Веб-интерфейс в наши дни - основной инструмент взаимодействия пользователей с сайтами и приложениями. Чтобы привлечь внимание и эффективно проводить пользователей через процессы, важно создать интуитивно понятные и привлекательные элементы интерфейса, такие как кнопки.
Создание эффективной кнопки играет ключевую роль в оптимизации пользовательского опыта. Ведь именно кнопка позволяет пользователю выполнять определенные действия, например, "купить", "зарегистрироваться" или "подписаться". Неправильно разработанная кнопка может привести к потере потенциальных клиентов и сбою конверсии.
Прежде всего, кнопка должна быть заметной и легко различимой на экране. Она должна выделяться цветом или контрастной гаммой, чтобы привлечь внимание пользователя. Используйте яркие и контрастные цвета, которые соответствуют общему дизайну страницы, но в то же время привлекают взгляд. Однако, нет необходимости делать кнопку слишком яркой или громоздкой, она должна быть визуально приятной для глаз.
Текст на кнопке должен быть кратким и информативным. Используйте ключевые фразы или действия, которые ясно передают пользователю, что произойдет после нажатия на кнопку. Не забывайте, что текст кнопки должен быть четким и читаемым, даже при малом размере шрифта. При неопределенности пользователь может быть смущен или потерять интерес к выполнению действия.
Как создать эффективную кнопку

Вот несколько полезных советов и рекомендаций, которые помогут создать эффективную кнопку:
- Определите цель кнопки: перед тем, как приступить к созданию кнопки, определите ее основную цель. Нужно понять, какая задача будет выполняться при нажатии кнопки, и каким образом она будет взаимодействовать с пользователем.
- Выберите привлекательный дизайн: дизайн кнопки должен быть привлекательным и соответствовать общему стилю вашего сайта или приложения. Используйте цвета, шрифты и символы, которые хорошо вписываются в общую концепцию дизайна.
- Определите оптимальный размер и форму: размер и форма кнопки должны быть оптимальными для удобного и эффективного нажатия. Кнопка не должна быть слишком маленькой, чтобы пользователи не испытывали трудностей с ее нажатием, но и не слишком большой, чтобы не занимать слишком много места на экране.
- Добавьте привлекательные текст и иконку: текст на кнопке должен быть лаконичным и информативным. Используйте сильные и убедительные слова, чтобы заинтересовать пользователя. Если возможно, добавьте иконку, которая будет еще больше привлекать внимание и помогать пользователям лучше воспринимать назначение кнопки.
- Разместите кнопку в правильном месте: расположение кнопки должно быть максимально удобным для пользователей. Определите, на каких страницах и в каких блоках вашего сайта или приложения следует разместить кнопку, чтобы она была хорошо заметна и легко доступна.
- Добавьте состояния нажатия: не забудьте добавить состояния нажатия кнопки, чтобы пользователи могли видеть, что она действительно была нажата. Часто используются изменение цвета, тени или размера кнопки при активном нажатии.
- Проведите тестирование: перед запуском кнопки на сайте или в приложении рекомендуется провести тестирование с использованием реальных пользователей. Это поможет выявить возможные проблемы в дизайне или функциональности кнопки и внести соответствующие изменения.
Следуя этим советам, вы сможете создать эффективную кнопку, которая будет привлекать внимание пользователей и выполнять поставленные перед ней задачи.
Важность правильного дизайна

