких и динамичных анимаций может вызвать чувство восторга и воодушевления.
Однако, следует помнить, что умеренность и профессионализм – ключевые составляющие успешного использования анимации. Слишком много анимации или неправильный выбор ее стиля может отвлечь пользователя от основного содержания и негативно повлиять на его впечатление о продукте или услуге.
Важно также учесть, что анимация должна быть контекстуально связана с контентом и, как следствие, не должна затруднять понимание информации. Например, длительное анимационное вступление на сайте может вызвать раздражение у пользователей и ухудшить их восприятие информации.
Использование анимации для привлечения внимания клиентов является эффективным инструментом, способным улучшить конверсию и степень вовлеченности клиентов. Однако, для достижения оптимальных результатов необходимо учесть адекватность и привлекательность выбранной анимации, а также контекстуальную связь с контентом.
Технические требования для реализации анимации в Kеrcher

Реализация анимации в Kеrcher требует соблюдения некоторых технических требований. Ниже перечислены основные аспекты, которые необходимо учитывать при создании анимации:
- Совместимость с браузерами: анимация должна корректно работать на популярных браузерах, таких как Google Chrome, Mozilla Firefox, Safari и Microsoft Edge.
- Оптимизация производительности: анимация должна быть оптимизирована с целью достижения плавности и минимизации нагрузки на процессор и память устройства.
- Обратная совместимость: анимация должна работать на более старых версиях браузеров, учитывая потенциальные ограничения и особенности.
- Адаптивный дизайн: анимация должна быть адаптивной и корректно отображаться на разных типах устройств, включая мобильные телефоны, планшеты и настольные компьютеры.
- Кросс-браузерная совместимость: анимация должна работать одинаково хорошо на разных браузерах и операционных системах, без видимых отличий в поведении или внешнем виде.
При разработке анимации в Kеrcher рекомендуется обратить внимание на эти технические требования, чтобы достичь оптимального качества и производительности визуальных эффектов.
Преимущества использования анимации в Kеrcher

Анимация играет важную роль в работе Kеrcher, предоставляя пользователям запоминающийся и интерактивный опыт. Вот некоторые преимущества использования анимации в продуктах Kеrcher:
1. Визуальное привлечение внимания
Анимация помогает привлечь внимание пользователей и удержать их интерес. Движение и изменение внешнего вида элементов визуально выделяются среди прочих и делают пользовательский интерфейс Kеrcher более привлекательным.
2. Улучшенная информативность
Анимация позволяет передавать информацию более образно и лаконично. Например, анимация демонстрирующая принцип работы техники Kеrcher, может быть более понятной и убедительной, чем статичные изображения или текстовые описания.
3. Повышение удобства использования
Анимация может сделать интерфейс Kеrcher более интуитивно понятным и удобным в использовании. Например, анимированные переходы помогают ориентироваться в системе, создавая ощущение плавности и связности.
4. Эмоциональная привлекательность
Анимация способна вызывать эмоциональную реакцию у пользователей, делая взаимодействие с продуктами Kеrcher более запоминающимся и приятным. Она может добавить элемент игры, удивить или позитивно настроить.
5. Повышение продуктивности
Анимация позволяет улучшить эффективность работы пользователей с продуктами Kеrcher. Например, анимация загрузки позволяет отслеживать прогресс выполнения задачи, анимация перетаскивания элементов упрощает и ускоряет процесс работы.
Комбинируя эти преимущества, анимация в продуктах Kеrcher помогает создать более привлекательный и удобный пользовательский опыт, способствуя улучшению общей эффективности работы и удовлетворенности пользователей.
Примеры успешной анимации в Kеrcher

1. Анимация загрузки: При загрузке приложения или выполнении определенного действия, пользователи могут увидеть анимацию загрузки, которая показывает, что процесс выполняется. Это помогает улучшить пользовательский опыт и создает ощущение активности в приложении.
2. Анимация переходов: В Kеrcher анимация переходов используется для создания плавных и эстетически приятных переходов между различными экранами и разделами приложения. Это помогает сделать пользовательский интерфейс более интуитивным и привлекательным.
3. Анимация интерактивности: Анимация в Kеrcher также используется для подчеркивания интерактивности элементов пользовательского интерфейса. Например, кнопки могут анимироваться при наведении, чтобы пользователи чувствовали, что происходит что-то под их контролем.
4. Анимация подсказок: При взаимодействии с новыми функциями или возможностями в приложении, Kеrcher использует анимацию, чтобы подсказать пользователям, как использовать эти возможности. Это помогает упростить процесс обучения и снижает уровень путаницы.
5. Анимация визуализации данных: Вместо простого показа данных, Kеrcher использует анимацию для визуализации различных данных. Например, диаграммы и графики могут анимироваться для лучшего понимания трендов и статистики.
6. Анимация подтверждения: При выполнении определенных действий, таких как отправка формы или успешное завершение задачи, Kеrcher использует анимацию для создания ощущения удовлетворения и подтверждения. Это помогает пользователям чувствовать, что их действия были успешно выполнены.
Примеры успешной анимации в Kеrcher показывают, как анимация может улучшить пользовательский опыт и сделать приложение более привлекательным и функциональным. Внимательное использование анимации в приложении может помочь сделать его более запоминающимся и успешным.