HTML (HyperText Markup Language) - это язык разметки, используемый для создания структуры и представления контента на веб-страницах. Он предоставляет набор тегов и атрибутов, которые позволяют разработчикам определить, как должна выглядеть веб-страница.
Один из важных аспектов верстки веб-страницы - это создание отступов. Отступы позволяют разделить содержимое страницы на блоки и сделать его более читаемым и понятным для пользователей. В HTML есть несколько способов создания отступов, включая использование CSS и HTML-тегов.
Первый способ создания отступов - это использование CSS (Cascading Style Sheets). С помощью CSS можно определить отступы для определенных элементов или классов элементов на странице. Например, можно использовать свойство margin для определения отступов по всем направлениям (верхнему, нижнему, правому и левому) или свойство padding для определения отступов внутри элемента.
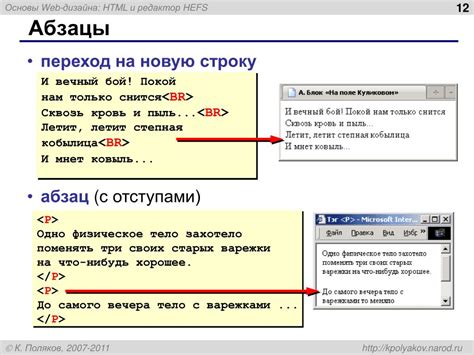
Второй способ создания отступов - это использование HTML-тегов. В HTML есть теги, которые позволяют добавить отступы в содержимое. Например, тег p используется для создания абзацев, а тег br - для создания переноса строки. Эти теги автоматически добавляют отступы между абзацами или строками текста.
Как правильно создать отступ в HTML: примеры и код

Существует несколько способов создания отступов в HTML. Ниже приведены примеры кода, демонстрирующие разные подходы:
1. Использование тегов <p> для создания абзацев:
Отступ между абзацами можно создать с помощью тегов <p>. Просто разместите каждый абзац внутри отдельного тега <p> и добавьте стиль или класс CSS, чтобы задать нужный отступ.
2. Использование тегов <ul>, <ol> и <li> для создания списков:
Отступы между элементами списка можно создать с помощью тегов <ul>, <ol> и <li>. Просто разместите каждый элемент списка внутри отдельного тега <li> и добавьте стиль или класс CSS, чтобы задать нужный отступ.
3. Использование CSS для создания отступов:
Отступы в HTML можно задавать с помощью стилей CSS. Одним из способов является использование свойства margin. Просто добавьте стиль или класс CSS с нужными значениями отступа и примените его к элементу.
Пример кода CSS для создания отступа:
.my-element {
margin-top: 20px;
margin-bottom: 20px;
margin-left: 10px;
margin-right: 10px;
}
Это позволяет задать отступы сверху, снизу, слева и справа для элемента с классом .my-element. Вы можете изменять значения отступов, чтобы получить нужный результат.
Методы создания отступа в HTML

Отступы играют важную роль в создании структурированных и упорядоченных веб-страниц. Они помогают выделять и организовывать содержимое, делая его более понятным и удобочитаемым для пользователей.
В HTML существует несколько способов создания отступа:
- Использование тега <p> для создания абзацев с отступом;
- Использование тегов <ul>, <ol> и <li> для создания списков с отступом;
- Использование атрибутов CSS для создания отступа.
Тег <p> позволяет создавать отступы между абзацами текста. Пример использования:
<p>Первый абзац</p> <p>Второй абзац</p> <p>Третий абзац</p>
Теги <ul>, <ol> и <li> позволяют создавать списки с отступом. Пример использования:
<ul> <li>Первый пункт</li> <li>Второй пункт</li> <li>Третий пункт</li> </ul>
Использование атрибутов CSS предоставляет более гибкую возможность создания отступов. Пример использования:
<style>
.отступ {
margin-left: 20px;
}
</style>
<p class="отступ">Текст с отступом</p>
Используя эти методы, вы можете легко создавать отступы в HTML и улучшать внешний вид своих веб-страниц.