Дизайн вашей кнопки может оказать огромное влияние на ее эффективность. Правильно спроектированная кнопка поможет привлечь внимание пользователей, улучшить пользовательский опыт и повысить конверсию.
Первое, на что следует обратить внимание, это размер кнопки. Она должна быть достаточно большой, чтобы привлечь внимание, но не слишком громоздкой, чтобы не загромождать дизайн. Рекомендуется использовать размеры кнопок в районе 40-50 пикселей в высоту и ширину.
Цвет кнопки также играет важную роль. Чтобы кнопка выделялась на фоне, выбирайте яркий и контрастный цвет. Однако следует помнить, что цвет кнопки должен соответствовать общей цветовой гамме вашего сайта или приложения. Это поможет создать единый и гармоничный визуальный опыт для пользователей.
Текст на кнопке должен быть четким и понятным. Используйте короткие и убедительные фразы, которые отражают ее функцию или призывают к действию. Текст можно выделить жирным () или курсивом (), чтобы подчеркнуть его важность.
Не забудьте также о позиционировании кнопки на странице. Она должна быть размещена логично и удобно для пользователей. Рекомендуется помещать кнопку где-то в верхней части страницы или в непосредственной близости к важной информации или контактной форме.
Соблюдение всех этих принципов дизайна позволит создать эффективную кнопку, которая будет привлекать внимание пользователей, улучшать их пользовательский опыт и повышать конверсию. Помните, что правильный дизайн – это неотъемлемая часть любого успешного веб-проекта или приложения.
Выбор цвета и шрифта

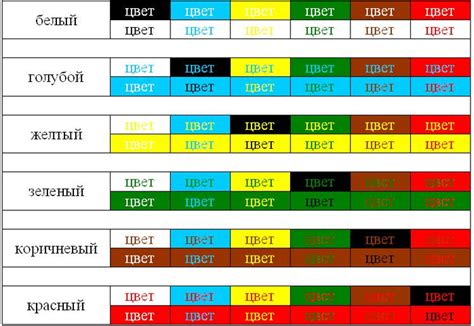
Первым шагом при выборе цвета должно быть определение цели вашей кнопки. Если вы хотите, чтобы пользователи сразу обратили внимание на кнопку и были соблазнены кликнуть на нее, то яркие и насыщенные цвета могут быть хорошим выбором. Однако, при выборе цвета нужно учитывать контрастность с фоном страницы, чтобы кнопка была легко заметна. Контрастный цвет кнопки будет выделяться на странице и привлекать внимание пользователей.
Важно также учитывать психологию цвета при выборе цвета для вашей кнопки. Каждый цвет может вызывать определенные эмоции и ассоциации. Например, красный цвет часто ассоциируется с срочностью, опасностью или вниманием. Зеленый цвет может быть ассоциирован с успехом или безопасностью. Выбор цвета может быть зависеть от контекста и целей вашего веб-сайта.
При выборе шрифта для кнопки важно обратить внимание на его читаемость и соответствие вашему веб-сайту. Некоторые шрифты могут быть слишком тонкими или узкими, что может затруднить чтение надписи на кнопке. Лучше выбрать шрифты средней жирности и с хорошей читаемостью. Также стоит обратить внимание на размер шрифта, чтобы он был достаточно крупным, чтобы его было легко прочитать.
Помимо самого шрифта, важно учитывать его цвет. Цвет шрифта должен быть контрастным по отношению к цвету кнопки, чтобы надпись была легко читаема. Как правило, светлый цвет шрифта на темном фоне или темный цвет шрифта на светлом фоне обеспечивают хорошую читаемость.
Выбор цвета и шрифта для кнопки - важные аспекты, которые могут сделать ее более привлекательной и эффективной. Помните о целях вашего веб-сайта и пользуйтесь психологией цвета для достижения нужного эффекта.
Сбалансированный размер и форма

Идеальный размер кнопки зависит от контекста использования. Если кнопка выполняет главное действие и является основным элементом страницы или приложения, то ее размер должен быть побольше, чтобы привлечь внимание пользователя. В таком случае рекомендуется использовать размер от 40 до 50 пикселей в высоту и ширину.
Если кнопка выполняет второстепенное действие или является дополнительным элементом интерфейса, ее размер может быть меньше, около 30 пикселей в высоту и ширину.
Форма кнопки также важна. Она должна быть четкой и понятной для пользователя. Идеальная форма кнопки - прямоугольник с закругленными углами. Такая форма выглядит современно и привлекательно.
Однако в некоторых случаях можно использовать и другие формы кнопок, например, круглую или овальную. Важно помнить, что форма кнопки должна быть консистентной и соответствовать общему стилю и дизайну интерфейса.
| Выбор размера и формы кнопки | Описание |
|---|---|
| Большая прямоугольная | Главное действие, основной элемент |
| Маленькая прямоугольная | Второстепенное действие, дополнительный элемент |
| Круглая или овальная | Возможно в некоторых случаях |
Как сделать кнопку интерактивной

