Форматирование текста в электронных письмах может быть иногда сложным и требующим времени, особенно для тех, кто только начинает свой путь в мире электронной переписки. Однако, существует простой способ быстрого и эффективного подчеркнутого форматирования, который поможет выделить ваши сообщения и привлечь внимание получателя.
Одной из особенностей этого способа является использование тегов strong и em. Тег strong позволяет выделить текст жирным шрифтом, а тег em - курсивом. Комбинируя эти два тега можно добиться подчеркнутого форматирования текста.
Например, чтобы выделить слово "важно" в тексте, достаточно заключить его внутрь тега strong следующим образом: важно. Таким образом, данное слово будет выглядеть более ярко и будет привлекать внимание получателя вашего письма.
Примеры электронных писем с подчеркнутым форматированием

Привет [Имя получателя],
Я хотел бы поделиться с тобой несколькими примерами электронных писем, которые используют подчеркнутое форматирование текста. Здесь я покажу, как это можно сделать с помощью тегов HTML.
1. Пример письма с подчеркнутым важным сообщением:
| Важно! Пожалуйста прочти! |
| Текст важного сообщения с подчеркнутыми словами, чтобы привлечь внимание получателя. |
2. Пример письма с подчеркнутым заголовком:
Новая акция: Скидка 50% на все товары! |
| Текст сообщения о новой акции с информацией о скидке. |
3. Пример письма с подчеркнутыми ссылками:
| Проверьте наш новый сайт для получения дополнительной информации. |
Вот несколько примеров использования подчеркнутого форматирования в электронных письмах. Вы можете преобразовать текст важных сообщений, заголовков или ссылок, чтобы сделать их более заметными и привлечь внимание получателя. Надеюсь, эти примеры будут полезными для вас. Если у вас есть какие-либо вопросы, пожалуйста, не стесняйтесь задавать.
С наилучшими пожеланиями,
[Ваше имя]
Способы использования при подчеркивании в тексте писем

Подчеркивание текста в электронных письмах может быть использовано для различных целей. Вот несколько способов, как вы можете использовать подчеркивание в своих сообщениях.
1. Выделение важной информации: Вы можете использовать подчеркивание, чтобы выделить ключевые слова или предложения в своем письме. Это поможет читателю сразу обратить внимание на главное и сделать текст более читабельным. |
2. Создание контраста: Подчеркивание также может быть использовано для создания контраста в тексте. Например, вы можете подчеркнуть название товара или услуги, чтобы оно отличалось от остального текста и привлекало внимание получателя. |
3. Оформление ссылок: Подчеркивание часто используется для оформления гиперссылок в письмах. Это помогает читателю понять, что текст является активной ссылкой и можно щелкнуть для перехода на другую страницу. |
4. Подчеркивание заголовков: Если вы хотите создать список или краткое содержание в своем письме, вы можете использовать подчеркивание для выделения заголовков каждого раздела. Это сделает структуру письма более организованной и поможет читателю быстро найти нужную информацию. |
В итоге, подчеркивание может быть универсальным способом форматирования текста в электронных письмах. Оно помогает выделить важную информацию, создать контраст и оформить ссылки. Используйте подчеркнутое форматирование с умом, чтобы ваше письмо было более читабельным и привлекательным для получателя.
Преимущества и недостатки отображения подчеркивания в почтовых клиентах

Основным преимуществом отображения подчеркивания в почтовых клиентах является его универсальность. В большинстве случаев, подчеркнутый текст отображается корректно на всех устройствах и платформах, что обеспечивает единый и качественный вид сообщения для всех получателей.
Кроме того, подчеркивание является достаточно нейтральным способом форматирования, который не перегружает текст дополнительными элементами или стилями. Это позволяет сохранить читабельность и структурированность текста даже при использовании большого количества подчеркнутых фраз.
Однако, отображение подчеркивания в почтовых клиентах имеет и некоторые недостатки. Во-первых, не все клиенты и сервисы электронной почты полностью поддерживают эту функцию. В некоторых случаях, подчеркнутый текст может быть отображен без подчеркивания или с неправильным выделением.
Кроме того, подчеркивание может иметь разные значения в зависимости от контекста использования. В некоторых случаях, получатели могут неправильно истолковывать подчеркнутый текст как ссылку или активный элемент, что может сбить их с пути восприятия основного содержания сообщения.
В целом, отображение подчеркивания в почтовых клиентах имеет преимущества и недостатки, которые необходимо учитывать при использовании этой функции. Важно подбирать адекватный идентичность оформления в соответствии с особенностями клиентов и требованиями целевой аудитории получателей.
Как создать подчеркнутое форматирование в HTML-письме

Если вы хотите добавить подчеркнутое форматирование в своем HTML-письме, вы можете использовать тег для создания подчеркнутого текста.
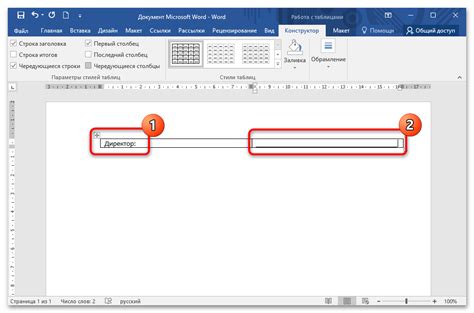
Для начала, откройте тег и введите текст, который вы хотите сделать подчеркнутым. Например, Привет, мир!
Затем вставьте открывающий и закрывающий теги вокруг того текста, который вы хотите подчеркнуть. Например, Привет, мир!
После этого, закройте тег чтобы завершить параграф. Например,
Теперь ваш текст должен быть подчеркнутым в HTML-письме. Этот способ прост и позволяет легко добавлять подчеркнутое форматирование к тексту.
Стили и коды для подчеркнутых элементов писем

При написании электронных писем важно уметь использовать подчеркнутое форматирование, чтобы выделить определенные фрагменты текста и сделать сообщение более выразительным. В HTML-формате это достигается с помощью простых стилей и кодов.
Для создания подчеркнутого текста вам потребуется использовать тег и определить соответствующий стиль. Следующий код поможет вам справиться с этой задачей:
| Стиль | Код |
|---|---|
| Подчеркнутый текст | <p> <span style="text-decoration: underline;">Текст</span> </p> |
В данном примере текст "Текст" будет отображаться с подчеркиванием.
Также можно использовать CSS-классы для стилизации подчеркнутых элементов. Для этого необходимо создать класс со стилем "text-decoration: underline;". Затем этот класс можно указывать в соответствующих тегах:
| Стиль | Код |
|---|---|
| Подчеркнутый текст с CSS-классом | <p> <span class="underline">Текст</span> </p> <style> .underline { text-decoration: underline; } </style> |
В этом случае текст "Текст" также будет отображаться с подчеркиванием, но стиль будет применяться ко всем элементам с классом "underline".
Теперь вы знаете, как создавать подчеркнутое форматирование в электронной почте. Применяйте эти стили и коды, чтобы сделать свои письма более структурированными и привлекательными для читателей.
Способы добавления и удаления подчеркивания в электронных письмах

Один из наиболее простых способов добавления подчеркивания является использование тега <u>. Чтобы добавить подчеркивание к определенному тексту, просто заключите его в тег <u> и </u>:
Пример:
<u>Это подчеркнутый текст</u>Чтобы удалить подчеркивание, просто удалите тег <u> и </u>:
Пример:
Это <u>подчеркнутый</u> текстТакже можно добавить подчеркивание с помощью стилей. Используйте свойство text-decoration со значением underline:
Пример:
<p style="text-decoration: underline;">Это подчеркнутый текст</p>Чтобы удалить подчеркивание с использованием стилей, установите свойство text-decoration со значением none:
Пример:
<p style="text-decoration: none;">Это подчеркнутый текст</p>Не забывайте о том, что подчеркивание может быть злоупотреблено, поэтому используйте его с умом и только там, где это необходимо для акцентирования важной информации.
Рекомендации по использованию подчеркивания в электронной корреспонденции

Однако, необходимо помнить о правильном использовании подчеркивания:
- Умеренно используйте подчеркивание. Не стоит злоупотреблять этим стилем форматирования в своих электронных письмах. Используйте его только для ключевых слов или фраз, чтобы не перегружать текст.
- Не используйте подчеркивание в важной информации. Если вы хотите, чтобы получатель обратил особое внимание на какую-либо информацию, то лучше воспользоваться жирным шрифтом или курсивом. Подчеркивание может создать путаницу и смешать важные и не важные элементы.
- Сочетайте подчеркивание с другими стилями. Для того, чтобы подчеркнутое выделение было более эффективным, можно комбинировать его с другими стилями форматирования. Например, вы можете использовать жирный шрифт вместе с подчеркиванием, чтобы подчеркнуть важные слова.
Помните, что подчеркивание – это всего лишь инструмент в вашем арсенале форматирования электронной почты. Используйте его с умом и аккуратно, чтобы создать более читабельные и понятные письма.