| HTML-код | Описание |
|---|---|
| <button onclick="myFunction()">Нажми меня</button> | Кнопка, при нажатии на которую будет вызвана функция myFunction() |
| <script> function myFunction() { alert("Кнопка нажата!"); } | JavaScript код, который будет выполнен при нажатии на кнопку |
Дополнительно можно добавить стили для кнопки, чтобы сделать ее более привлекательной. Например, использовать CSS для изменения цвета фона, шрифта, размера кнопки и других параметров.
Также стоит помнить о доступности кнопки для пользователей с ограниченными возможностями. Для этого можно добавить атрибуты aria-label, tabindex и использовать соответствующие CSS стили для выделения кнопки при фокусе. Это позволит пользователям с ограниченными возможностями использовать кнопку с помощью клавиатуры.
Оптимизация для мобильных устройств

Вот несколько советов, которые помогут вам создать кнопку, которая будет хорошо работать на мобильных устройствах:
- Сделайте кнопку достаточно большой для удобного нажатия пальцем. Рекомендуется использовать размер кнопки от 40 до 48 пикселей.
- Используйте достаточно большой шрифт для текста на кнопке, чтобы он был читабелен на маленьком экране.
- Убедитесь, что кнопка имеет достаточное отступы от других элементов, чтобы пользователь не случайно нажал на соседний элемент.
- Разместите кнопку на видном месте и избегайте перекрытия ее другими элементами интерфейса.
- Используйте понятные и краткие надписи на кнопке, чтобы пользователь сразу понимал, какую функцию она выполняет.
- Обеспечьте быструю реакцию на нажатие кнопки, чтобы пользователь не ожидал долго и не терял интерес.
- Проверьте, что кнопка хорошо отображается и работает на разных устройствах и разрешениях экрана. Она должна быть пригодна для использования как в портретной, так и в альбомной ориентации.
Соблюдение этих рекомендаций поможет вам создать эффективную кнопку, которая будет успешно привлекать и удерживать внимание пользователей мобильных устройств.
Тестирование и анализ эффективности

Чтобы узнать, насколько эффективна ваша кнопка, необходимо провести тестирование и провести анализ результатов. Вот несколько полезных советов:
- Установите ясные цели: перед началом тестирования определите, что именно вы хотите измерить и достичь. Например, вы можете хотеть узнать, как изменение цвета и размера кнопки влияет на ее конверсию.
- Создайте контрольную группу: чтобы сравнить эффективность кнопки, создайте две версии – оригинал и измененную. Оригинальная версия будет использоваться в контрольной группе, а измененная – в тестовой.
- Изменяйте один параметр за раз: чтобы понять, какой именно параметр влияет на результаты, вносите изменения по одному. Например, сначала изменив цвет кнопки, а затем ее размер. Таким образом, вы сможете определить, какие изменения являются наиболее важными.
- Установите длительность тестирования: чтобы получить достоверные результаты, имейте в виду, что для некоторых изменений требуется время, чтобы пользователи адаптировались. Установите достаточное количество времени для тестирования каждой версии кнопки.
- Оцените результаты: после завершения тестирования и сбора данных проанализируйте результаты. Распределите пользователей по группам, сравните конверсию и понятие каждой версии кнопки. Учтите, что результаты могут быть статистически не значимыми, если количество пользователей в каждой группе слишком мало.
Тестирование и анализ эффективности кнопки поможет вам принять обоснованные решения, улучшить пользовательский опыт и повысить конверсию. Помните, что дизайн кнопки может иметь значительное влияние на пользовательское поведение, поэтому не стоит пренебрегать этим процессом.